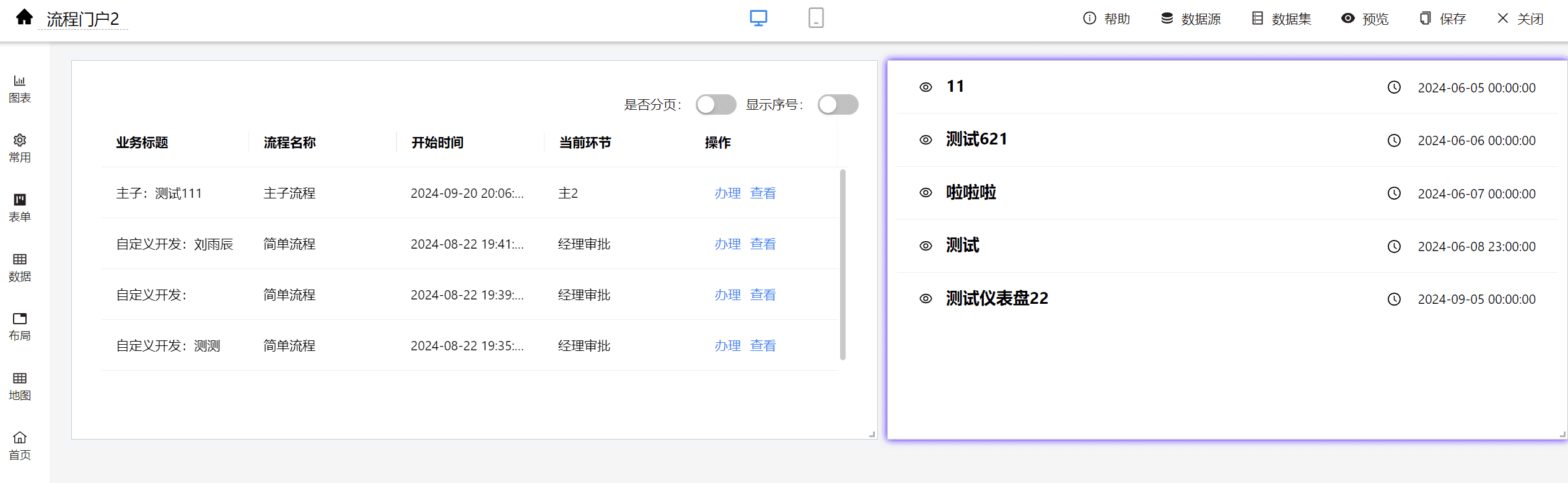
门户设计和配置
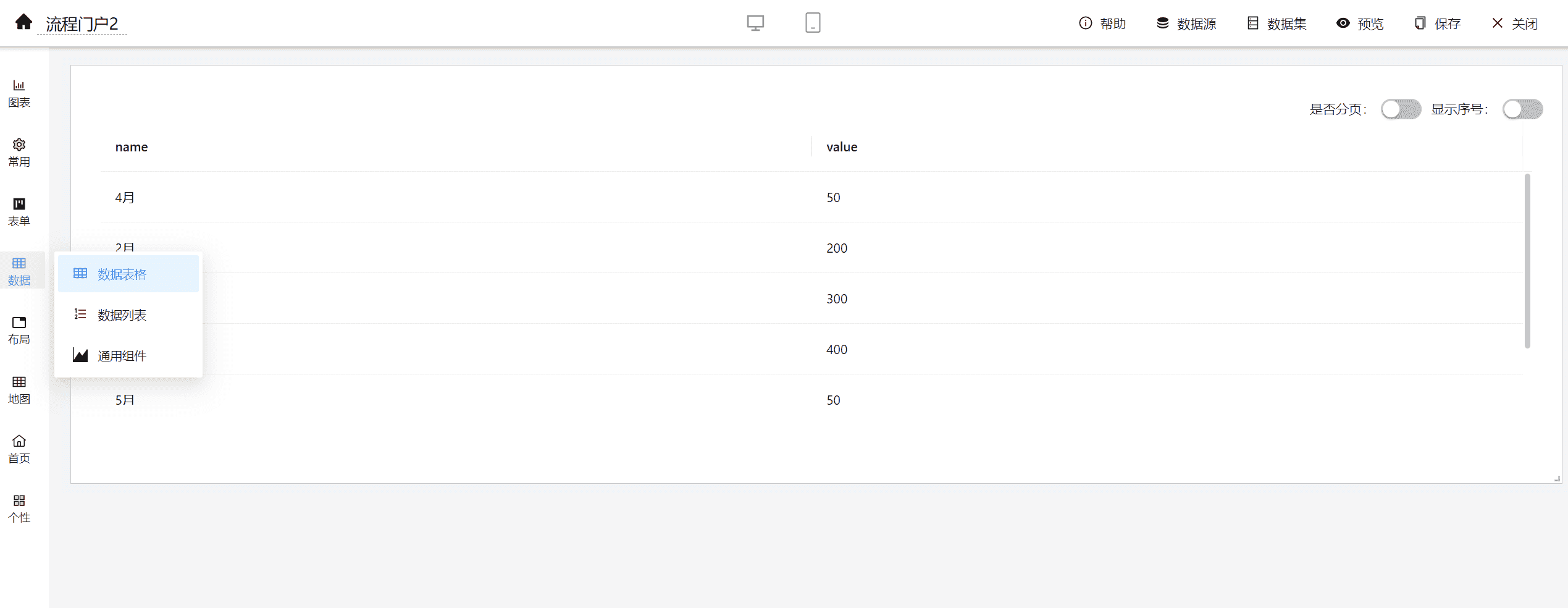
1.进到设计器页面,新增一个表格组件和列表组件

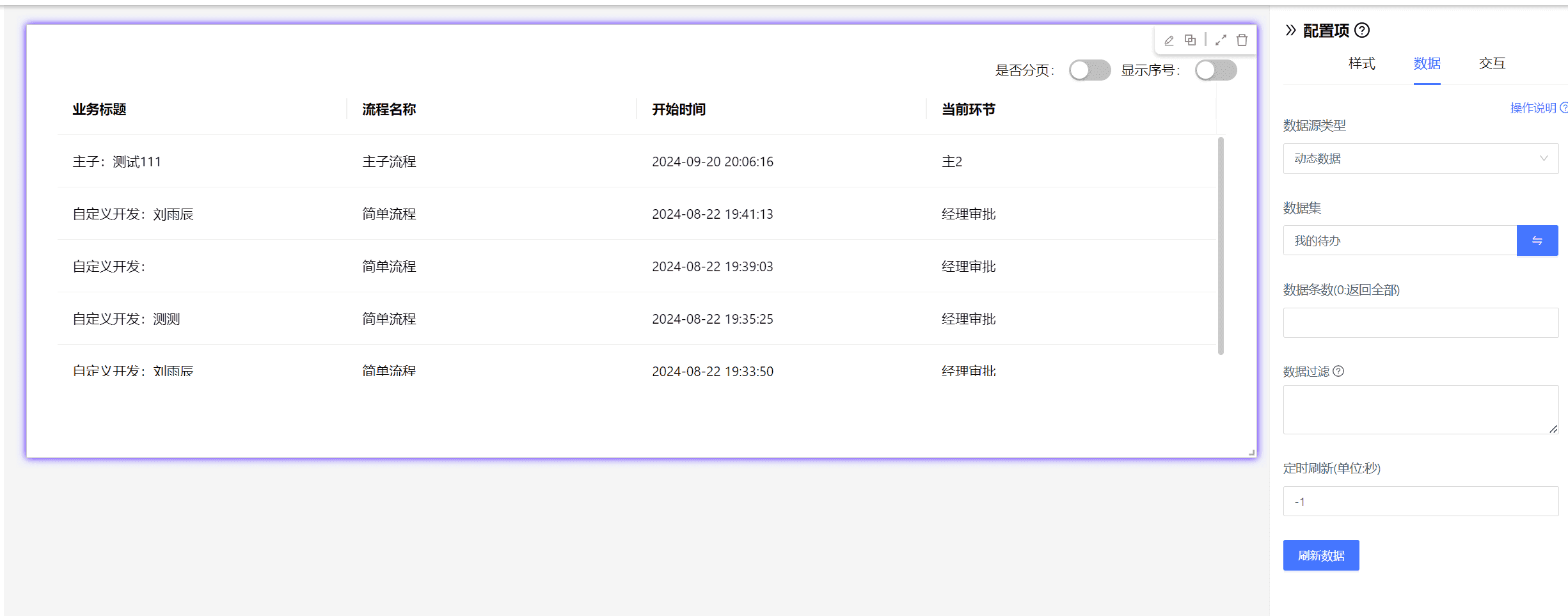
2.将数据类型配置成 动态数据api
数据配置完成后,可以点击刷新,查看是否配置正常


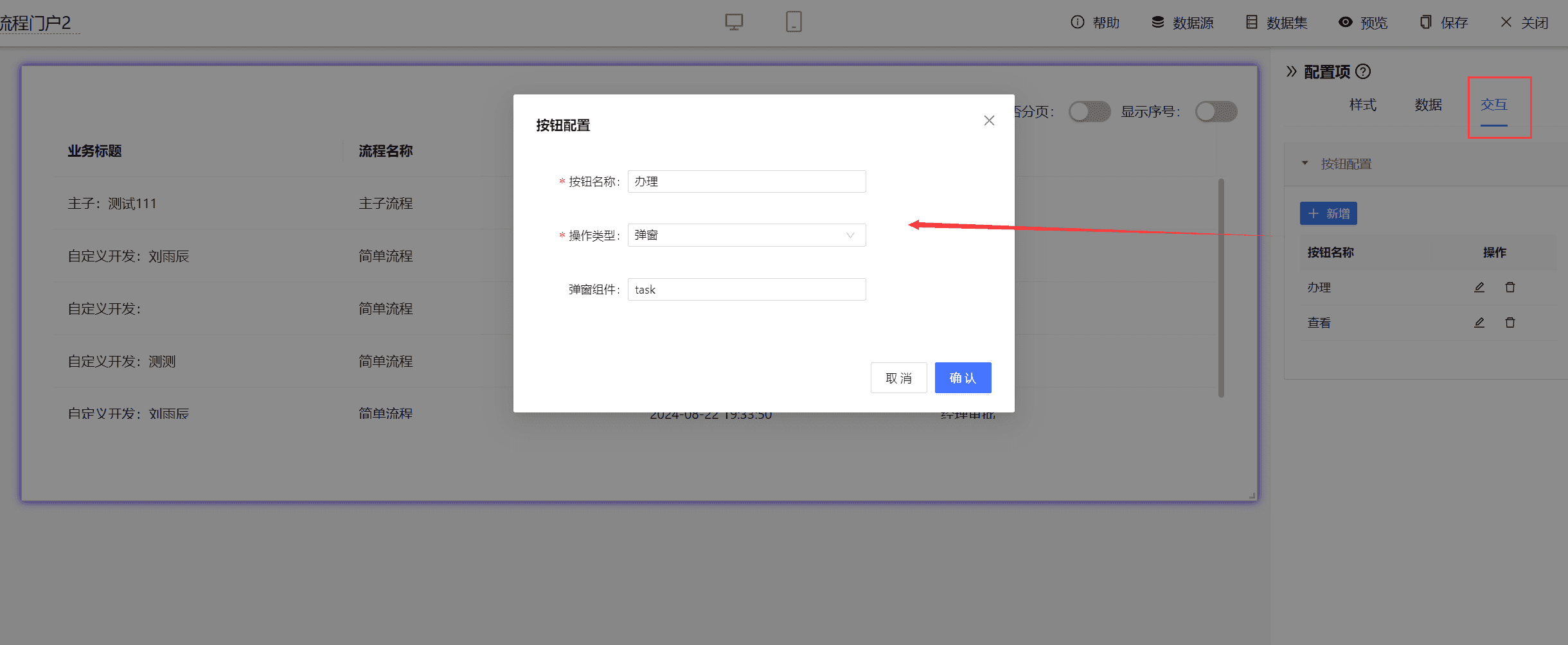
3.交互配置
- 表格:按钮配置
- 列表:触发动作 1.按钮交互 配置交互按钮,新增一个打开弹窗的按钮,task为jeecg-boot-vue3项目的对应弹窗类型(可自己定义);
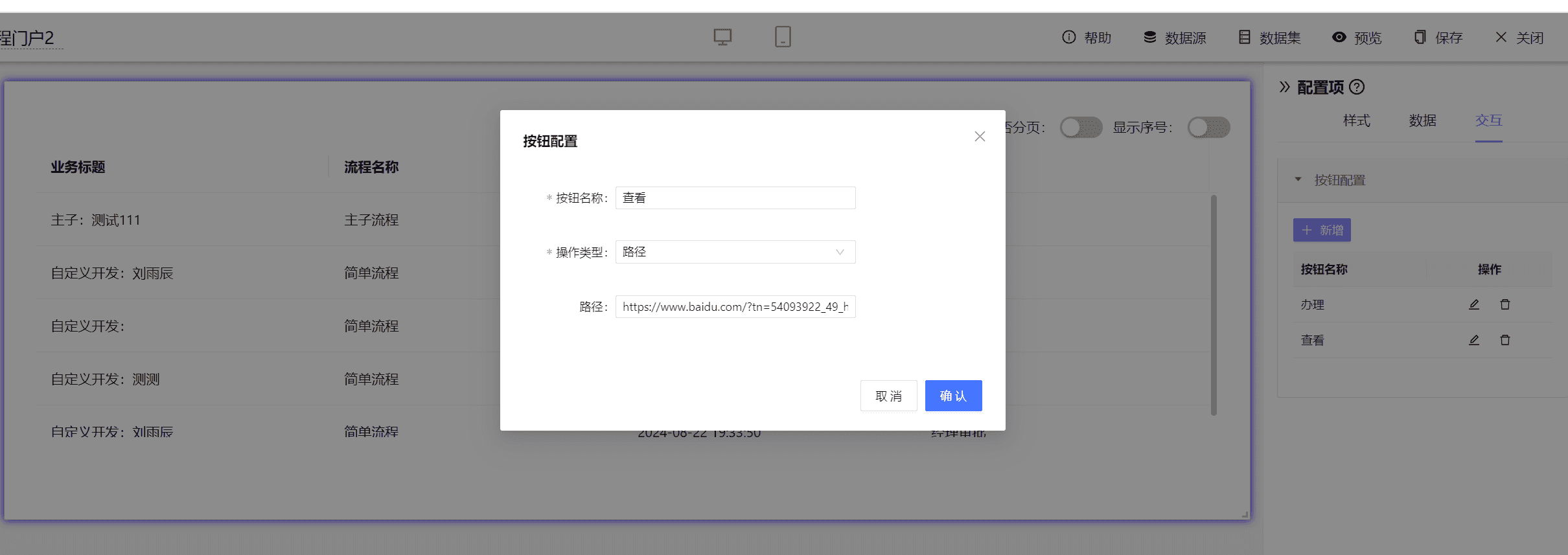
 或者配置打开路由或者外部链接
或者配置打开路由或者外部链接

2.触发动作
配置同按钮配置类似,这里直接配置 触发动作 即可,无需新增,参数的传递和定义均相同

4.信息显示
保存后,按钮信息会回显到表格上,列表测直接点击对应列即可

5.仪表盘配置到jeecgboot项目菜单 参考

6.按钮或列表点击,触发相应操作
- 传参介绍
| 参数 | 值 | 描述 |
|---|---|---|
| CMD | "drag" | 仪表盘类型 |
| result | {"records": {},"action": "modal","type": "task","url": "" } | 参数 |
result介绍 :
| 参数 | 描述 |
|---|---|
| records | 业务数据 |
| action | 触发动作 modal:弹窗 url:路径 |
| type | 弹窗类型 |
| url | 路径地址 |
- jeecgboot-vue3前端集成方式,详情可参考JeecgBoot前端项目的具体hook配置:
src/hooks/web/useDragNotice.ts
核心代码:
export function useDragNotice() {
//*******省略部分代码*****
//1.连接websocket
function initWebSocket() {
connectWebSocket(url);
onWebSocket(onWebSocketMessage);
}
//2.监听消息通知
async function onWebSocketMessage(data) {
//2.监听对应出发的动作
if (data.CMD === 'drag') {
//触发动作 (url:路径 / modal:弹窗)
const action = data.result.action;
//弹窗类型
const type = data.result.type;
//url地址(路由 / 外部链接)
const url = data.result.url;
//根据不同类型,触发后续不同的业务逻辑
switch (type) {
case 'task':
const { formData, formUrl } = await getTaskNodeInfo(record);
formData['PROCESS_TAB_TYPE'] = 'run';
handleOpenType('task', { formData, formUrl, title: '流程办理' });
break;
}
}
}
//*******省略部分代码*****