数据源配置
一、单数据源配置
适用于:普通柱形图、带背景柱形图
1、SQL数据
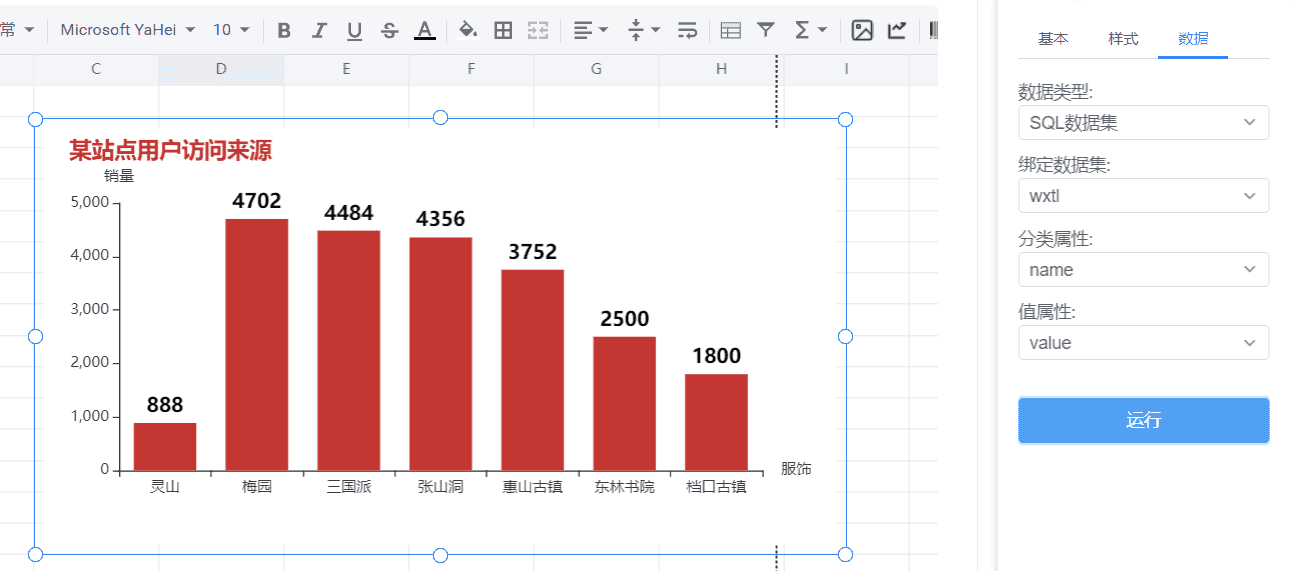
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
name:可设置为分类属性;
value:可设置为值属性;
1.1 数据库配置字段如下

2、静态API数据
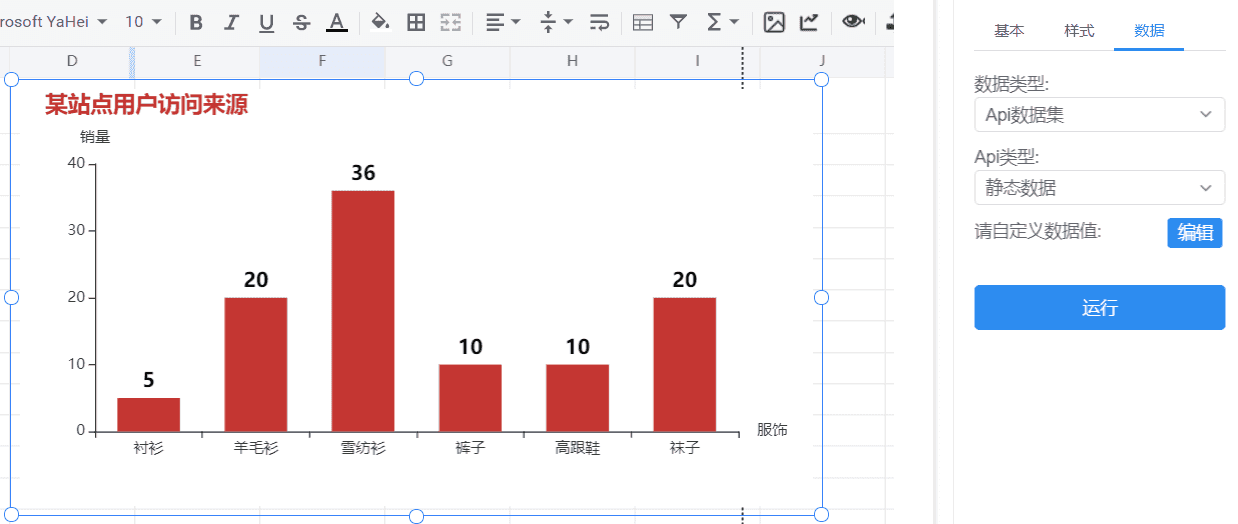
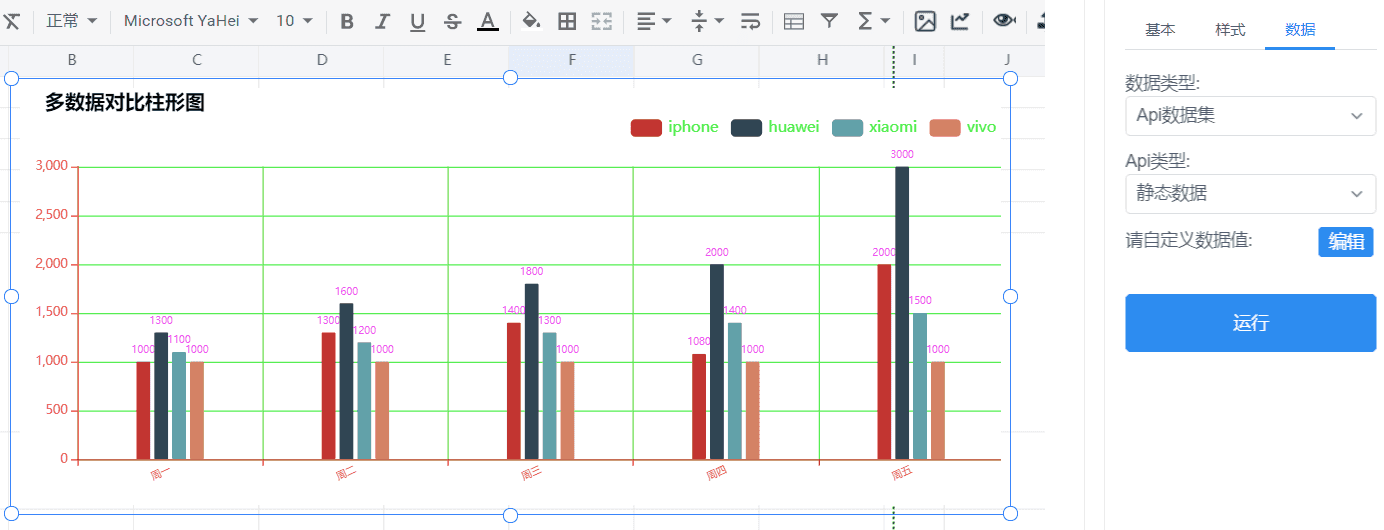
报表绑定的数据可以是静态API的形式。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"衬衫","value":5},
{"name":"羊毛衫","value":20},
{"name":"雪纺衫","value":36},
{"name":"裤子","value":10},
{"name":"高跟鞋","value":10},
{"name":"袜子","value":20}
]
备注:代码格式按上边格式写,才可渲染效果;

3、动态API数据
绑定的数据也可以是动态API的形式。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
{
"data": [
{
"name": "苹果",
"value": 1000879
},
{
"name": "三星",
"value": 3400879
},
{
"name": "小米",
"value": 2300879
},
{
"name": "oppo",
"value": 2400879
},
{
"name": "大疆",
"value": 3000
},
{
"name": "抖音",
"value": 9000
}
]
}
备注:代码格式按上边格式写,才可渲染效果;
二、多数据源配置
适用于:多数据对比柱形图、正负条形图、堆叠柱形图、堆叠条形图、多数据条形柱形图

1、SQL数据
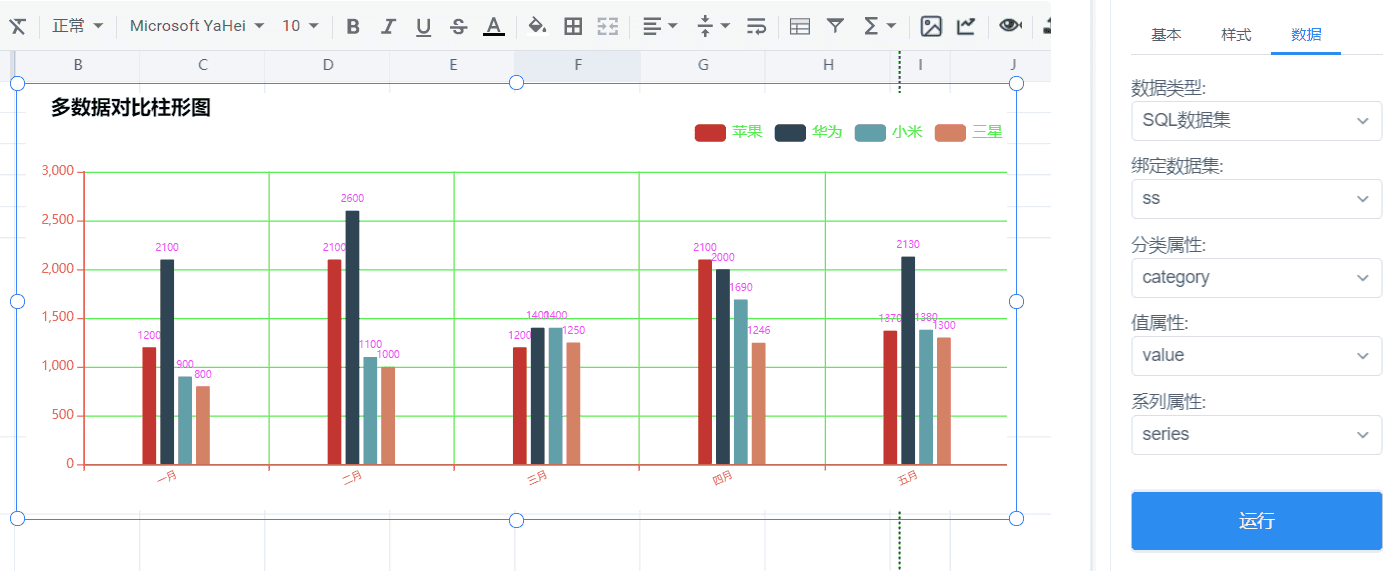
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
category:可设置为分类属性;
value:可设置为值属性;
series:可设置为系列属性;
1.1 数据库配置字段如下

2.、静态API数据
报表绑定的数据可以是静态API的形式。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"周一","value":320,"type":"直接访问"},
{"name":"周二","value":332,"type":"直接访问"},
{"name":"周三","value":301,"type":"直接访问"},
{"name":"周四","value":334,"type":"直接访问"},
{"name":"周五","value":390,"type":"直接访问"},
{"name":"周六","value":330,"type":"直接访问"},
{"name":"周日","value":320,"type":"直接访问"},
{"name":"周一","value":120,"type":"邮件营销"},
{"name":"周二","value":132,"type":"邮件营销"},
{"name":"周三","value":101,"type":"邮件营销"},
{"name":"周四","value":134,"type":"邮件营销"},
{"name":"周五","value":90,"type":"邮件营销"},
{"name":"周六","value":230,"type":"邮件营销"},
{"name":"周日","value":210,"type":"邮件营销"},
{"name":"周一","value":220,"type":"联盟广告"},
{"name":"周二","value":182,"type":"联盟广告"},
{"name":"周三","value":191,"type":"联盟广告"},
{"name":"周四","value":234,"type":"联盟广告"},
{"name":"周五","value":290,"type":"联盟广告"},
{"name":"周六","value":330,"type":"联盟广告"},
{"name":"周日","value":310,"type":"联盟广告"}
]
备注:代码格式按上边格式写,才可渲染效果;

3、动态API数据
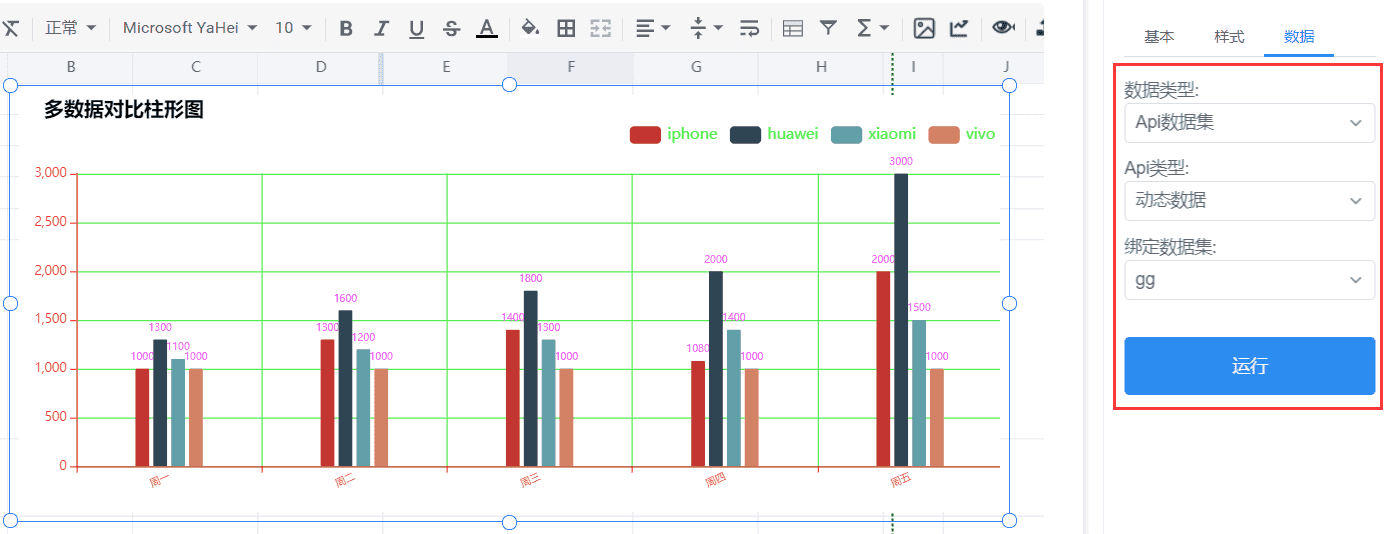
绑定的数据也可以是动态API的形式。 点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
备注:
支持多数据源对比柱形图、堆叠条形图、条形柱状图;
{
"data": [
{
"name": "周一",
"value": 1000,
"type": "iphone"
},
{
"name": "周二",
"value": 1300,
"type": "iphone"
},
{
"name": "周三",
"value": 1400,
"type": "iphone"
},
{
"name": "周四",
"value": 1080,
"type": "iphone"
},
{
"name": "周五",
"value": 2000,
"type": "iphone"
},
{
"name": "周一",
"value": 1300,
"type": "huawei"
},
{
"name": "周二",
"value": 1600,
"type": "huawei"
},
{
"name": "周三",
"value": 1800,
"type": "huawei"
},
{
"name": "周四",
"value": 2000,
"type": "huawei"
},
{
"name": "周五",
"value": 3000,
"type": "huawei"
},
{
"name": "周一",
"value": 1100,
"type": "xiaomi"
},
{
"name": "周二",
"value": 1200,
"type": "xiaomi"
},
{
"name": "周三",
"value": 1300,
"type": "xiaomi"
},
{
"name": "周四",
"value": 1400,
"type": "xiaomi"
},
{
"name": "周五",
"value": 1500,
"type": "xiaomi"
},
{
"name": "周一",
"value": 1000,
"type": "vivo"
},
{
"name": "周二",
"value": 1000,
"type": "vivo"
},
{
"name": "周三",
"value": 1000,
"type": "vivo"
},
{
"name": "周四",
"value": 1000,
"type": "vivo"
},
{
"name": "周五",
"value": 1000,
"type": "vivo"
}
]
}
备注:代码格式按上边格式写,才可渲染效果;

4、特别配置
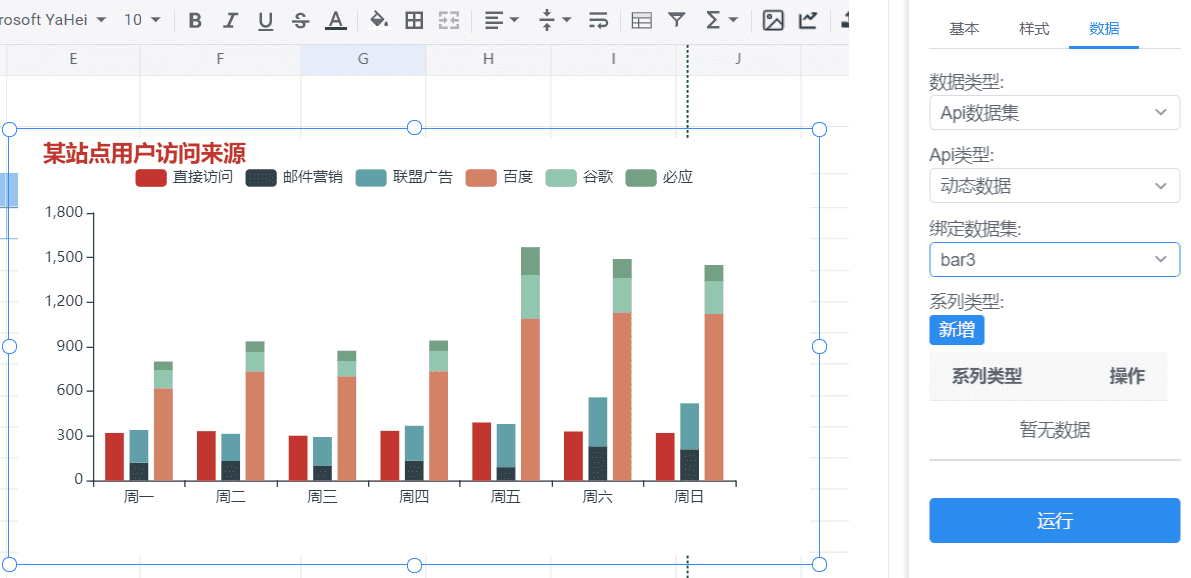
(1) 堆叠柱形图 数据源配置 数据源格式跟 b) 中一样,需要配置一下系列类型: 点击下图1中的“新增”按钮,弹出系列新增弹窗,如图2;图2中“系列”为我们设置的系列类型,“堆栈类型”可以我们自己设置,目的系列分组,比如图1是将“邮件营销”、“联盟广告”分为一组,“百度”、“谷歌”、“必应”分为一组,“直接访问”自己一组;

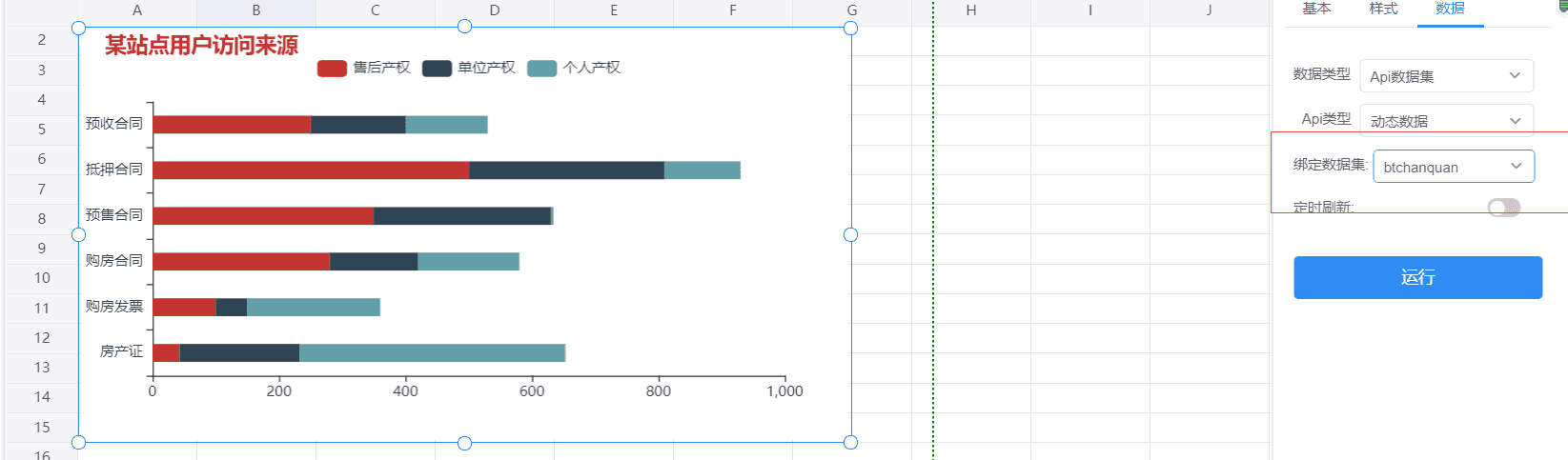
(2)堆叠条形图 数据源配置 数据源格和3. 动态API数据一致,api数据集直接绑定数据集即可,如图一,sql数据源需要绑定系列属性,如图二,系列类型:图表内容已设置的系列类型进行分组显示

图一

图二
(3)条形柱状图 单数据源配置 只需要把type值配置成一样的;{
"data": [
{
"name": "苹果",
"value": 1000879,
"type": "vivo"
},
{
"name": "三星",
"value": 3400879,
"type": "vivo"
},
{
"name": "小米",
"value": 2300879,
"type": "vivo"
},
{
"name": "oppo",
"value": 2400879,
"type": "vivo"
},
{
"name": "大疆",
"value": 3000,
"type": "vivo"
},
{
"name": "抖音",
"value": 9000,
"type": "vivo"
}
]
}
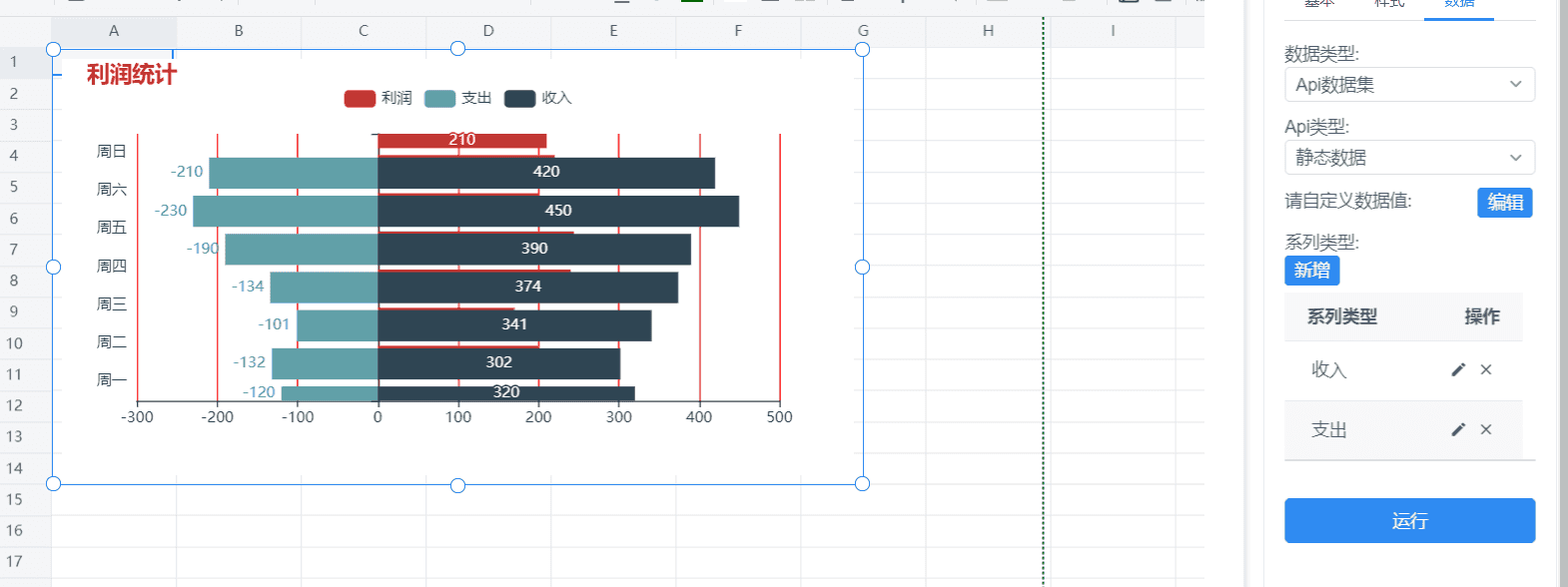
(4)正负条形图 数据源配置 正负条形图的数据源格式跟上边一样,需要注意的是:在配置“系列类型”的时候,系列类型字段一样的在一行; 如下图1中,将“收入”和“支出”的类型值设置成一样的,就会在同一行;