组合动态列分组
线上预览
基本使用说明如下
1.准备json数据集数据(数据集编码test):
{
"data": [{
"region": "华东", "sales": 1000, "gifts": 100, "month": "1月"
},{
"region": "华东", "sales": 2000, "gifts": 200, "month": "2月"
},{
"region": "华东", "sales": 3000, "gifts": 300, "month": "3月"
},{
"region": "华北", "sales": 5000, "gifts": 600, "month": "1月"
},{
"region": "华北", "sales": 6000, "gifts": 600, "month": "2月"
},{
"region": "华北", "sales": 7000, "gifts": 600, "month": "3月"
},{
"region": "华南", "sales": 8000, "gifts": 300, "month": "1月"
},{
"region": "华南", "sales": 9000, "gifts": 300, "month": "2月"
},{
"region": "华南", "sales": 9000, "gifts": 300, "month": "3月"
},{
"region": "东北", "sales": 6000, "gifts": 200, "month": "1月"
},{
"region": "东北", "sales": 2000, "gifts": 200, "month": "2月"
}]
}
2. 设计在普通列表中,数据的列都是固定的,而本例中数据的列有部分是取之于数据值,故称
动态列,所以有些数据值必须是有规律的重复出现,如上述数据的region和month
- 字段录入:将左侧数据集字段依次拖入对应单元格
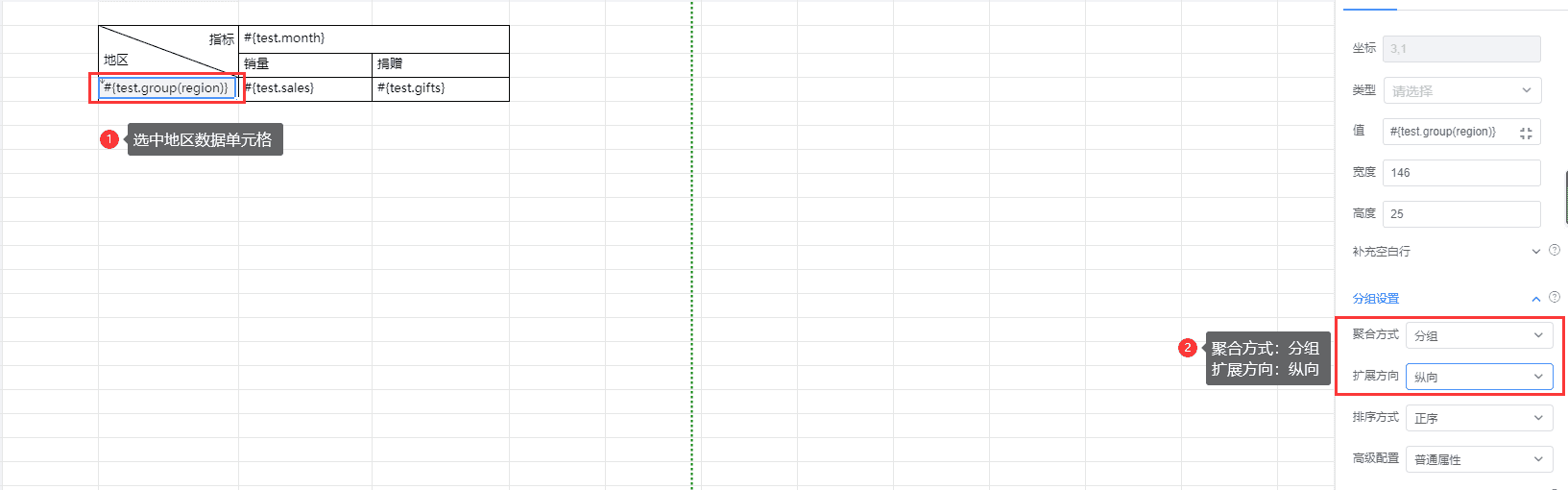
- 纵向设置:

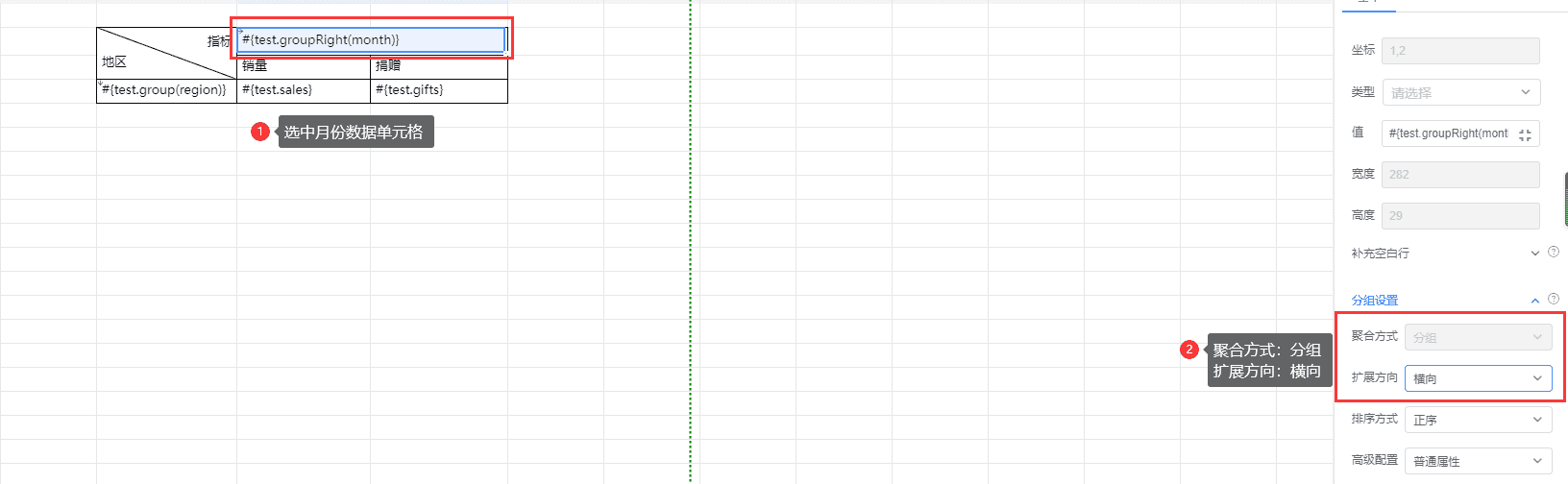
- 横向设置:

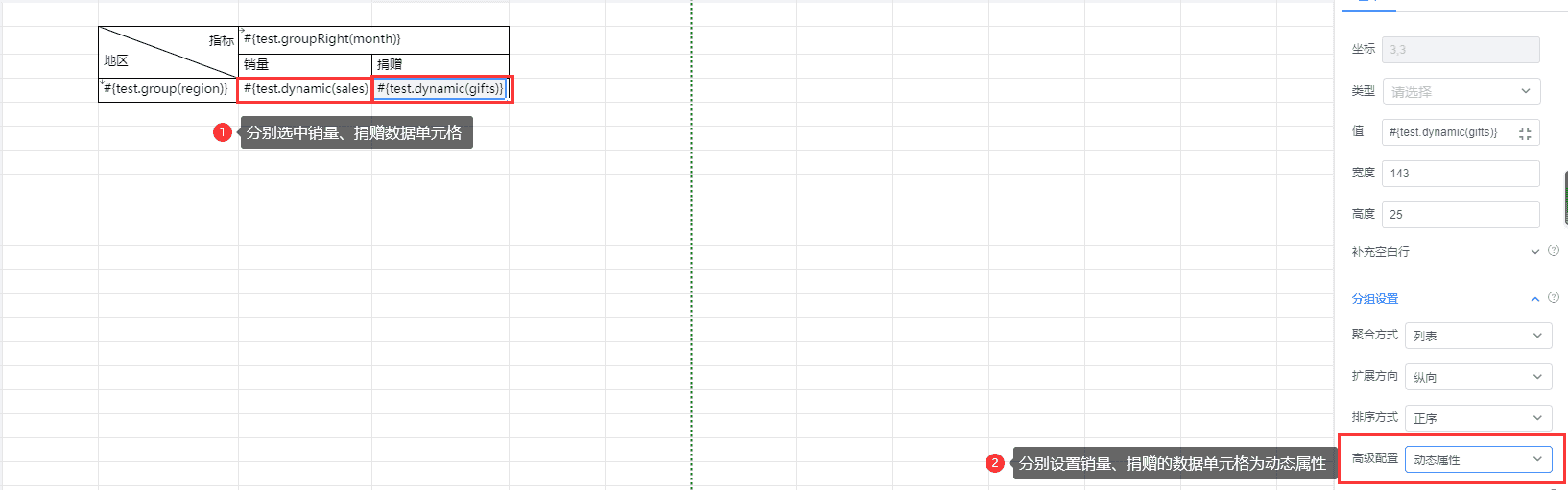
- 动态属性设置:
 3. 预览展示:
3. 预览展示:
- 转换: 设计不变,只是把月份和地区调换一下:
预览效果如下:
总结:
1、组合动态列 即横向、纵向分组的组合使用。
2、必须有纵向分组字段:
#{test.group(字段名)}3、必须有横向分组字段:#{test.groupRight(字段名)}4、横向分组下必须有动态列;动态列数据必须设置成动态属性 #{test.dynamic(字段名)}5、数据如果不完整,会出现空单元格,如上例的东北3月的数据