动态数据
常用组件及图表组件数据列表等均可使用动态数据,将数据源类型切换至动态数据,即可选择数据集。
1. 添加组件
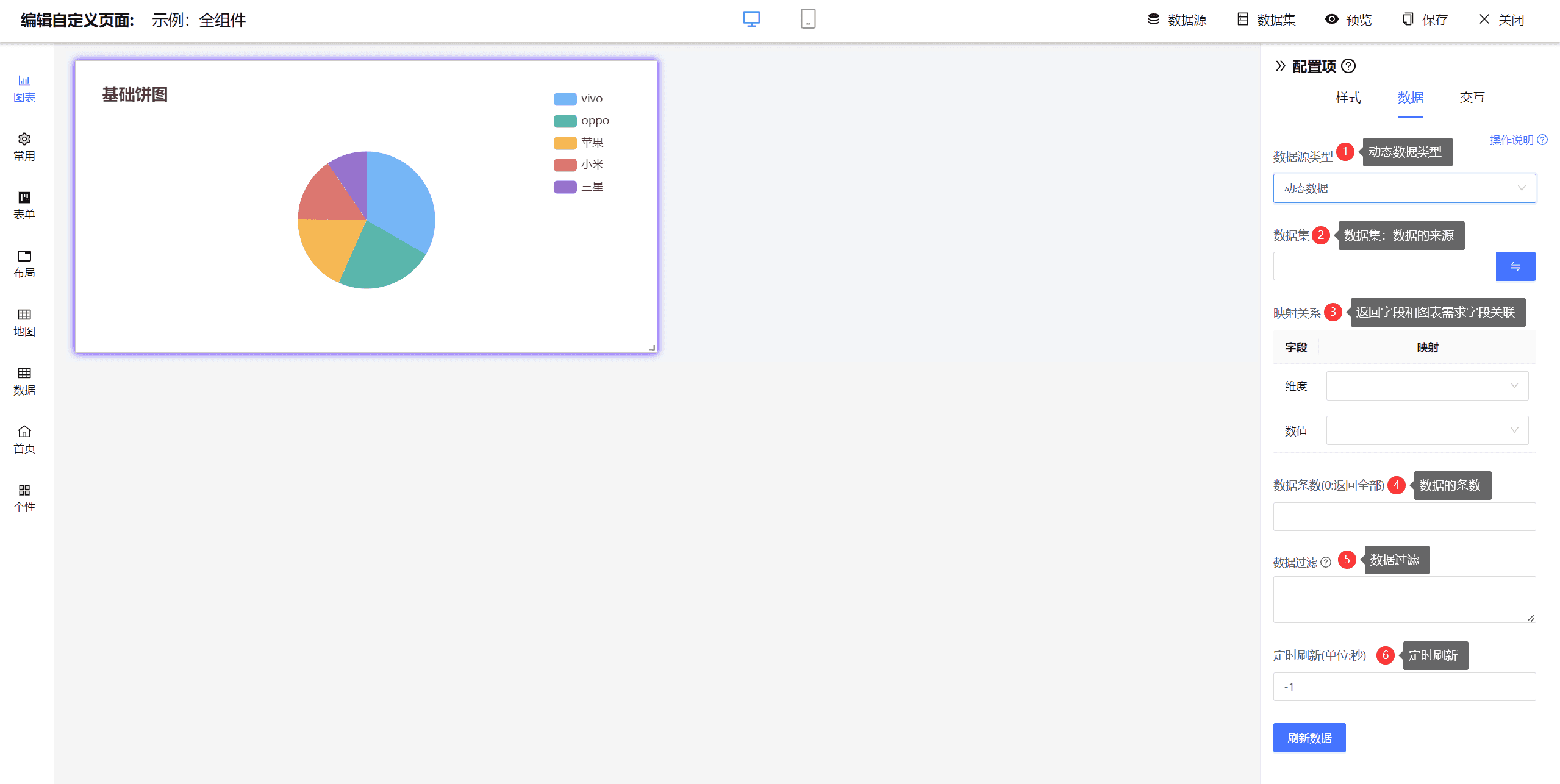
点击单一图表,点击右上角设置按钮,在设计界面右侧组件区域会显示样式、数据、交互三个Tab,在数据中的,数据源选择“动态数据”。

2. 数据集配置
点击数据集中的“”,弹出所维护数据集,确认即可;查看数据集配置

3. 配置字段映射关系
维度:name 手机品牌 数值:value 销量
4. 数据条数(0:返回全部)
设置数据展示条数,例如:数据集总共返回10条数据,在组件中只显示3条数据
5. 数据过滤
对于返回结果可再次过滤,直接获取value值判断即可 示例:
return data.filter((item)=>{
return item.value > 2000000
});
6. 定时刷新
可设置刷新时间,以秒为单位,设置后即可自动刷新