图片尺寸
应用场景:图片按比例适应单元格大小
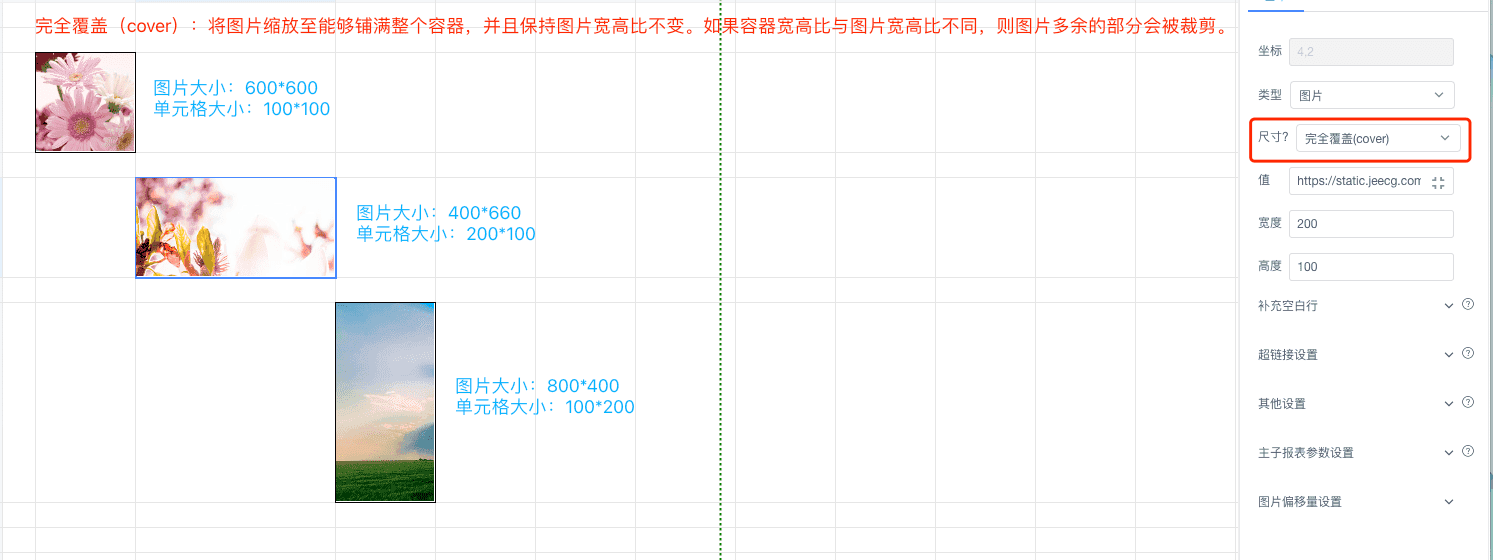
完全覆盖(cover):将图片缩放至能够铺满整个容器,并且保持图片宽高比不变。如果容器宽高比与图片宽高比不同,则图片多余的部分会被裁剪。
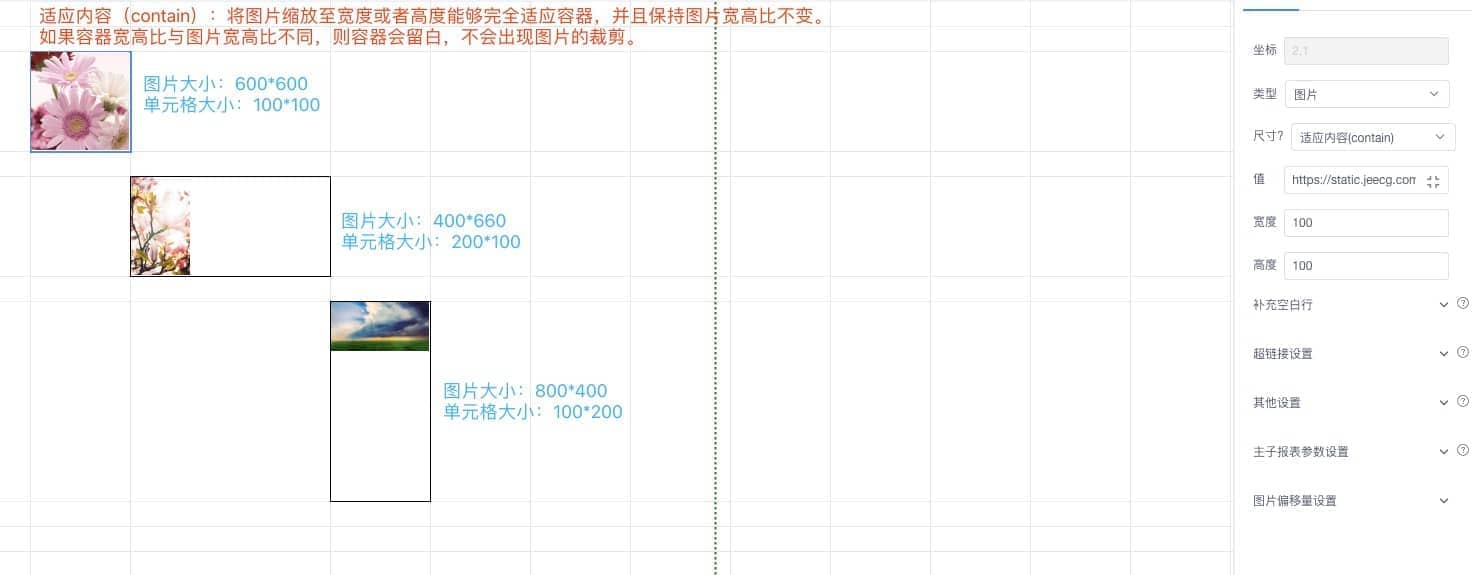
 适应内容(contain):将图片缩放至宽度或者高度能够完全适应容器,并且保持图片宽高比不变如果容器宽高比与图片宽高比不同,则容器会留白,不会出现图片的裁剪。
适应内容(contain):将图片缩放至宽度或者高度能够完全适应容器,并且保持图片宽高比不变如果容器宽高比与图片宽高比不同,则容器会留白,不会出现图片的裁剪。
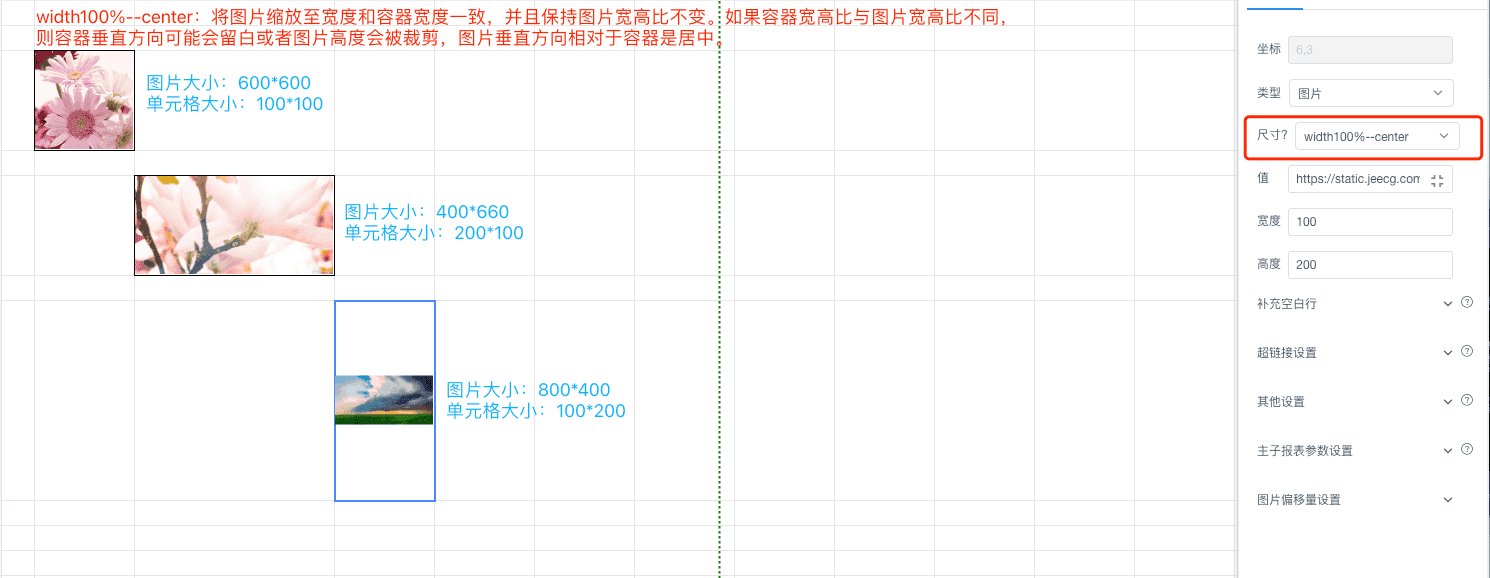
 width100%--center:将图片缩放至宽度和容器宽度一致,并且保持图片宽高比不变。:如果容器宽高比与图片宽高比不同.则容器垂直方向可能会留白或者图片高度会被裁剪,图片垂直方向相对于容器是居中。
width100%--center:将图片缩放至宽度和容器宽度一致,并且保持图片宽高比不变。:如果容器宽高比与图片宽高比不同.则容器垂直方向可能会留白或者图片高度会被裁剪,图片垂直方向相对于容器是居中。
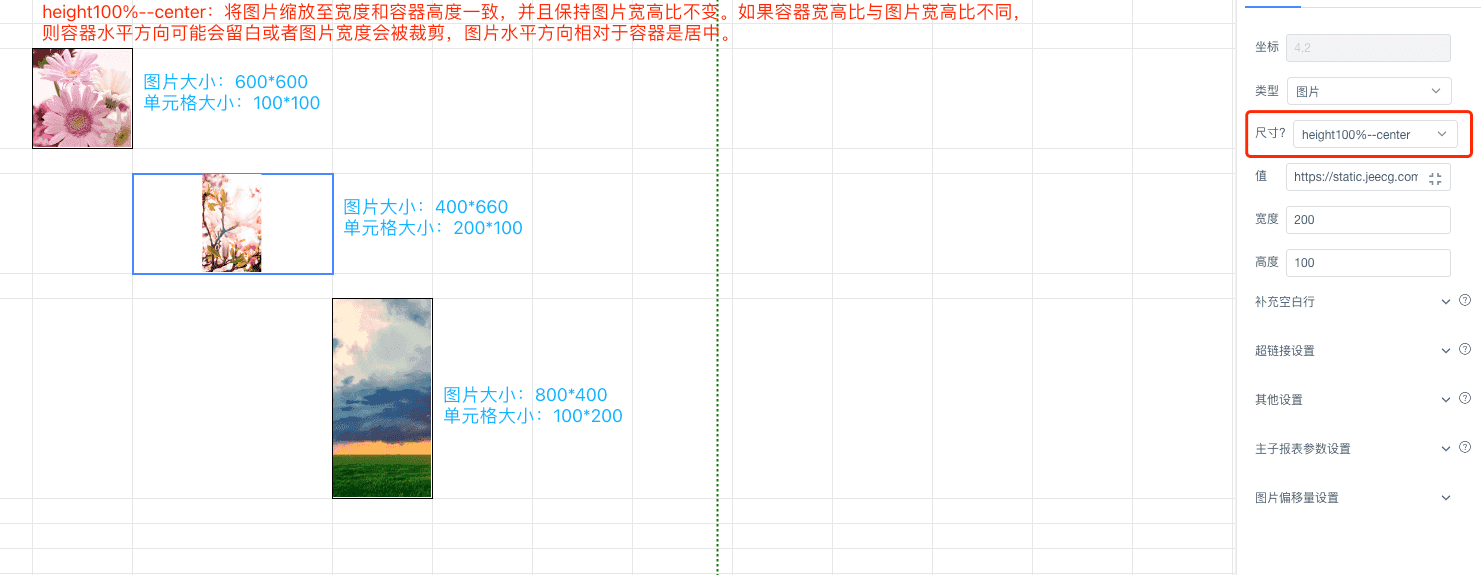
 height100%--center:将图片缩放至宽度和容器高度一致,并且保持图片宽高比不变。如果容器宽高比与图片宽高比不同,则容器水平方向可能会留白或者图片宽度会被裁剪,图片水平方向相对于容器是居中。
height100%--center:将图片缩放至宽度和容器高度一致,并且保持图片宽高比不变。如果容器宽高比与图片宽高比不同,则容器水平方向可能会留白或者图片宽度会被裁剪,图片水平方向相对于容器是居中。
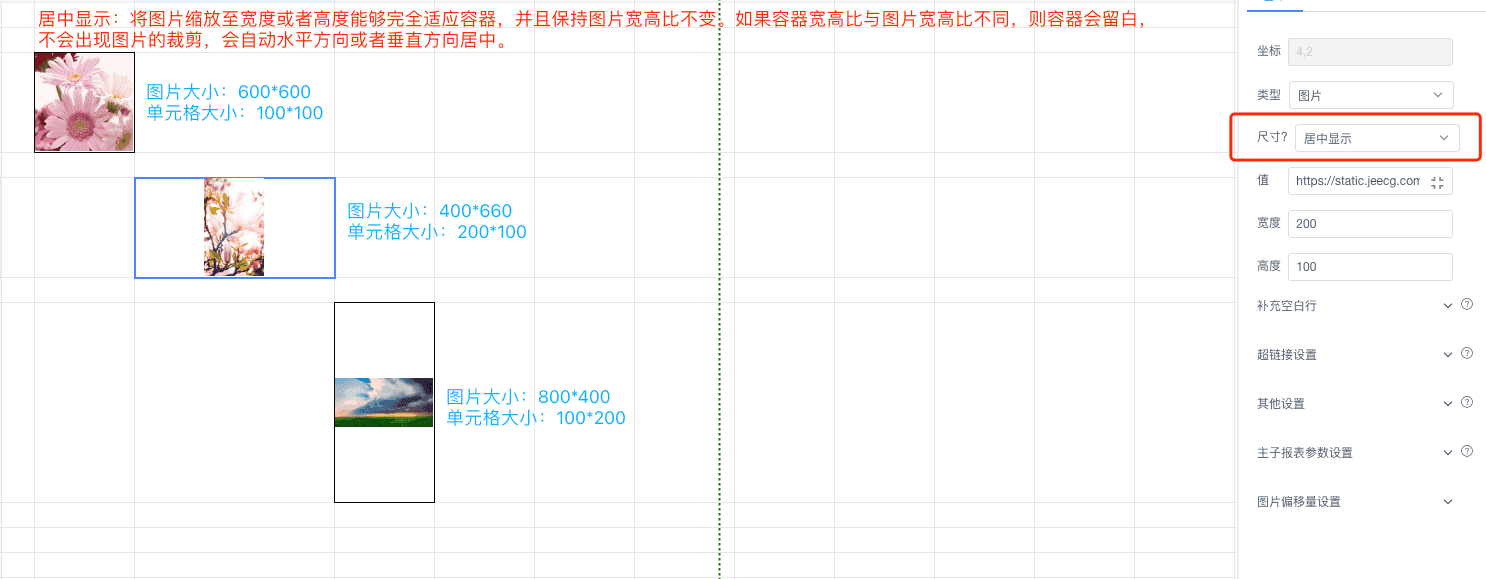
 居中显示:将图片缩放至宽度或者高度能够完全适应容器,并且保持图片宽高比不变。如果容器宽高比与图片宽高比不同,则容器会留白,不会出现图片的裁剪,会自动水平方向或者垂直方向居中。
居中显示:将图片缩放至宽度或者高度能够完全适应容器,并且保持图片宽高比不变。如果容器宽高比与图片宽高比不同,则容器会留白,不会出现图片的裁剪,会自动水平方向或者垂直方向居中。
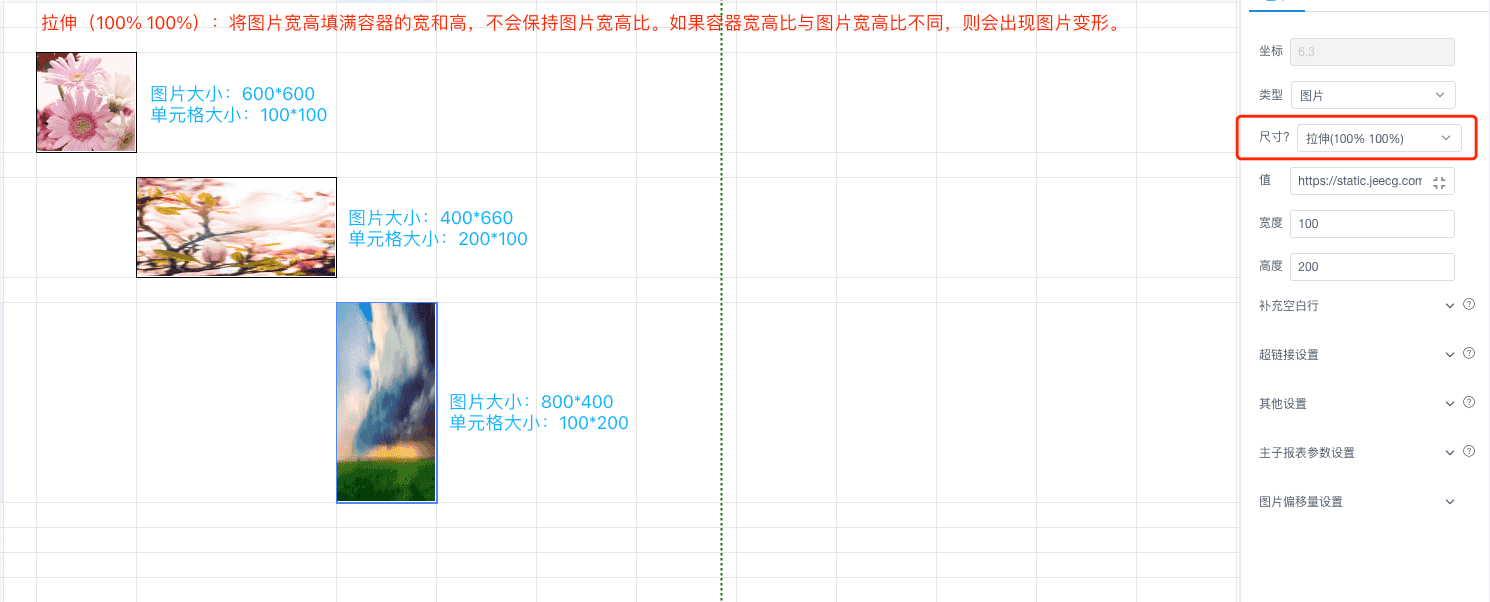
 拉伸(100% 100%):将图片宽高填满容器的宽和高,不会保持图片宽高比。如果容器宽高比与图片宽高比不同,则会出现图片变形。
拉伸(100% 100%):将图片宽高填满容器的宽和高,不会保持图片宽高比。如果容器宽高比与图片宽高比不同,则会出现图片变形。