静态数据
常用组件及图表组件数据列表等均可使用静态数据,组件默认加载时即显示静态数据
1. 添加组件
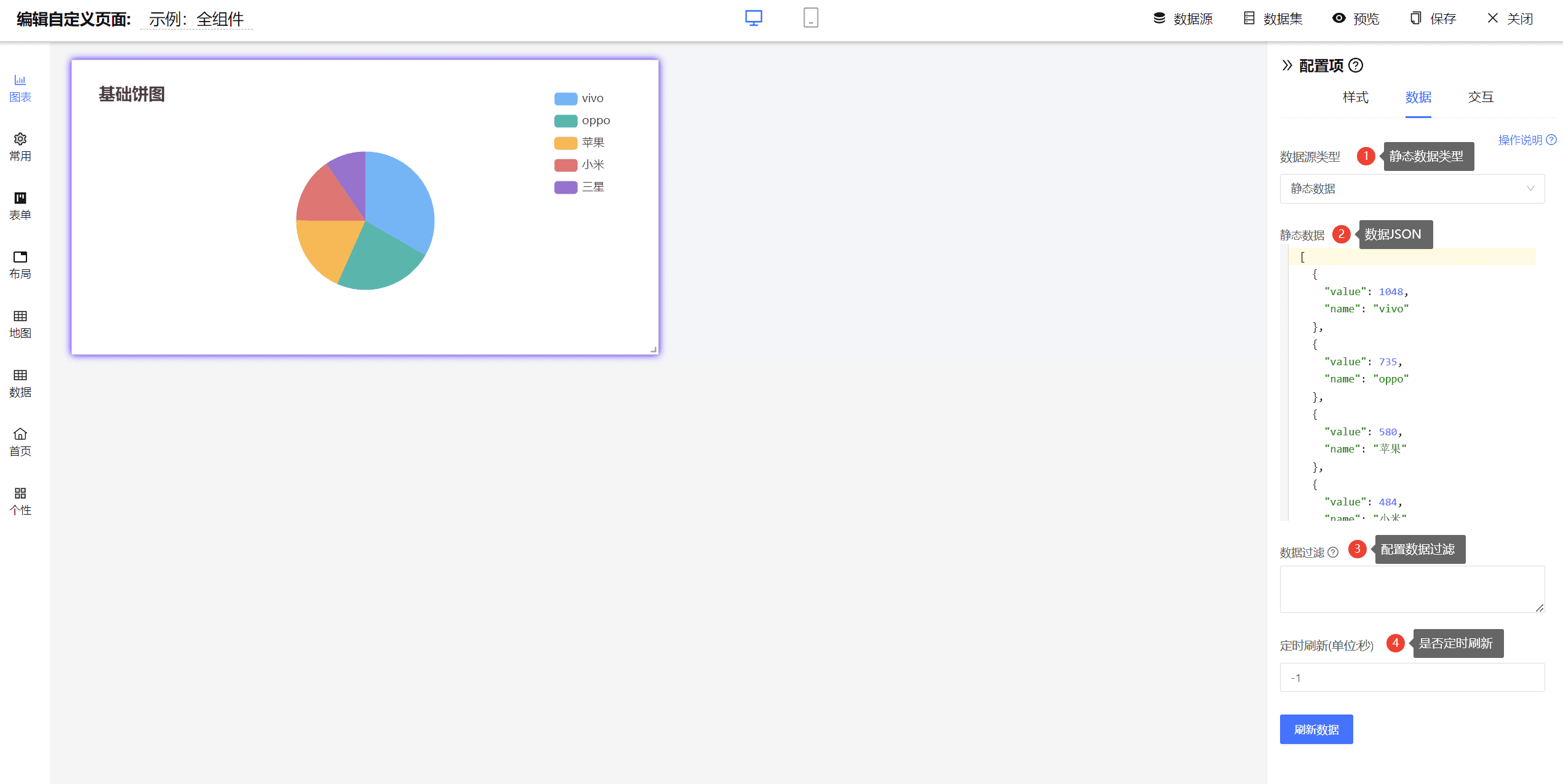
点击单一图表,点击右上角设置按钮,在设计界面右侧组件区域会显示样式、数据、交互三个Tab,在数据中的,数据源选择“静态数据”,图表默认是静态数据。

2. 静态数据格式
静态数据JSON格式
[
{
"name": "苹果",
"value": 1000879,
"type": "手机品牌"
},
{
"name": "三星",
"value": 3400879,
"type": "手机品牌"
},
{
"name": "小米",
"value": 2300879,
"type": "手机品牌"
},
{
"name": "oppo",
"value": 5400879,
"type": "手机品牌"
},
{
"name": "vivo",
"value": 3400879,
"type": "手机品牌"
}
]
3. 数据过滤
对于返回结果可再次过滤,直接获取value值判断即可 示例:
return data.filter((item)=>{
return item.value > 2000000
});
4. 定时刷新(静态数据不支持刷新)
可设置刷新时间,以秒为单位,设置后即可自动刷新