一、设计器页面布局
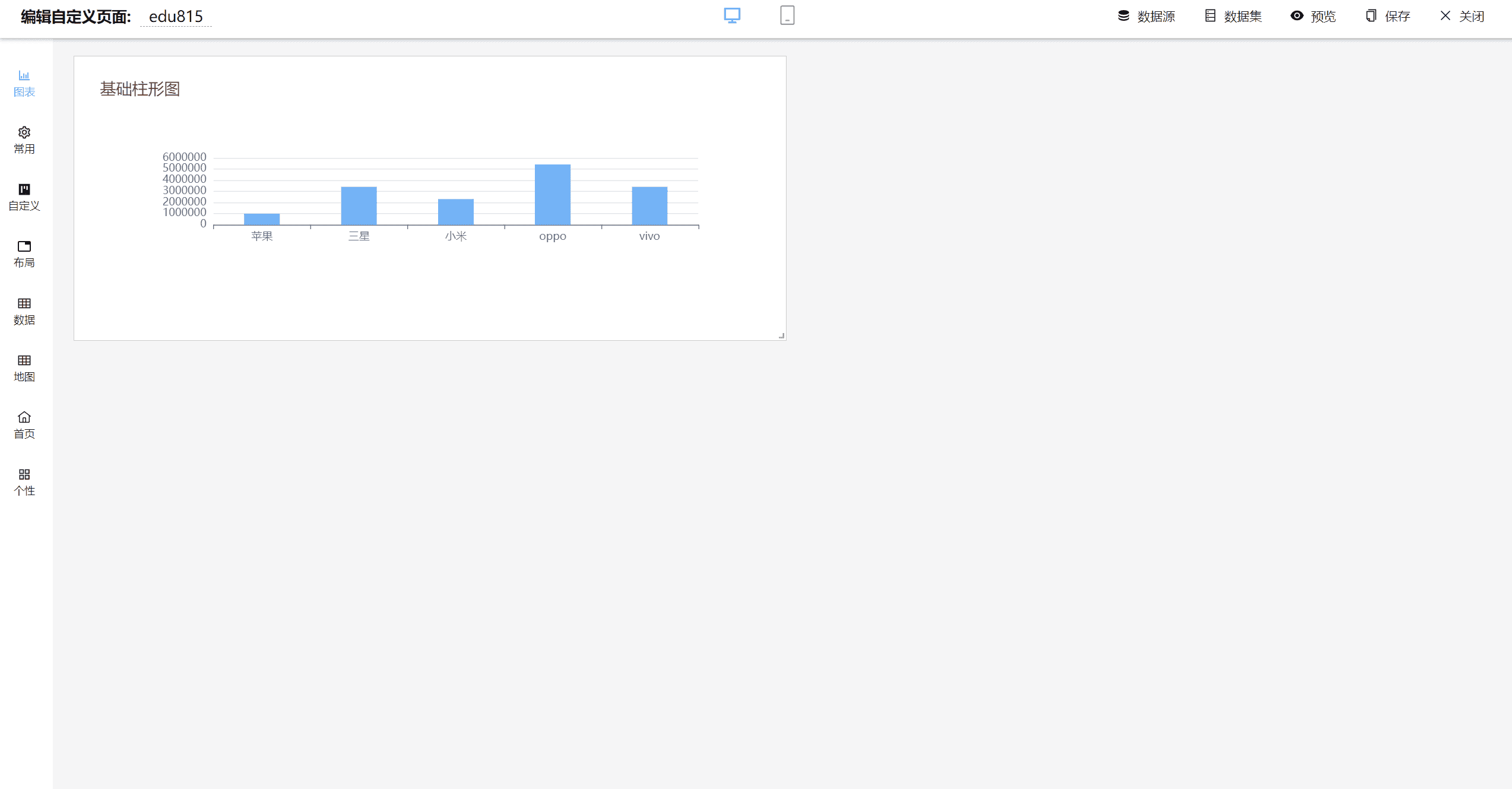
1、主设计页面

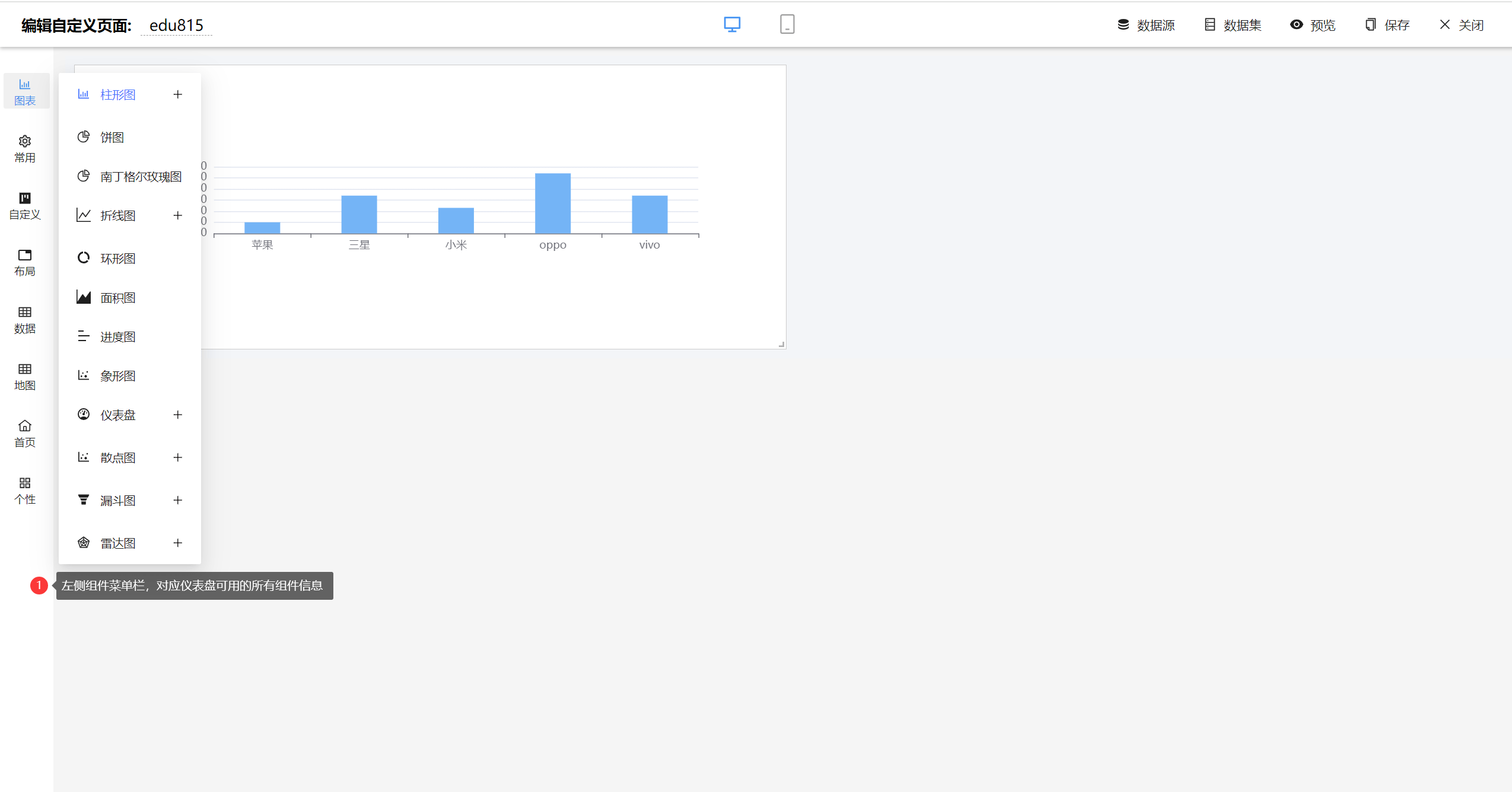
2、左侧菜单

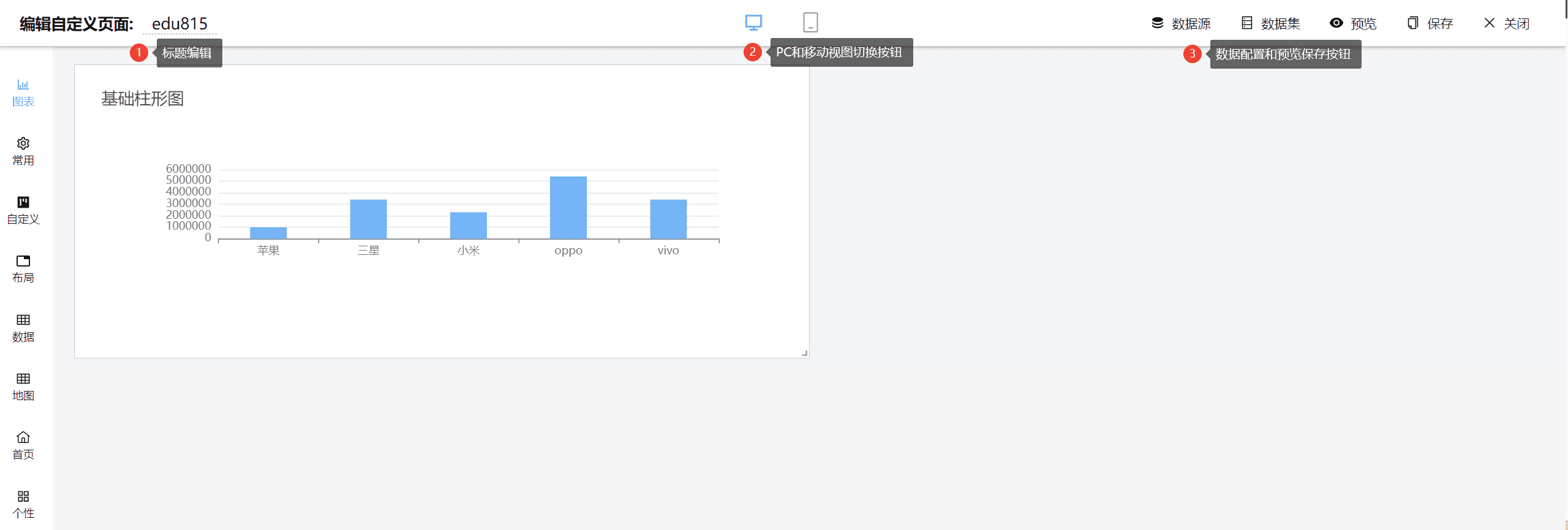
3、顶部按钮

- 可以编辑修改设计器的标题信息
- 通过切换来查看PC端和移动端的布局样式
- 可以配置数据源和数据集来实现多场景下的数据图表;
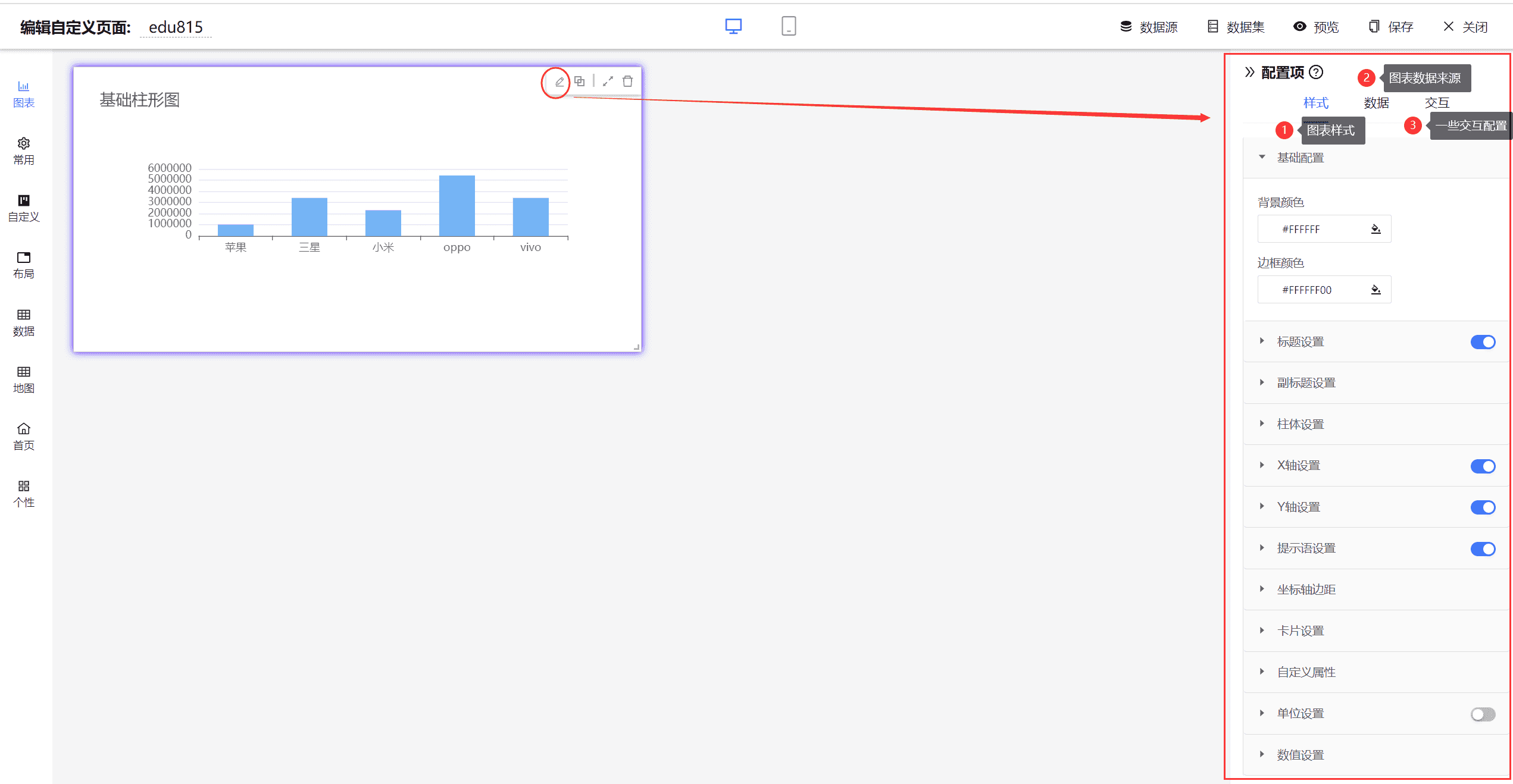
4、右侧配置项
当点击图表右上角的 编辑图标,右侧会出现对应图表的配置项
编辑图标,右侧会出现对应图表的配置项

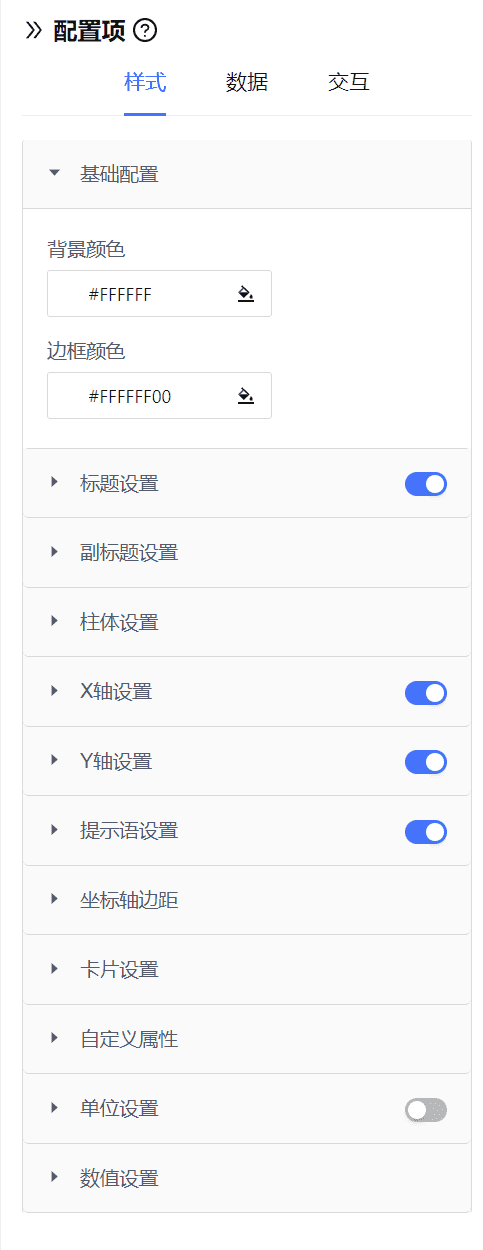
1)样式
样式Tab:用来设置图表的常规配置项,样式设置和标题等信息

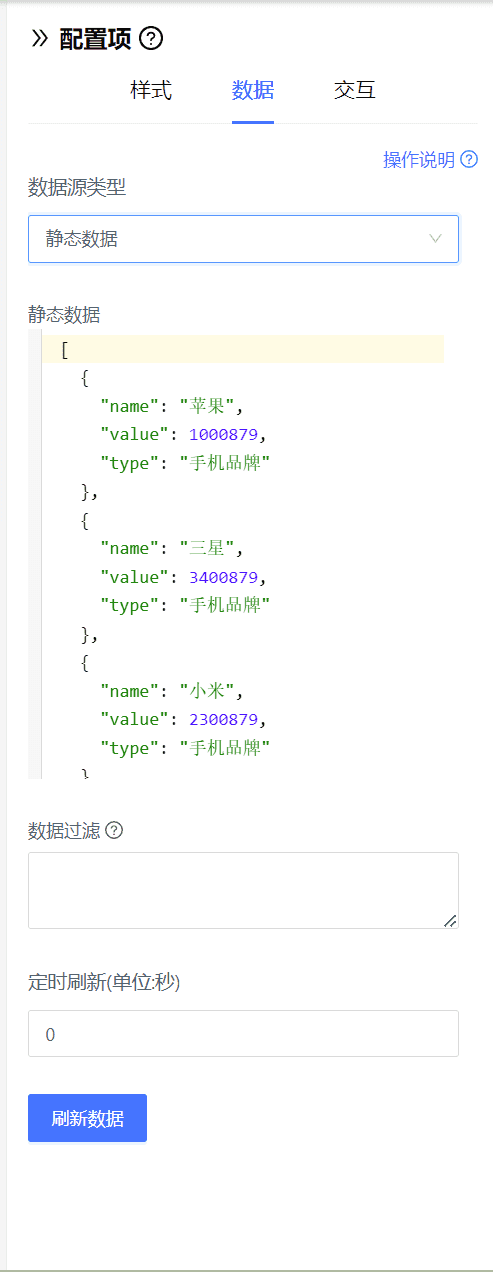
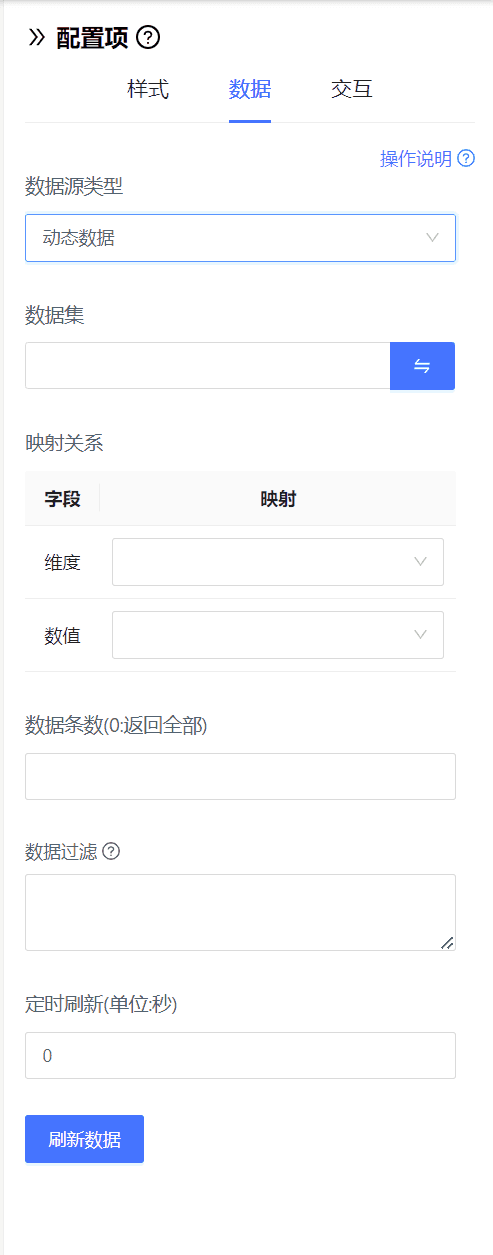
2)数据
数据Tab:用来设置图表的数据来源,包含静态数据、动态数据(API、JSON、SQL),详情可参考
数据集用法介绍
2.1 静态数据源,如下:

2.2 动态数据源,如下:

3)交互
样式Tab:用来设置图表的跳转、查询和交互信息
