文件数据集
文件数据集:上传本地文件作为数据集。
version: 1.9.2+ | 2024-12-26
积木报表支持用户上传符合格式的数据文件作为数据集,数据集使用方法与其他数据集一样。文件数据集分为单文件数据集和多文件数据集。
数据文件格式要求
-
文件类型:excel、csv、json
-
文件编码:UTF-8
-
文件内容:
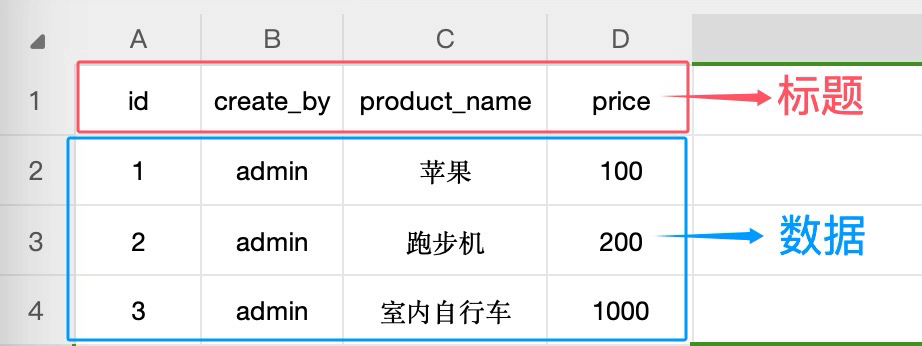
- excel、csv:
- 第一行是标题行,第二行开始是数据,数据与标题要对应。
- 标题不能重复。
- 数据需要连续,不能出现空列。

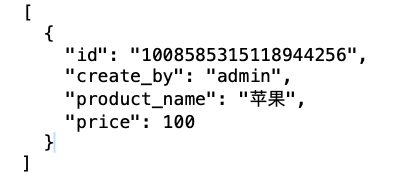
- json:
- json的整体结构是一个集合,集合内只能是一个一个的对象。 eg.
[{},{}] - 对象的key不能重复。
- 对象的key不能为空。
- json的整体结构是一个集合,集合内只能是一个一个的对象。 eg.

- excel、csv:
前置条件
添加jimureport-nosql-starter模块的依赖
<dependency>
<groupId>org.jeecgframework.jimureport</groupId>
<artifactId>jimureport-nosql-starter</artifactId>
<version>1.9.5.2</version>
</dependency>
单文件数据集
单文件数据集的主要特点是快捷方便快捷;只需要上传文件,无需其他操作即可完成数据集的创建。
效果展示
配置方式
- 准备一个符合要求的数据文件
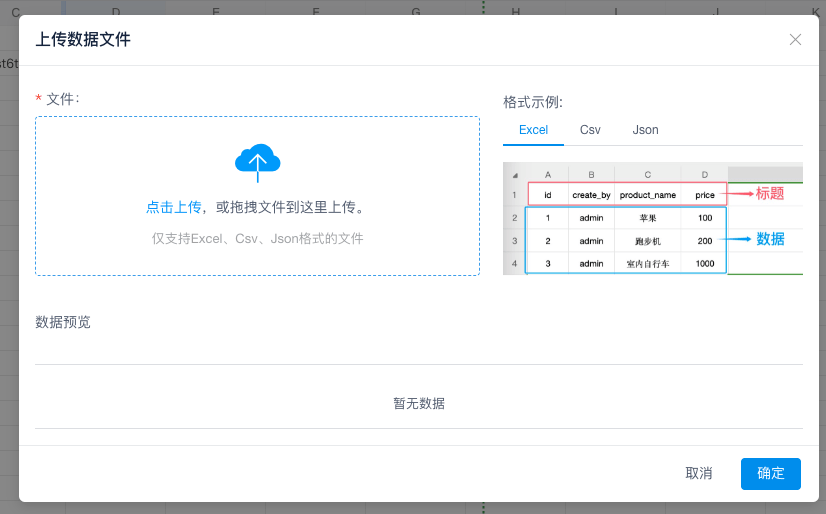
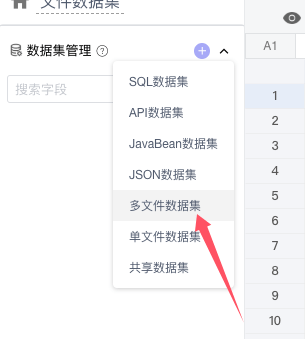
- 新增数据集中选择单文件数据集

- 拖拽文件到上传框或者点击上传选择文件。

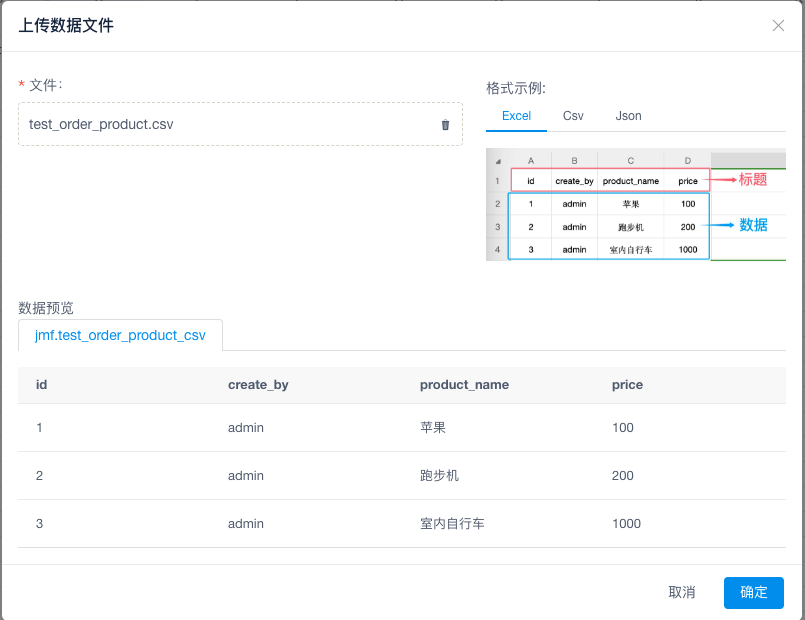
- 文件上传完成后可以在数据预览中看到预览数据。

- 点击确定,完成单文件数据集的创建

多文件数据集
多文件数据集支持上传多个文件,并且使用sql语句对数据进行自定义的查询,支持分页、关联、分组、排序等。
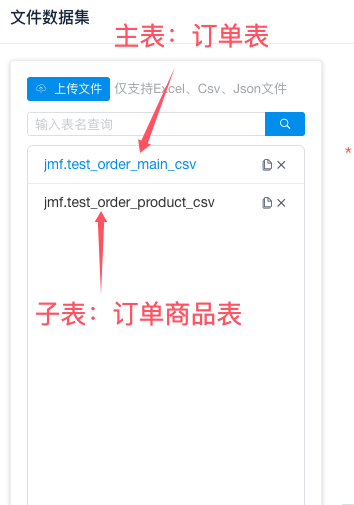
- 准备一个订单表的数据文件和一个订单商品表的数据文件。
- 新增数据集中选择多文件数据集

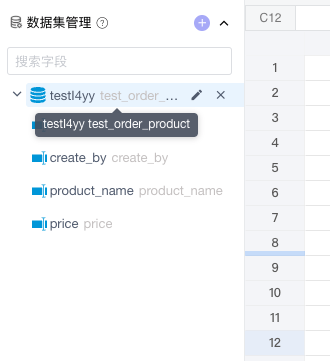
- 在文件数据集编辑页,分别上传两个数据文件。

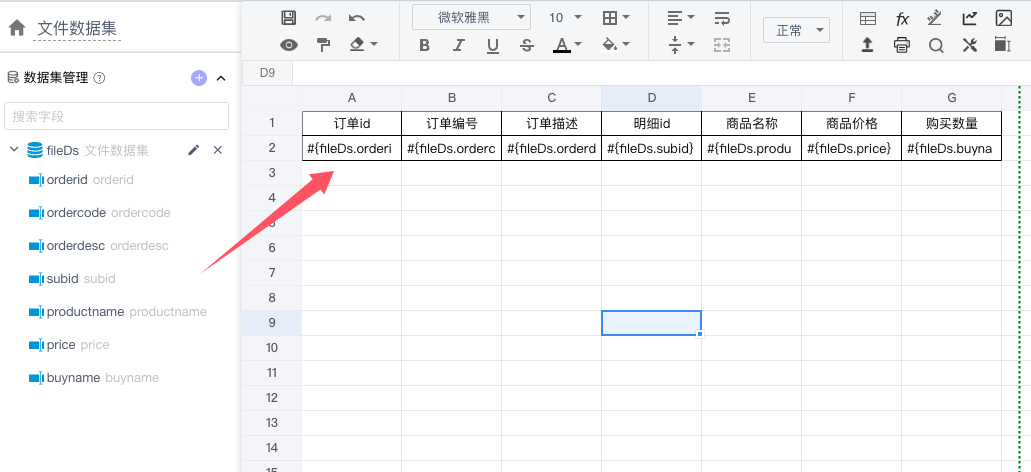
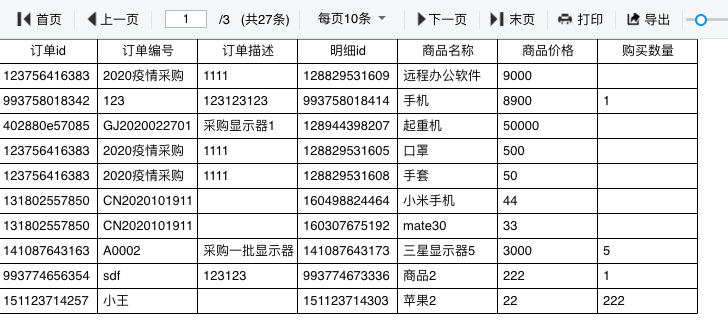
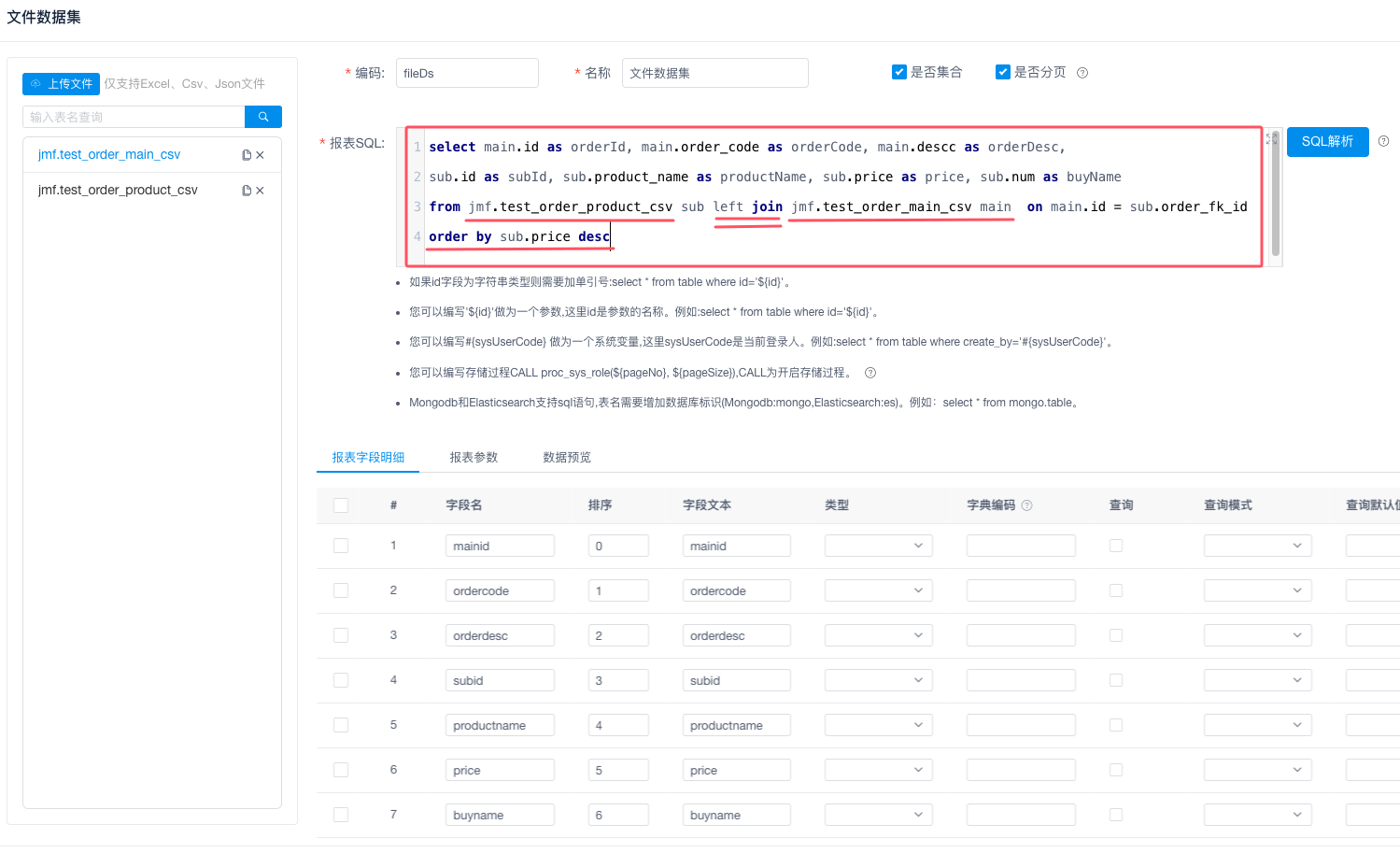
- 编写sql语句,关联查询主子表并且按照价格排序。

注意事项:
1. 支持标准sql语句以及简单的mysql方言。
5. 填写数据集编码和名称,确定新建。2. 所有的表名前都要加上
jmf.,比如select * from jmf.indexName

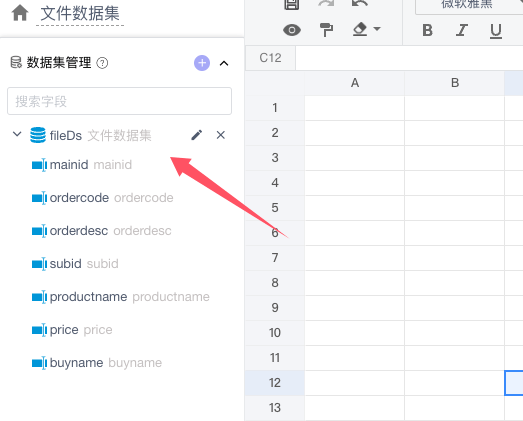
- 使用刚刚创建的数据集设计一个简答的报表并预览。