verticalGrouping
1.准备json数据集数据:
{
"data":[{
"region": "华东", "province": "安徽", "sales": 4000
},{
"region": "华北", "province": "北京", "sales": 5000
},{
"region": "华南", "province": "广东", "sales": 8000
},{
"region": "华南", "province": "广西", "sales": 9000
},{
"region": "华北", "province": "河北", "sales": 6000
},{
"region": "华东", "province": "江苏", "sales": 2000
},{
"region": "华东", "province": "上海", "sales": 1000
},{
"region": "华北", "province": "天津", "sales": 7000
},{
"region": "华东", "province": "浙江", "sales": 3000
}]
}
2.普通列表展示:
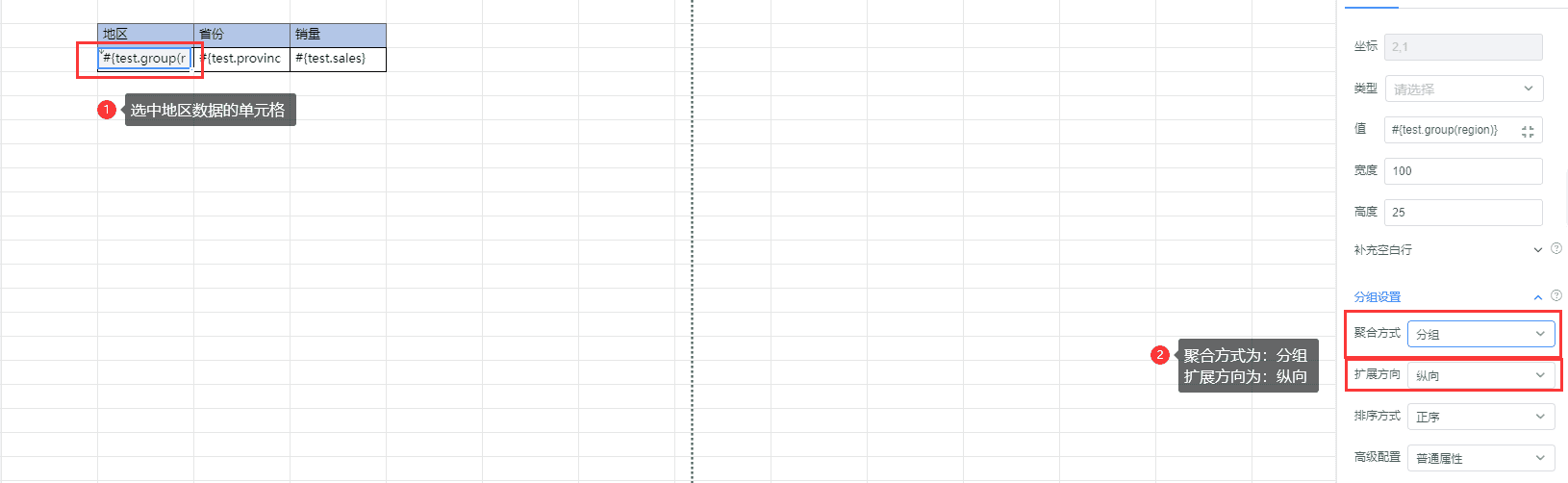
3.设计页面将地区设置成分组:
 4.预览看效果:
4.预览看效果:
备注:纵向分组设计页面带向下的箭头标识;