柱形图配置
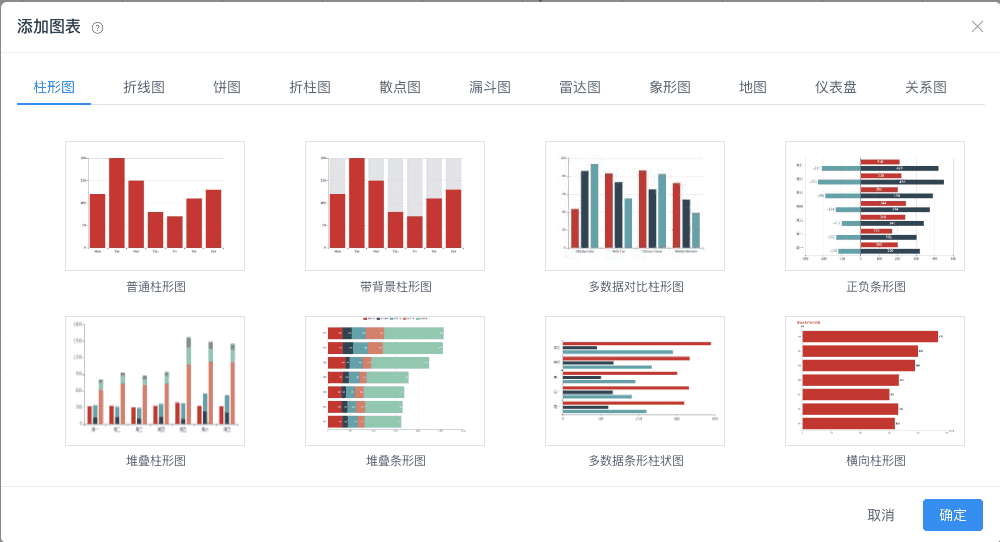
柱形图是我们制作报表的时候常用的一种图形,柱形图的样式也多种多样,包含:普通柱形图、带背景柱形图、多数据对比柱形图、正负条形图、堆叠柱形图、堆叠柱形图、多数据条形柱形图。
现在来看一下柱形图的使用步骤
一、添加柱形图
点击报表编辑页面操作栏的“”图标,选择“柱形图 ->普通柱形图”,就可以添加一个“普通柱形图”;

二、设置柱形图样式
添加好柱形图后,点击选中要修改的图表,右侧操作栏,选择“样式”,可对柱形图的样式做设置;
以基础柱形图为例:

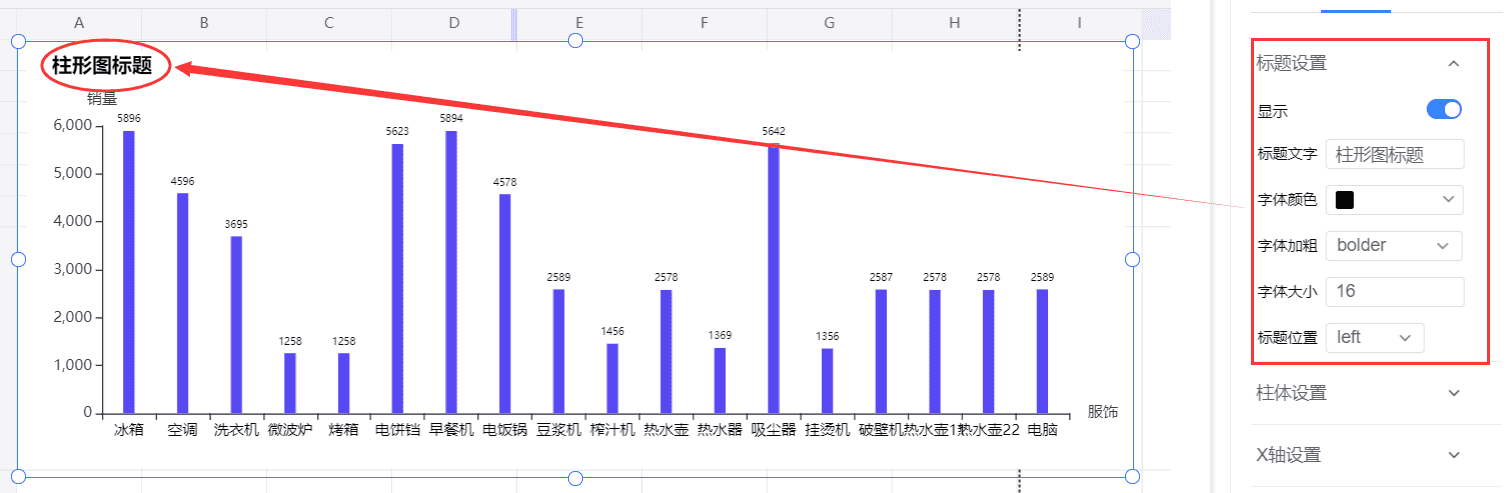
(1) 标题设置
设置柱形图顶部标题,各个参数对应的意思如下:
- 显示:设置标题的显示和隐藏;
- 标题文字:标题的内容;
- 字体颜色:标题的字体颜色;
- 字体加粗:标题的字体粗细设置,包含加粗和加细;
- 字体大小:标题字体的大小;
- 标题位置:标题的位置设置,分为left、center、right;
- 顶边距:标题距离顶部的距离;

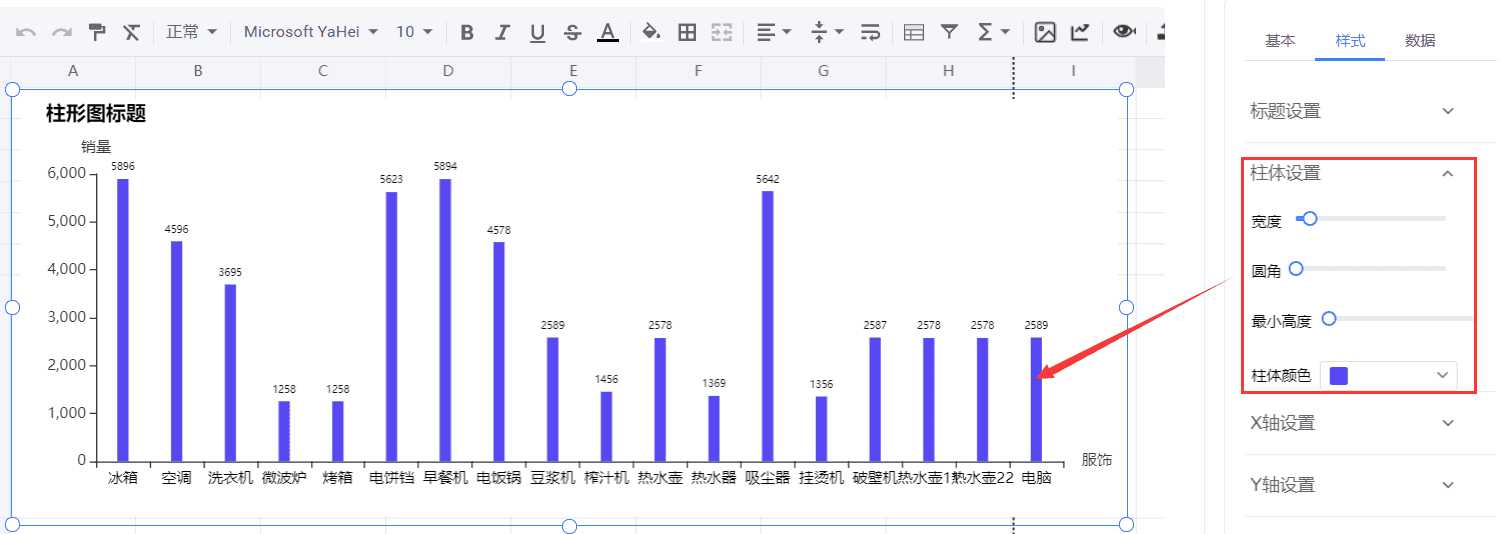
(2) 柱体设置
设置柱形图的样式,各个参数对应意思如下:
- 宽度:设置柱体的宽度;
- 圆角:设置柱体四个角的圆滑程度;
- 最小高度:设置柱体的最小高度;
- 柱体颜色:设置柱体的颜色;

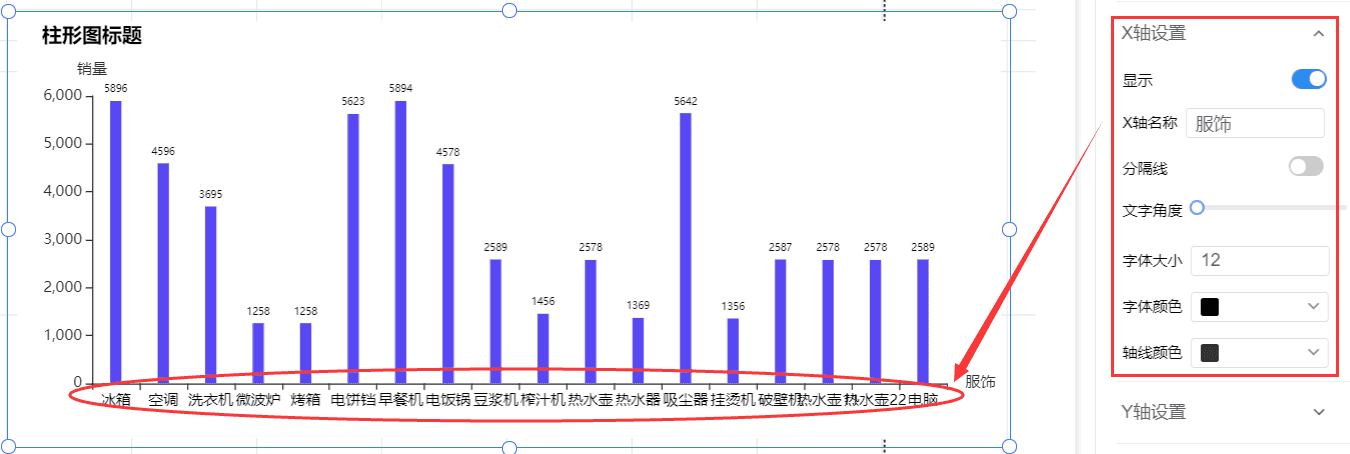
(3) X轴设置
柱形图X轴样式设置,各个参数对应的意思如下:
- 显示:X轴是否显示;
- X轴名称:X轴的名称;不填写,就不显示;
- 分割线:X轴分割线是否显示;
- 颜色设置:设置分割线的颜色;(只有分割线的开关打开,这个参数才会出现并起作用)
- 字体大小:X轴字体的大小设置;
- 字体颜色:X轴字体颜色设置;
- 轴线颜色:分割线颜色设置;

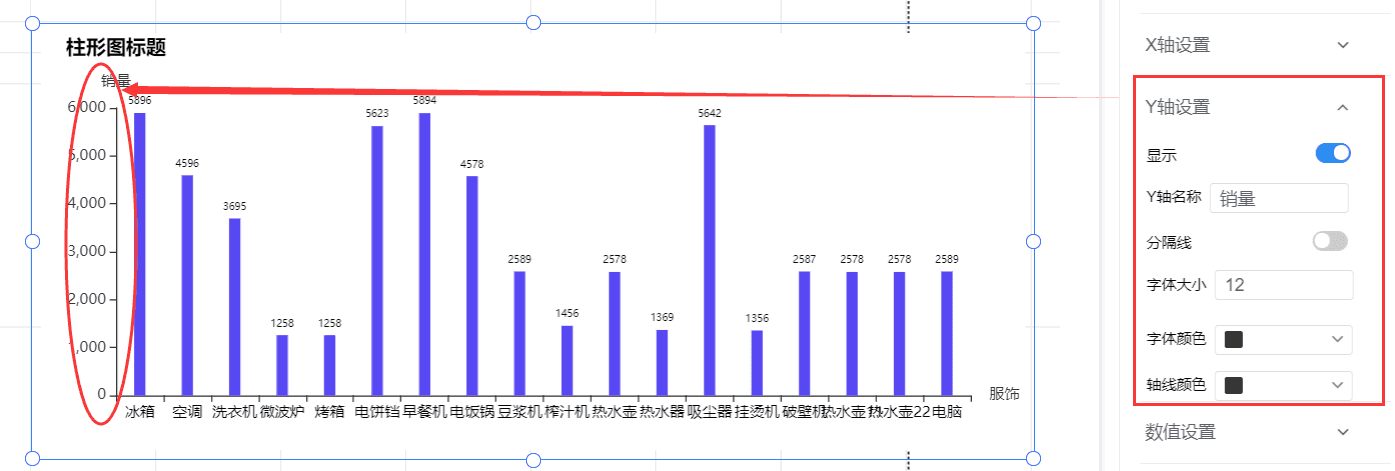
(4)Y轴设置
柱形图Y轴样式设置,各个参数对应的意思如下:
- 显示:Y轴是否显示;
- Y轴名称:Y轴的名称;不填写,就不显示;
- 分割线:Y轴分割线是否显示;
- 颜色设置:设置分割线的颜色;(只有分割线的开关打开,这个参数才会出现并起作用)
- 字体大小:Y轴字体的大小设置;
- 字体颜色:Y轴字体颜色设置;
- 轴线颜色:分割线颜色设置;

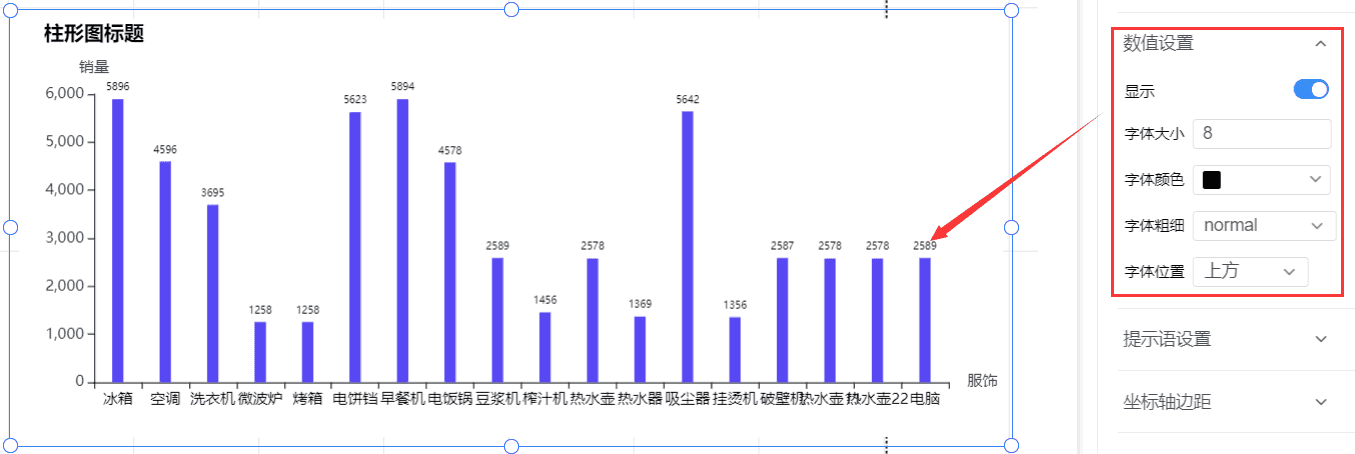
(5)数值设置
柱体上数值的设置,各个参数对应的意思如下:
- 显示:数值是否显示;
- 字体大小:数值的字体大小;
- 字体颜色:数值的字体颜色;
- 字体粗细:数值的字体粗细;
- 字体位置:设置数值的位置,包含上方、左边、右边、下方、内部;

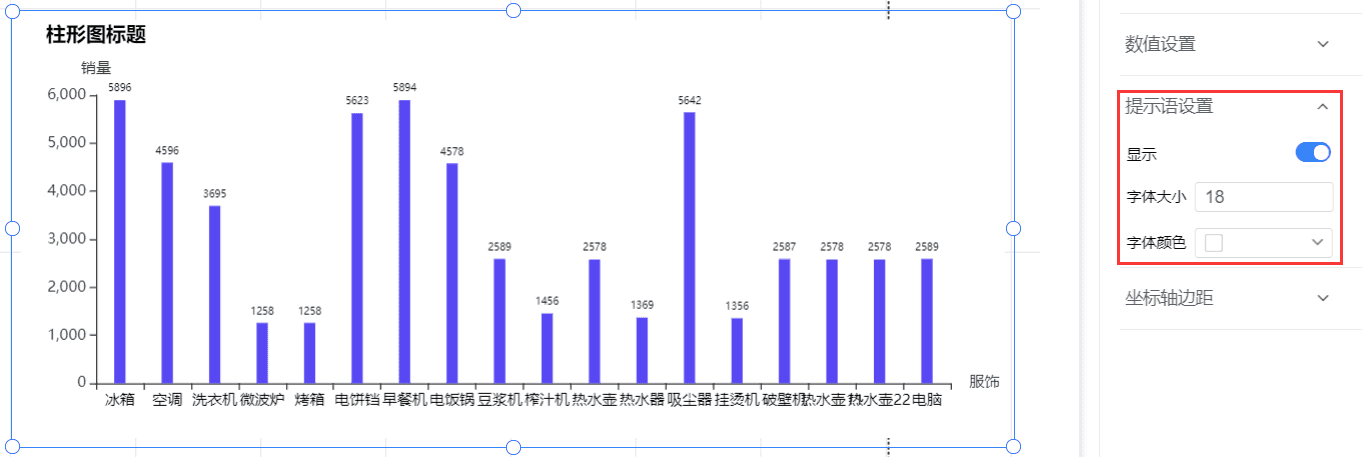
(6) 提示语设置
柱体预览的时候,显示的提示语的样式设置,各个参数对应的意思如下:
- 显示:提示语是否显示;
- 字体大小:提示语的字体大小设置;
- 字体颜色:提示语的字体颜色设置;

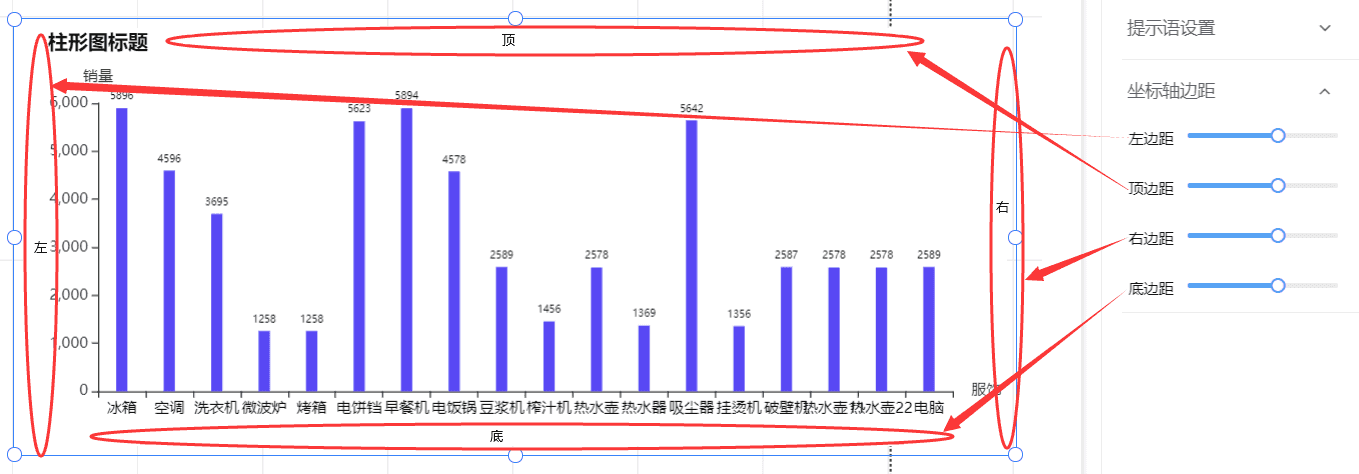
(7)坐标轴边距
设置柱体距离上、下、左、右左边轴的距离;

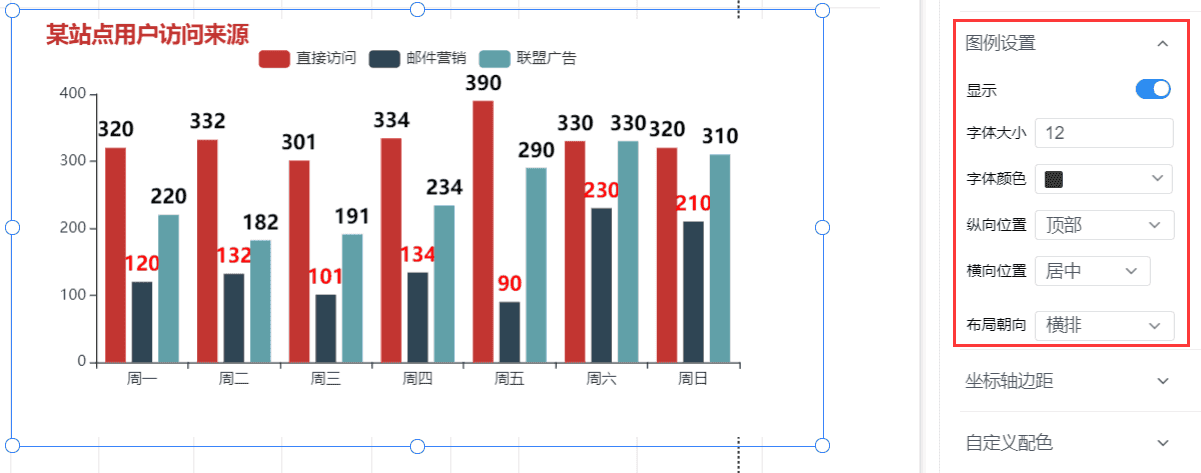
(8)图例设置(仅多数据对比柱形图、堆叠柱形图有)
柱形图例的设置,各个参数对应的意思如下:
- 显示:图例是否显示;
- 字体大小:图例字体的大小设置;
- 字体颜色:图例字体颜色的设置;
- 纵向位置:图例纵向位置设置,包含:顶部和底部。设置为顶部,表示图例在图表的顶部;设置为底部,表示图例在图表的底部。
- 横向位置:图例的横向位置设置,包含:左对齐、居中、右对齐。设置为左 对齐,表示图例在左边;设置为居中,表示图例在中间;设置为右对齐,表示图例在右边。
- 布局朝向:图例的布局朝向设置,包含横排和竖排。设置为横排,标识图例都在一排显示;设置为竖排,表示图例都在一列显示。

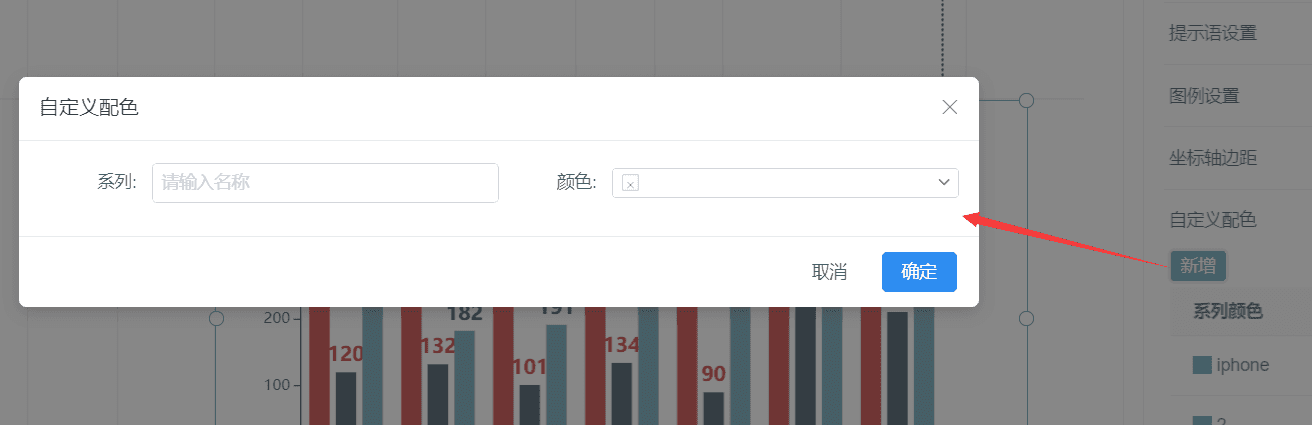
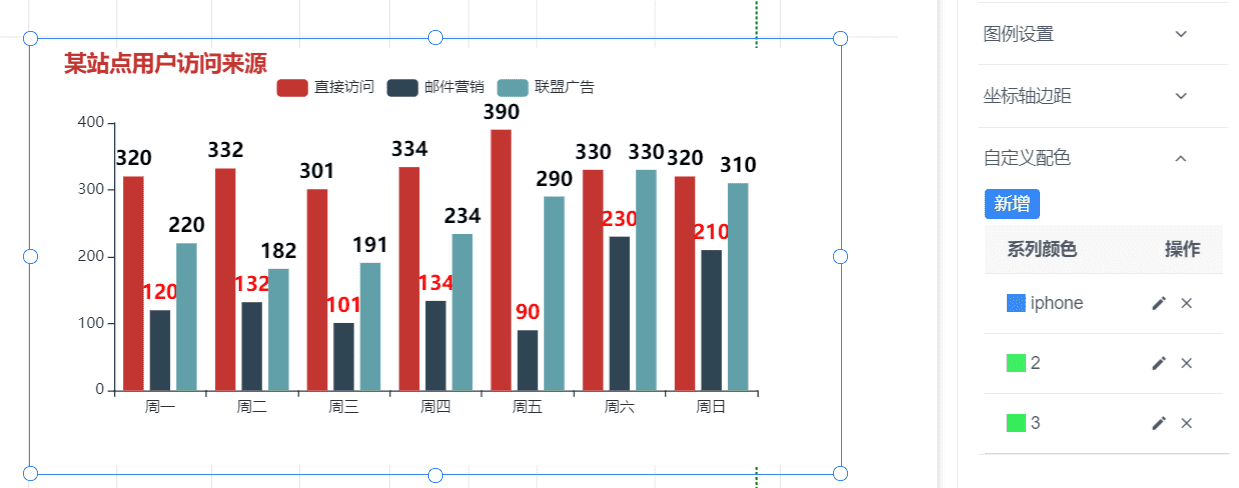
(9) 自定义颜色(仅多数据对比柱形图、堆叠柱形图有)
- 下图2.11中“系列”跟图例的字段一致,如系列可以为图2的“直接访问” 或 “邮件营销” 或 “联盟广告”;

图2.11

图2.12
三 、数据源配置
(1)单数据源配置
适用于:普通柱形图、带背景柱形图
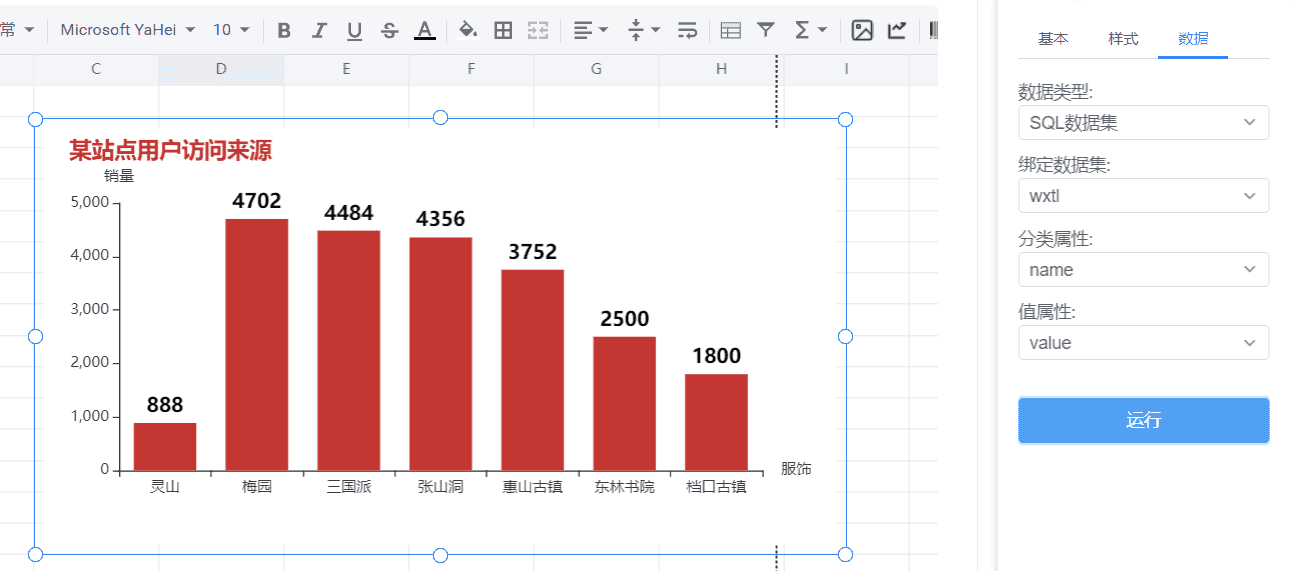
1.1 SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
name:可设置为分类属性;
value:可设置为值属性;
- 数据库配置字段如下

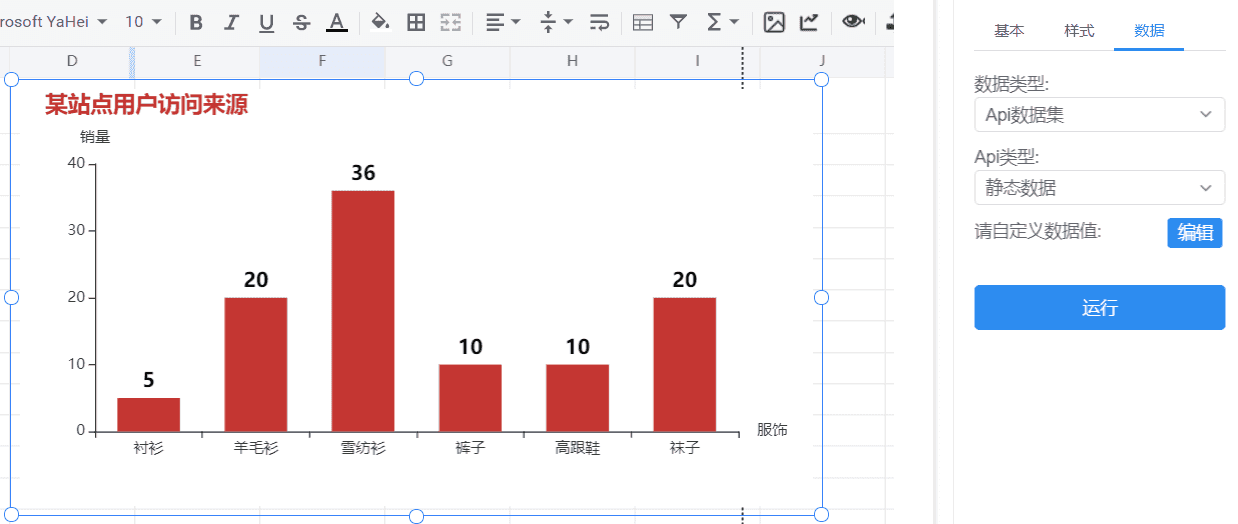
1.2 静态API数据
报表绑定的数据可以是静态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"衬衫","value":5},
{"name":"羊毛衫","value":20},
{"name":"雪纺衫","value":36},
{"name":"裤子","value":10},
{"name":"高跟鞋","value":10},
{"name":"袜子","value":20}
]
备注:代码格式按上边格式写,才可渲染效果;

1.3 动态API数据
绑定的数据也可以是动态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
{
"data": [
{
"name": "苹果",
"value": 1000879
},
{
"name": "三星",
"value": 3400879
},
{
"name": "小米",
"value": 2300879
},
{
"name": "oppo",
"value": 2400879
},
{
"name": "大疆",
"value": 3000
},
{
"name": "抖音",
"value": 9000
}
]
}
备注:代码格式按上边格式写,才可渲染效果;
(2)多数据源配置
适用于:多数据对比柱形图、正负条形图、堆叠柱形图、堆叠条形图、多数据条形柱形图

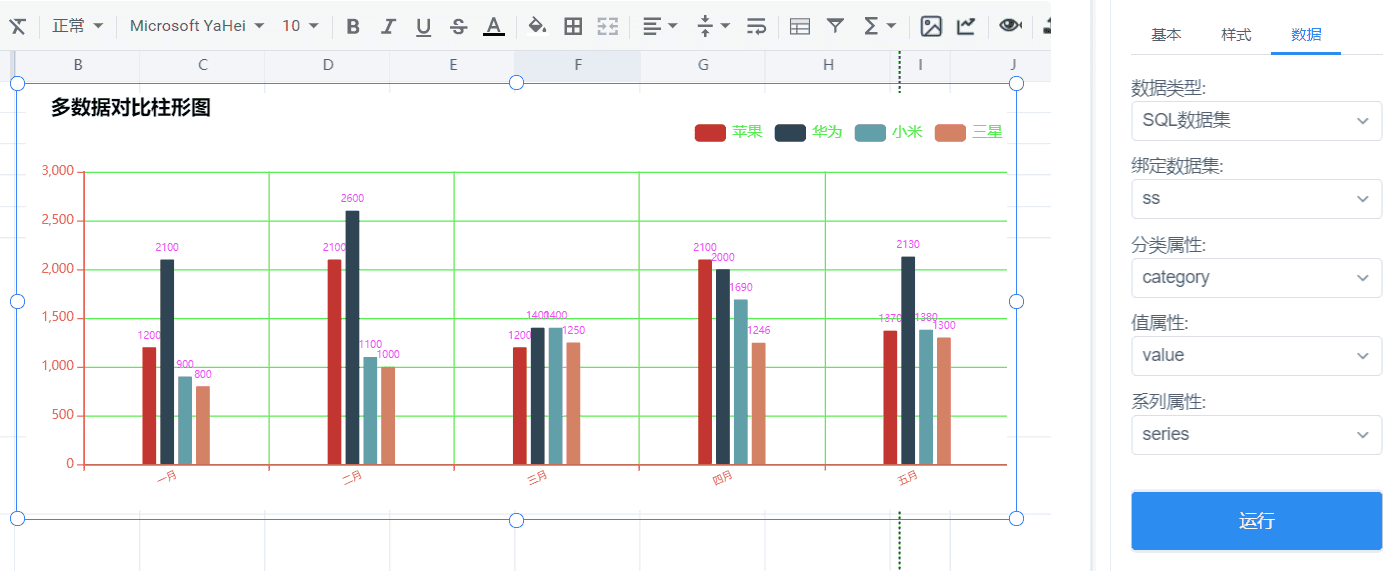
2.1 SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
category:可设置为分类属性;
value:可设置为值属性;
series:可设置为系列属性;
- 数据库配置字段如下

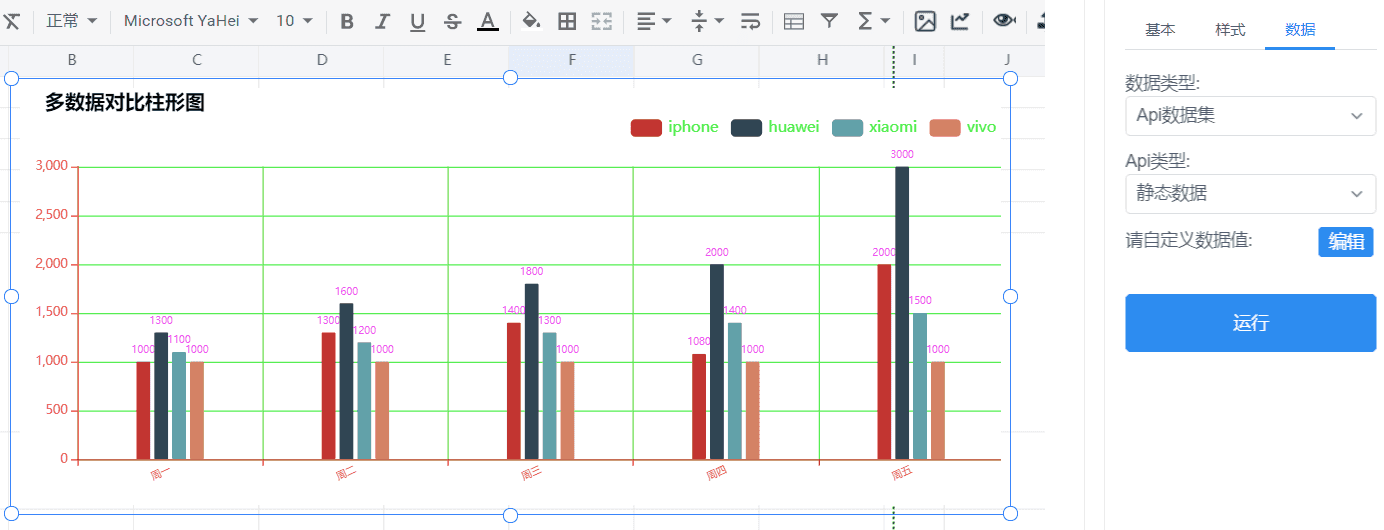
2.2 静态API数据
报表绑定的数据可以是静态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"周一","value":320,"type":"直接访问"},
{"name":"周二","value":332,"type":"直接访问"},
{"name":"周三","value":301,"type":"直接访问"},
{"name":"周四","value":334,"type":"直接访问"},
{"name":"周五","value":390,"type":"直接访问"},
{"name":"周六","value":330,"type":"直接访问"},
{"name":"周日","value":320,"type":"直接访问"},
{"name":"周一","value":120,"type":"邮件营销"},
{"name":"周二","value":132,"type":"邮件营销"},
{"name":"周三","value":101,"type":"邮件营销"},
{"name":"周四","value":134,"type":"邮件营销"},
{"name":"周五","value":90,"type":"邮件营销"},
{"name":"周六","value":230,"type":"邮件营销"},
{"name":"周日","value":210,"type":"邮件营销"},
{"name":"周一","value":220,"type":"联盟广告"},
{"name":"周二","value":182,"type":"联盟广告"},
{"name":"周三","value":191,"type":"联盟广告"},
{"name":"周四","value":234,"type":"联盟广告"},
{"name":"周五","value":290,"type":"联盟广告"},
{"name":"周六","value":330,"type":"联盟广告"},
{"name":"周日","value":310,"type":"联盟广告"}
]
备注:代码格式按上边格式写,才可渲染效果;

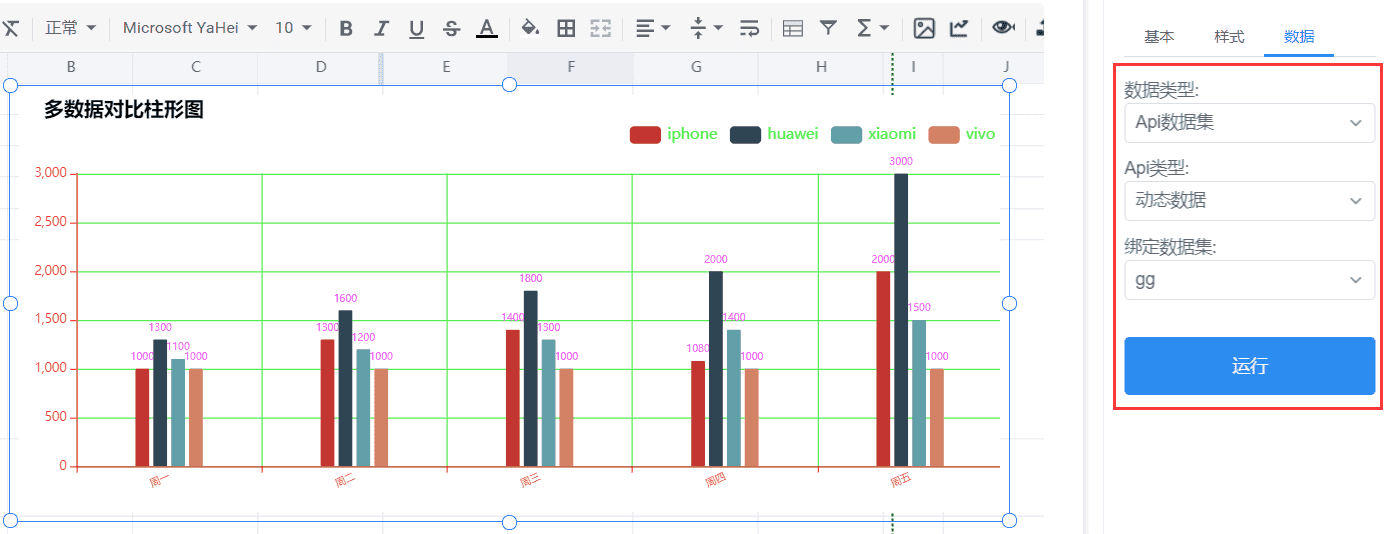
2.3 动态API数据
绑定的数据也可以是动态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
备注:
支持多数据源对比柱形图、堆叠条形图、条形柱状图;
{
"data": [
{
"name": "周一",
"value": 1000,
"type": "iphone"
},
{
"name": "周二",
"value": 1300,
"type": "iphone"
},
{
"name": "周三",
"value": 1400,
"type": "iphone"
},
{
"name": "周四",
"value": 1080,
"type": "iphone"
},
{
"name": "周五",
"value": 2000,
"type": "iphone"
},
{
"name": "周一",
"value": 1300,
"type": "huawei"
},
{
"name": "周二",
"value": 1600,
"type": "huawei"
},
{
"name": "周三",
"value": 1800,
"type": "huawei"
},
{
"name": "周四",
"value": 2000,
"type": "huawei"
},
{
"name": "周五",
"value": 3000,
"type": "huawei"
},
{
"name": "周一",
"value": 1100,
"type": "xiaomi"
},
{
"name": "周二",
"value": 1200,
"type": "xiaomi"
},
{
"name": "周三",
"value": 1300,
"type": "xiaomi"
},
{
"name": "周四",
"value": 1400,
"type": "xiaomi"
},
{
"name": "周五",
"value": 1500,
"type": "xiaomi"
},
{
"name": "周一",
"value": 1000,
"type": "vivo"
},
{
"name": "周二",
"value": 1000,
"type": "vivo"
},
{
"name": "周三",
"value": 1000,
"type": "vivo"
},
{
"name": "周四",
"value": 1000,
"type": "vivo"
},
{
"name": "周五",
"value": 1000,
"type": "vivo"
}
]
}
备注:代码格式按上边格式写,才可渲染效果;

2.4 特别配置
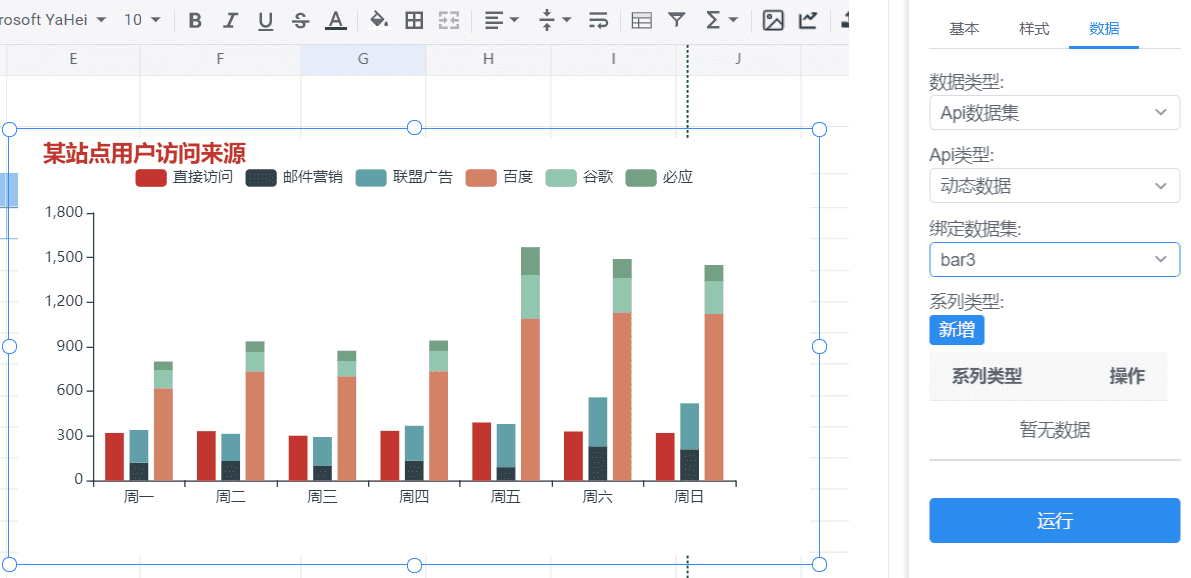
(1) 堆叠柱形图 数据源配置
数据源格式跟 b) 中一样,需要配置一下系列类型:
点击下图1中的“新增”按钮,弹出系列新增弹窗,如图2;图2中“系列”为我们设置的系列类型,“堆栈类型”可以我们自己设置,目的系列分组,比如图1是将“邮件营销”、“联盟广告”分为一组,“百度”、“谷歌”、“必应”分为一组,“直接访问”自己一组;

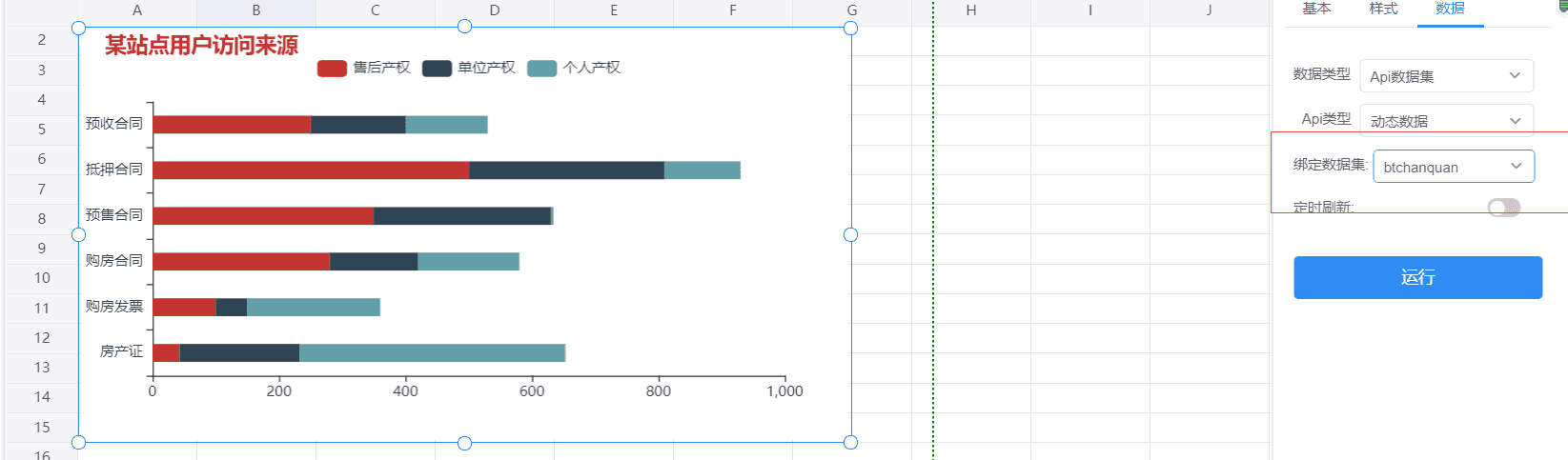
(2)堆叠条形图 数据源配置
数据源格和2.3 动态API数据一致,api数据集直接绑定数据集即可,如图一,sql数据源需要绑定系列属性,如图二,系列类型:图表内容已设置的系列类型进行分组显示

图一

图二
(3)条形柱状图 单数据源配置
只需要把type值配置成一样的;
{
"data": [
{
"name": "苹果",
"value": 1000879,
"type": "vivo"
},
{
"name": "三星",
"value": 3400879,
"type": "vivo"
},
{
"name": "小米",
"value": 2300879,
"type": "vivo"
},
{
"name": "oppo",
"value": 2400879,
"type": "vivo"
},
{
"name": "大疆",
"value": 3000,
"type": "vivo"
},
{
"name": "抖音",
"value": 9000,
"type": "vivo"
}
]
}
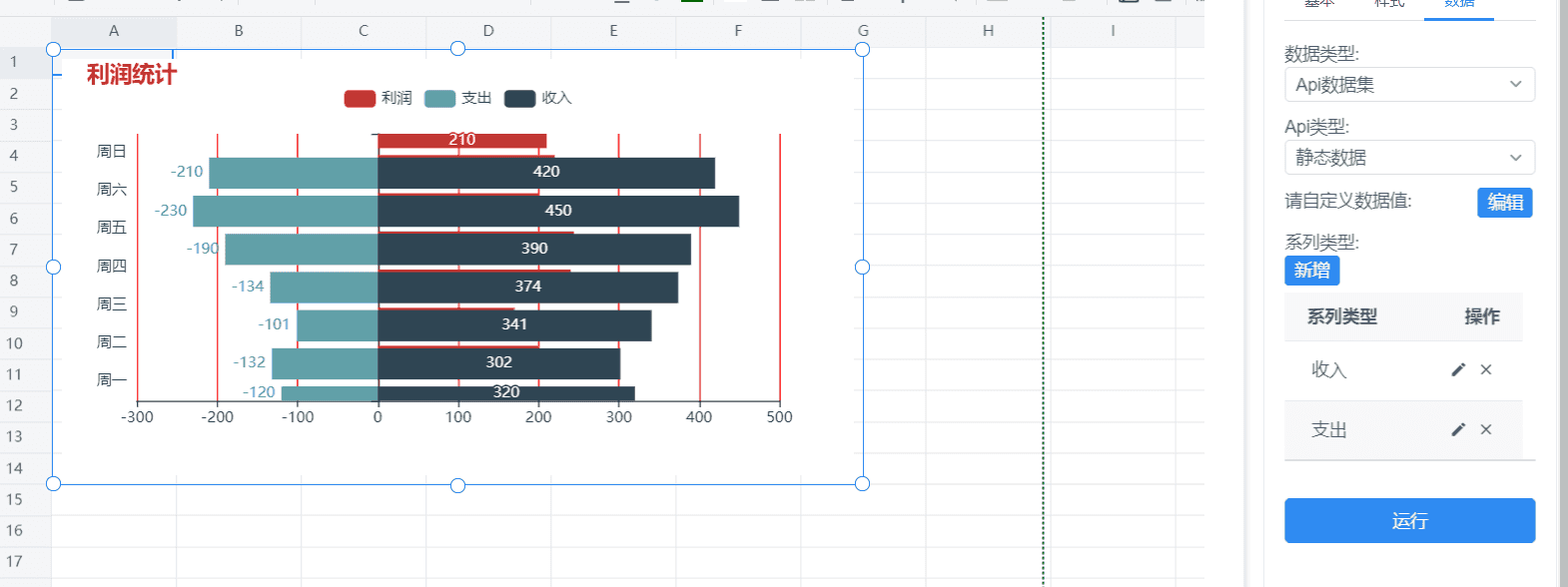
(4)正负条形图 数据源配置
正负条形图的数据源格式跟上边一样,需要注意的是:在配置“系列类型”的时候,系列类型字段一样的在一行;
如下图1中,将“收入”和“支出”的类型值设置成一样的,就会在同一行;