如何自定义一个大屏组件
本文介绍怎样快速自定义一个大屏的内置组件。
一、添加组件配置
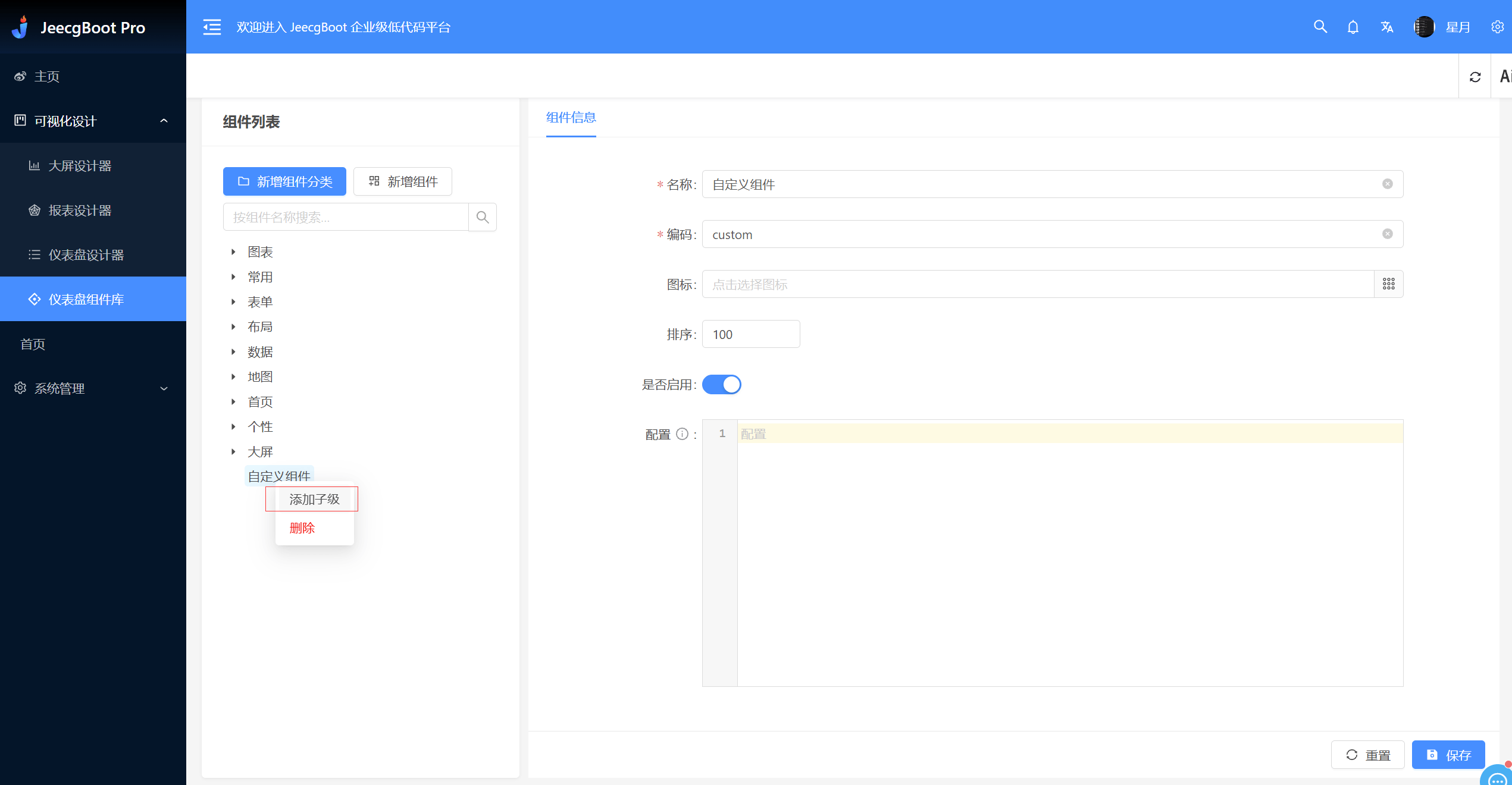
1. 新增组件
1.1 组件库新增组件

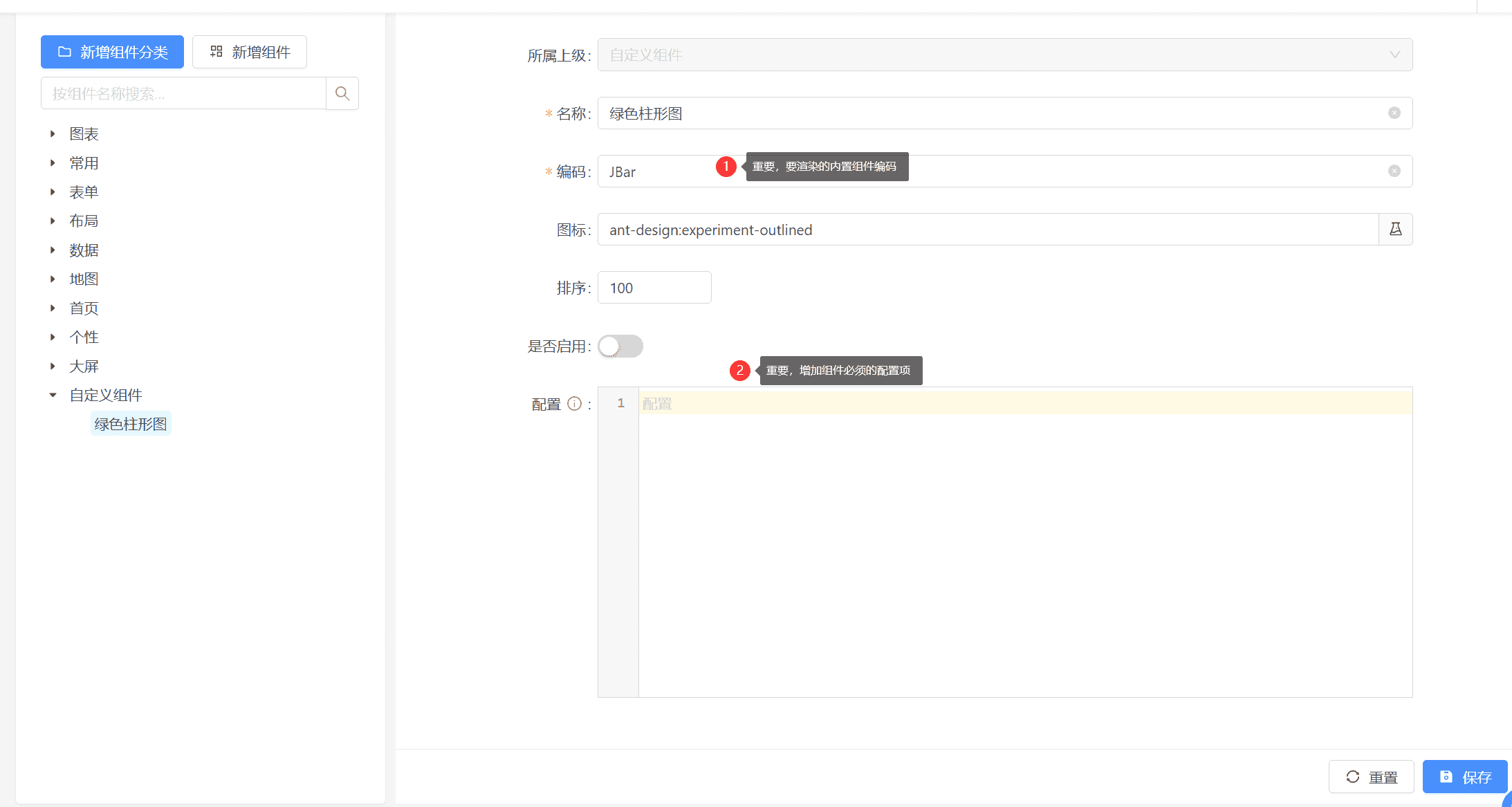
1.2 组件基础配置

Echart组件说明
| 组件名 | 组件code | 组件名 | 组件code |
|---|---|---|---|
| 基础柱形图 | JBar | 堆叠柱形图 | JStackBar |
| 对比柱形图 | JMultipleBar | 折柱图 | JMixLineBar |
| 饼图 | JPie | 基础折线图 | JLine |
| 双轴图 | DoubleLineBar | 对比折线图 | JMultipleLine |
| 字符云 | JWordCloud | 基础仪表盘 | JGauge |
| 普通散点图 | JScatter | 普通漏斗图 | JFunnel |
| 普通雷达图 | JRadar |
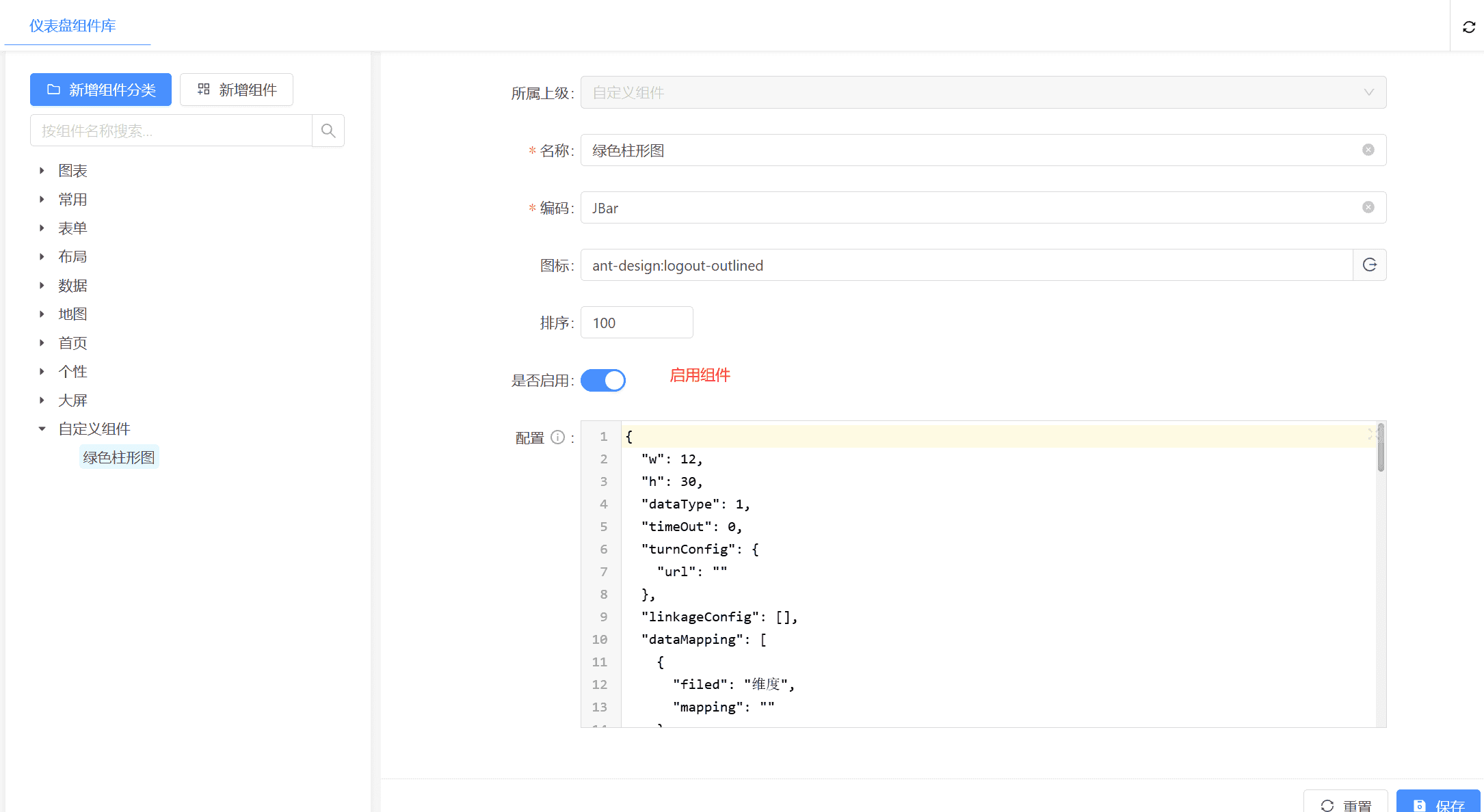
2. 组件配置项数据准备
2.1 属性说明
| 属性 | 含义 |
|---|---|
| w | 标识栅格初始宽度,总计24 |
| h | 标识栅格初始高度 |
| dataType | 数据类型:1静态数据 2动态数据 |
| timeOut | 定时任务 0不开启 |
| dataMapping | 动态数据映射 |
| chartData | 静态数据 |
| option | 图表的配置项,参考echarts配置项 |
示例: 将柱体颜色设置成绿色 "color": "#7ED321";
{
“w”: 12,
“h”: 30,
"dataType": 1,
"timeOut": 0,
"dataMapping": [
{
"filed": "维度",
"mapping": ""
},
{
"filed": "数值",
"mapping": ""
}
],
"chartData": [
{
"name": "苹果",
"value": 1000879,
"type": "手机品牌"
},
{
"name": "三星",
"value": 3400879,
"type": "手机品牌"
}
],
"option": {
"grid": {
"show": false,
"top": 90,
"bottom": 115,
"containLabel": true
},
"title": {
"text": "绿色柱形图",
"show": true,
"textStyle": {
"fontWeight": "blod"
}
},
"series": [
{
"data": [],
"type": "bar",
"barWidth": 40,
"itemStyle": {
"color": "#7ED321",
"borderRadius": 0
}
}
]
}
}
3 开启

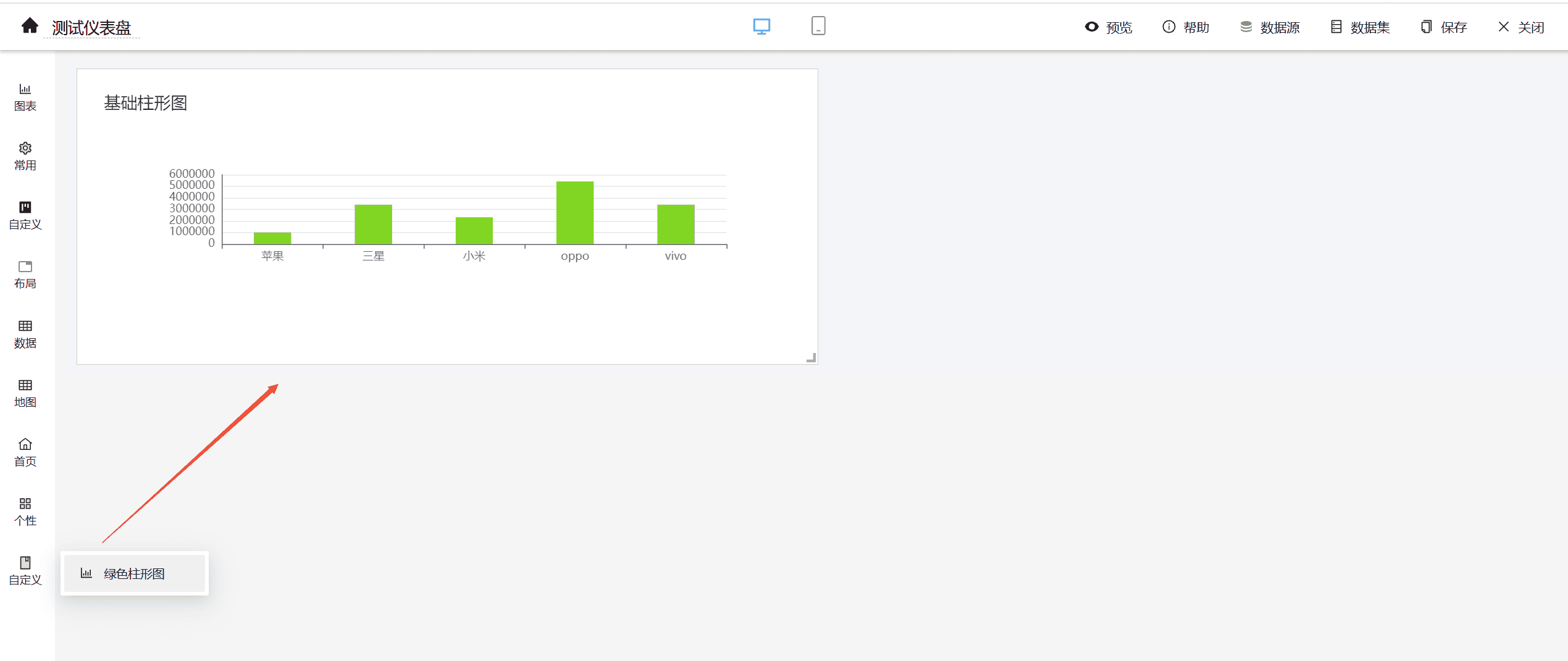
页面效果: