雷达图配置
雷达图的样式包含:普通雷达图和圆形雷达图。
现在来看一下雷达图的使用步骤
一、添加雷达图
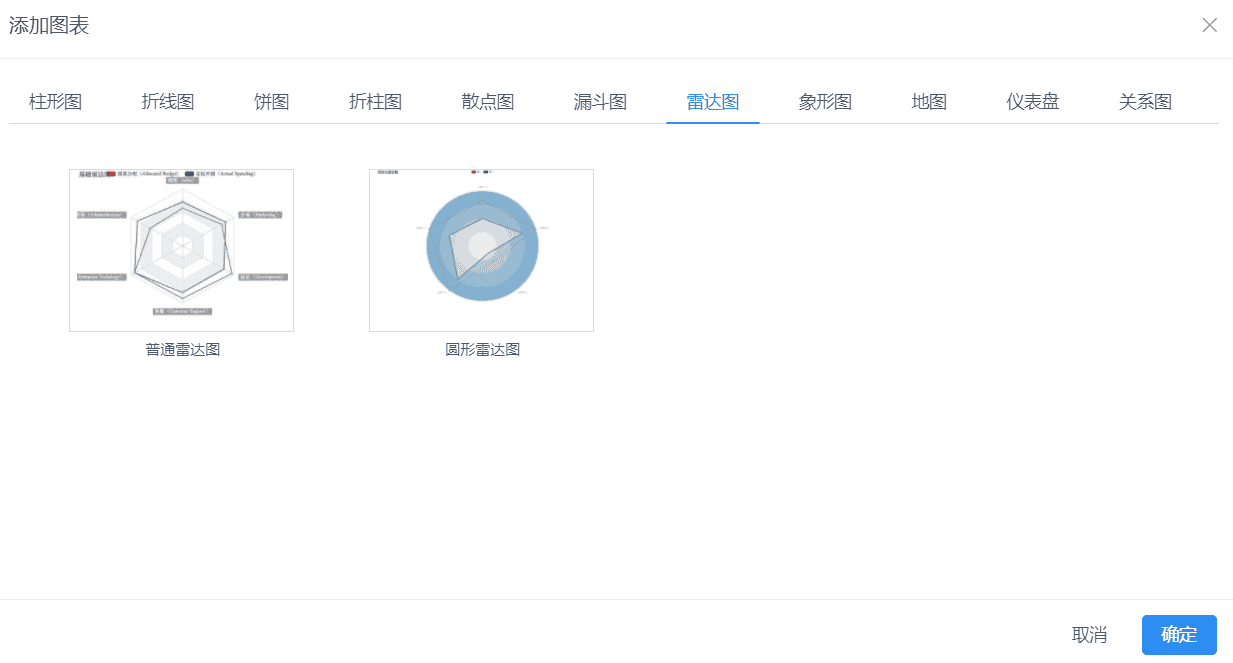
点击报表编辑页面操作栏的“”图标,选择“雷达图 ->普通雷达图”,就可以添加一个“普通雷达图”;

二、设置雷达图样式
添加好雷达图后,点击选中要修改的图表,右侧操作栏,选择“样式”,可对柱形图的样式做设置; 以基础雷达图为例:

(1) 标题设置
设置雷达图顶部标题,各个参数对应的意思如下:
- 显示:设置标题的显示和隐藏;
- 标题文字:标题的内容;
- 字体颜色:标题的字体颜色;
- 字体加粗:标题的字体粗细设置,包含加粗和加细;
- 字体大小:标题字体的大小;
- 标题位置:标题的位置设置,分为left、center、right;
- 顶边距:标题距离顶部的距离;

(2) 雷达设置
设置雷达图的样式,各个参数对应意思如下:
- 顶点的最大范围设置:如:“销售...最大值”表示的是销售最大范围,目的是定位雷达图上点的坐标;
- 字体大小:设置各个顶点字体大小;
- 字体颜色:设置各个顶点字体的颜色;
- 轴线颜色:设置轴线的颜色;

(3)中心点设置
设置雷达图距离中心位置的距离,各个参数对应的意思如下:
- X轴:水平方向上,距离中心点的距离;值越小,越靠右。
- Y轴:垂直方向上,距离中心点的距离;值越小,越靠下。

(4) 提示语设置
雷达图预览的时候,显示的提示语的样式设置,各个参数对应的意思如下:
- 显示:提示语是否显示;
- 字体大小:提示语的字体大小设置;
- 字体颜色:提示语的字体颜色设置;

(5) 图例设置
雷达图图例的设置,各个参数对应的意思如下:
- 显示:图例是否显示;
- 字体大小:图例字体的大小设置;
- 字体颜色:图例字体颜色的设置;
- 纵向位置:图例纵向位置设置,包含:顶部和底部。设置为顶部,表示图例在图表的顶部;设置为底部,表示图例在图表的底部。
- 横向位置:图例的横向位置设置,包含:左对齐、居中、右对齐。设置为左 对齐,表示图例在左边;设置为居中,表示图例在中间;设置为右对齐,表示图例在右边。
- 布局朝向:图例的布局朝向设置,包含横排和竖排。设置为横排,标识图例都在一排显示;设置为竖排,表示图例都在一列显示。

(6)自定义配色
设置雷达图每个区域的颜色;
- 在设置颜色的时候,可以设置边框颜色和透明度;

三、数据源配置
雷达图支持3种数据形式
- SQL数据
- 静态API数据
- 动态API数据
(1) SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
1.1 数据库配置字段如下
(2) 静态API数据
报表绑定的数据可以是静态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"销售(sales)","value":4300,"type":"预算分配(Allocated Budget)"},
{"name":"管理(Administration)","value":10000,"type":"预算分配(Allocated Budget)"},
{"name":"信息技术(Information Techology)","value":28000,"type":"预算分配(Allocated Budget)"},
{"name":"客服(Customer Support)","value":35000,"type":"预算分配(Allocated Budget)"},
{"name":"研发(Development)","value":50000,"type":"预算分配(Allocated Budget)"},
{"name":"市场(Marketing)","value":19000,"type":"预算分配(Allocated Budget)"},
{"name":"销售(sales)","value":5000,"type":"实际开销(Actual Spending)"},
{"name":"管理(Administration)","value":14000,"type":"实际开销(Actual Spending)"},
{"name":"信息技术(Information Techology)","value":28000,"type":"实际开销(Actual Spending)"},
{"name":"客服(Customer Support)","value":31000,"type":"实际开销(Actual Spending)"},
{"name":"研发(Development)","value":42000,"type":"实际开销(Actual Spending)"},
{"name":"市场(Marketing)","value":21000,"type":"实际开销(Actual Spending)"}
]

(3) 动态API数据
绑定的数据也可以是动态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
{
"data": [
{
"name": "周一",
"value": 1000,
"type": "iphone"
},
{
"name": "周二",
"value": 1300,
"type": "iphone"
},
{
"name": "周三",
"value": 1400,
"type": "iphone"
},
{
"name": "周四",
"value": 1080,
"type": "iphone"
},
{
"name": "周五",
"value": 2000,
"type": "iphone"
},
{
"name": "周一",
"value": 1300,
"type": "huawei"
},
{
"name": "周二",
"value": 1600,
"type": "huawei"
},
{
"name": "周三",
"value": 1800,
"type": "huawei"
},
{
"name": "周四",
"value": 2000,
"type": "huawei"
},
{
"name": "周五",
"value": 3000,
"type": "huawei"
},
{
"name": "周一",
"value": 1100,
"type": "xiaomi"
},
{
"name": "周二",
"value": 1200,
"type": "xiaomi"
},
{
"name": "周三",
"value": 1300,
"type": "xiaomi"
},
{
"name": "周四",
"value": 1400,
"type": "xiaomi"
},
{
"name": "周五",
"value": 1500,
"type": "xiaomi"
},
{
"name": "周一",
"value": 1000,
"type": "vivo"
},
{
"name": "周二",
"value": 1000,
"type": "vivo"
},
{
"name": "周三",
"value": 1000,
"type": "vivo"
},
{
"name": "周四",
"value": 1000,
"type": "vivo"
},
{
"name": "周五",
"value": 1000,
"type": "vivo"
}
]
}