横向纵向组合动态列分组
横向纵向组合动态列:是指
横向动态渲染和纵向动态渲染
横向动态渲染:是指我们横向把相同分类的合并在一起,是动态数据,如表头:1月到12月,数据可能随时变化,可能没有5月,也可能没有6月,而不是静态数据(设计页面写死的数据)
纵向动态渲染:是指我们纵向把相同分类的合并在一起,与横向动态渲染一致,都是数据动态改变,而不是静态数据
接下来让我们一起学习如何实现横向纵向组合动态列分组吧
特殊规则注意 重要!重要!
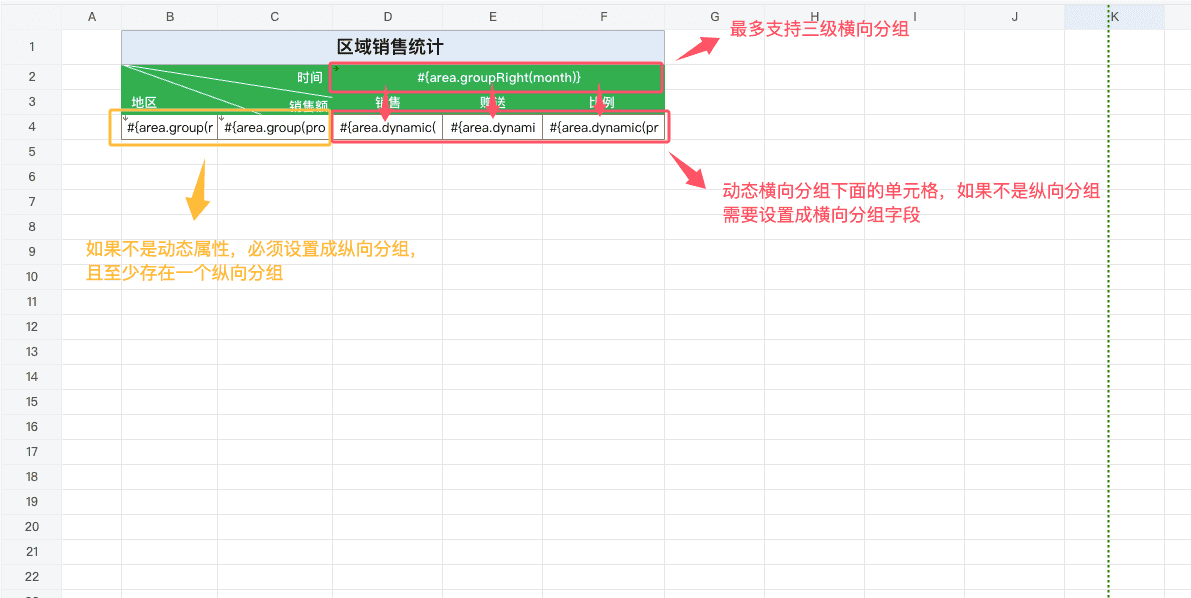
特别注意:配置横向动态分组要素:
1、目前支持多级表头 ,最多支持3级动态的表头
2、必须有横向分组字段:如本示例中
#{area.groupRight(moth)}
3、横向分组下必须有
动态列;动态列数据必须设置成动态属性 例如 #{area.dynamic(sales)}
4、动态列数据之前的列字段必须设置成
纵向分组 例如 #{area.group(region)}
5、数据中第一条
数据必须完整;例如:期望展示1-6月数据,则第一条数据1-6月必须都有数据。
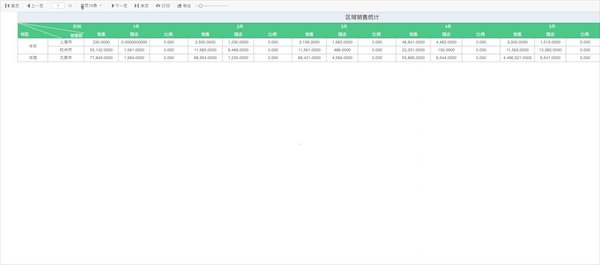
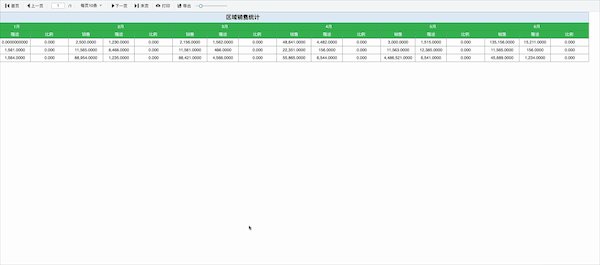
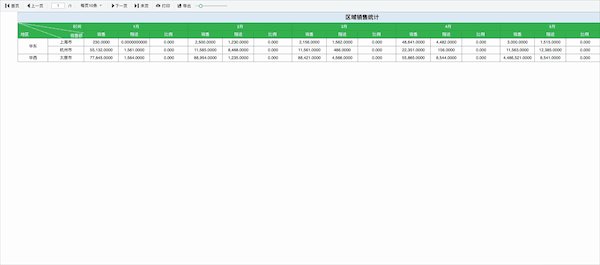
效果演示
预览地址:https://bootapi.jeecg.com/jmreport/shareView/631296598256996352

设计步骤
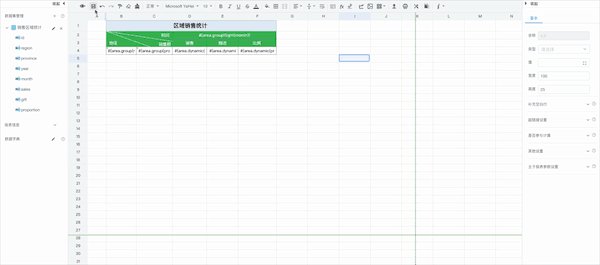
创建一个名为区域销售统计的数据报表
创建一个区域销售表,有七个字段:ID、区域、省、月份、销售额、捐赠、比例
1、为区域销售统计创建一个SQL数据集
查询销售区域所有信息

部分数据展示

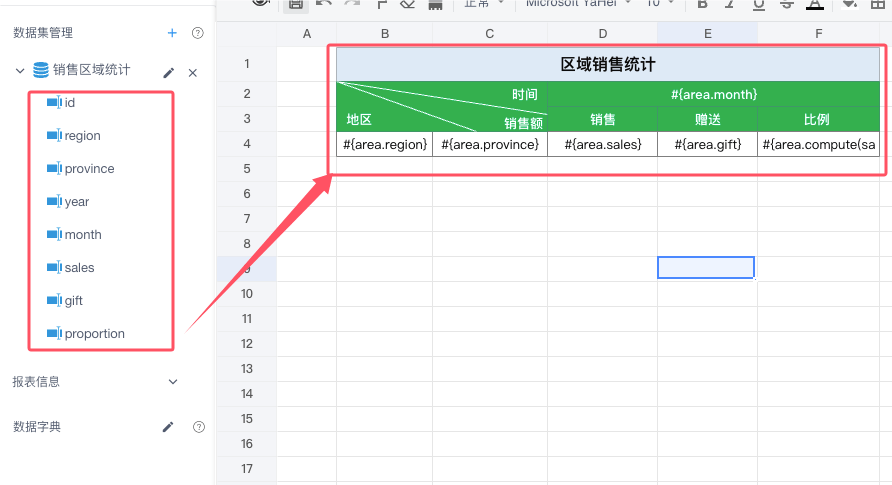
2、将我们需要的字段拖拽到设计器页面
注意:这里面有一个交叉报表的设置,详细操作步骤请参考交叉报表

3、重点来了->如何配置横向纵向动态列
3.1 设置横向动态列
点击
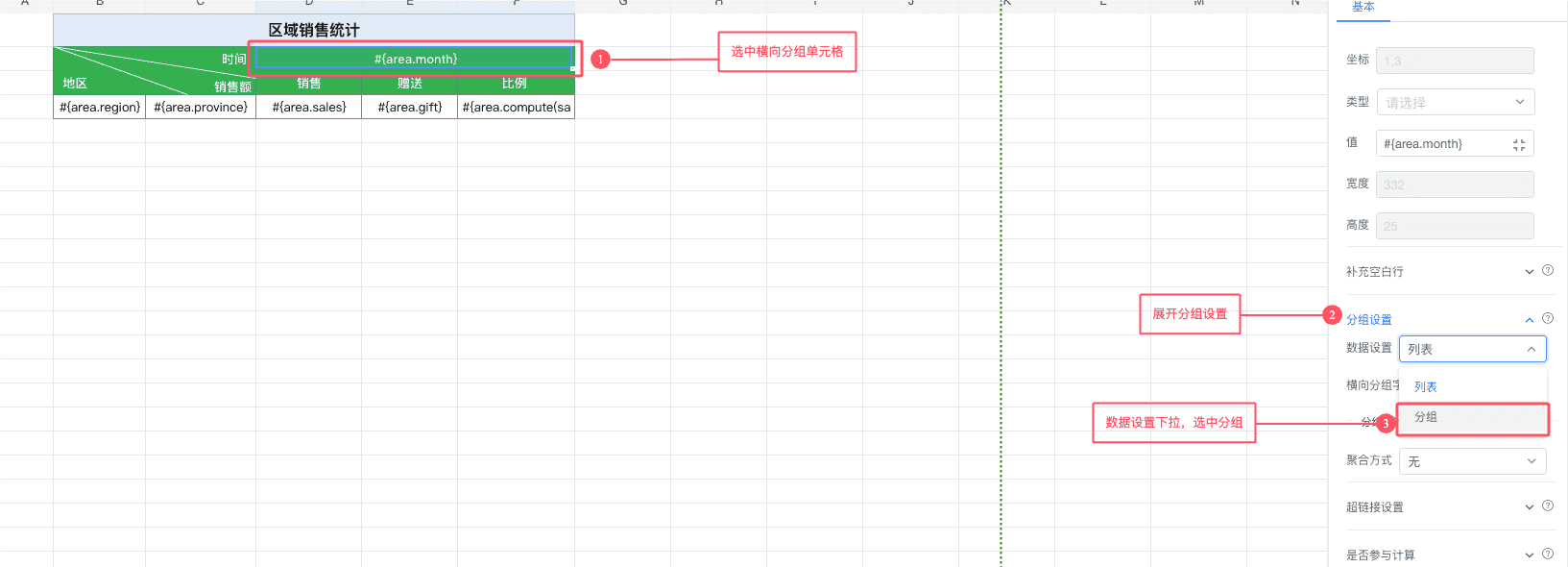
#{area.moth},在分组设置中,数据设置选择分组

我们会发现
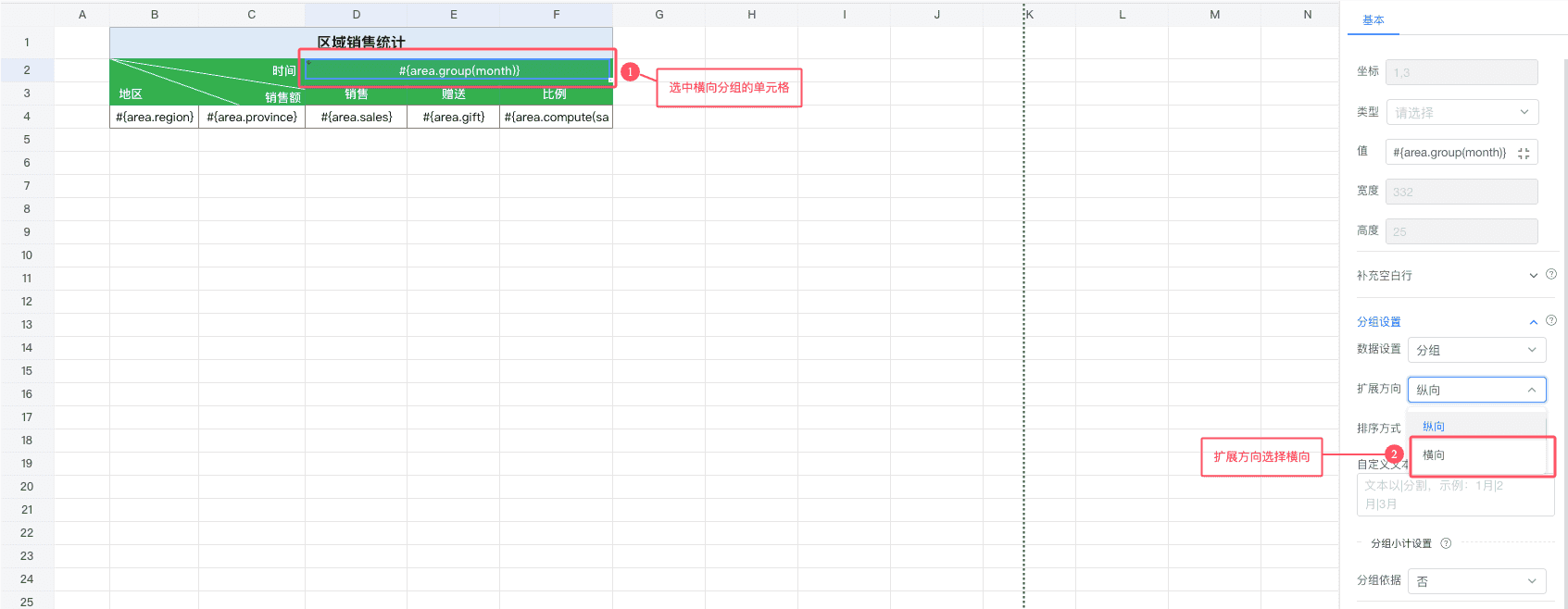
#{area.moth}变成了#{area.group(moth)},并且有向下的箭头,接下来点击扩展参数下拉框,选择横向分组

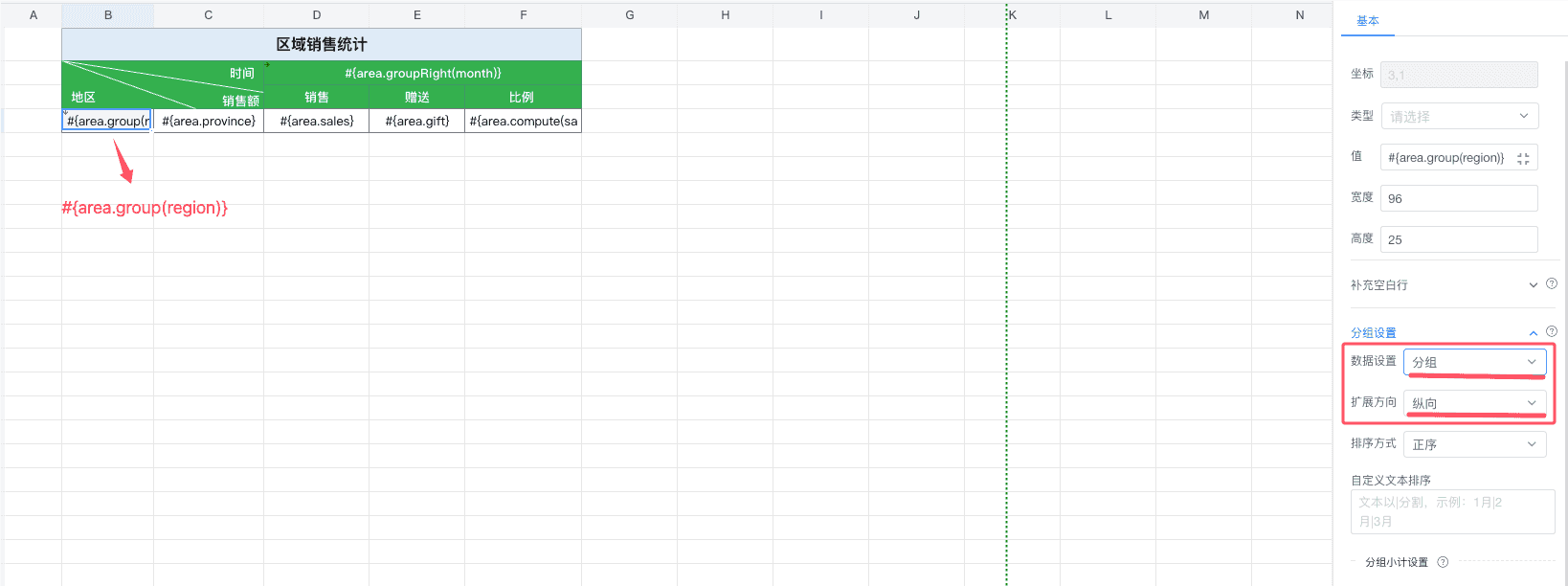
3.2 设置纵向动态列
点击
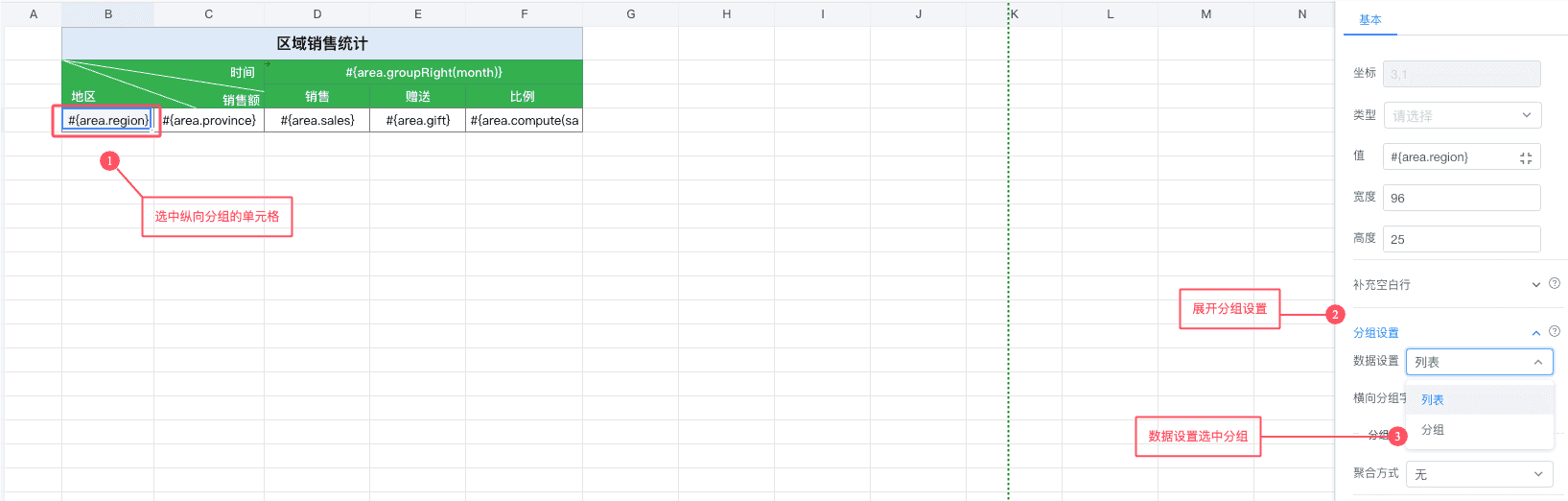
#{area.region},在分组设置中,数据设置选择分组

#{area.region}变成了#{area.group(region)},并有向下的箭头,聚合方式为纵向

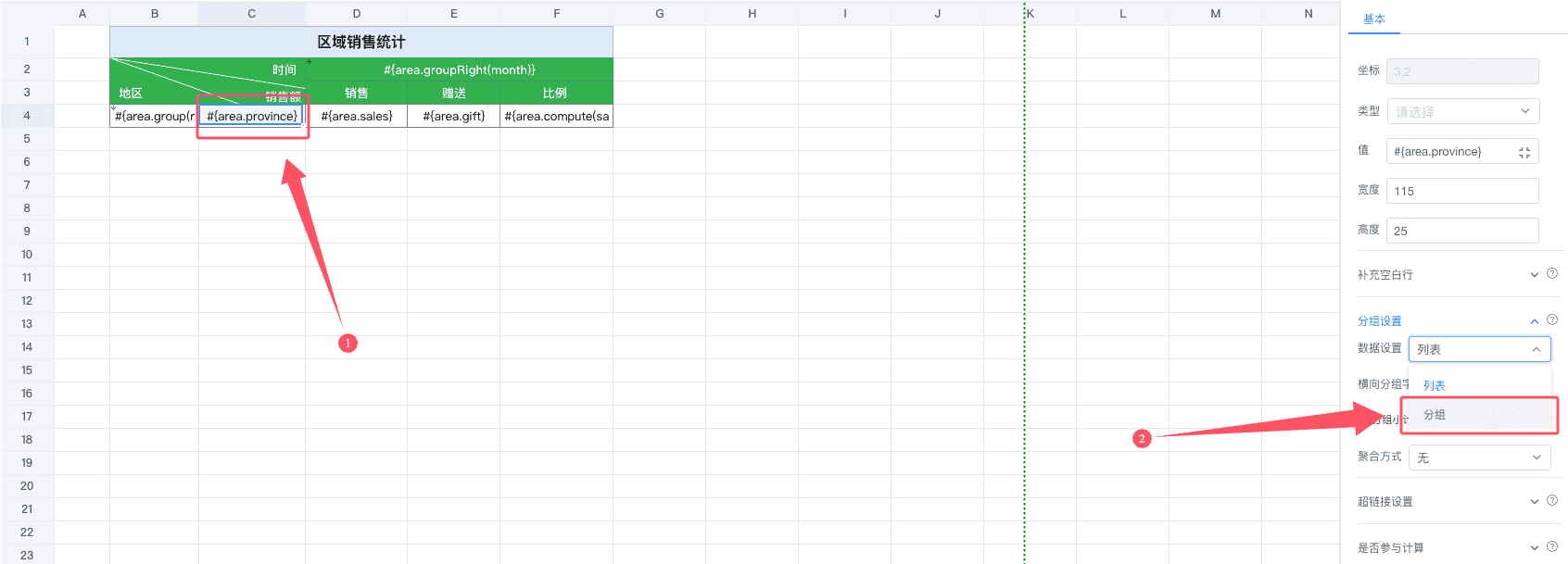
再次点击
#{area.province}设置成纵向分组

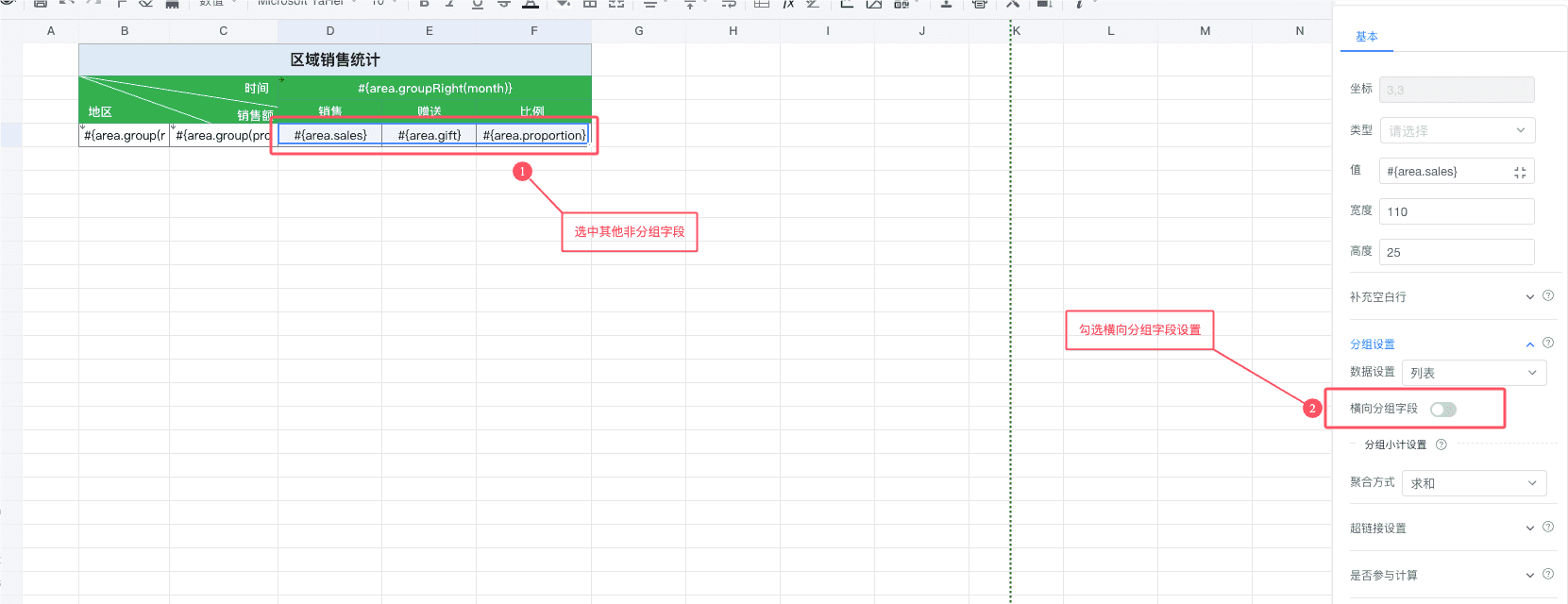
3.3 将不是分组的单元格设置成动态属性
同时选中
#{area.sales}``#{area.gift}``#{area.proportion}所在的单元格,分组中勾选横向分组字段

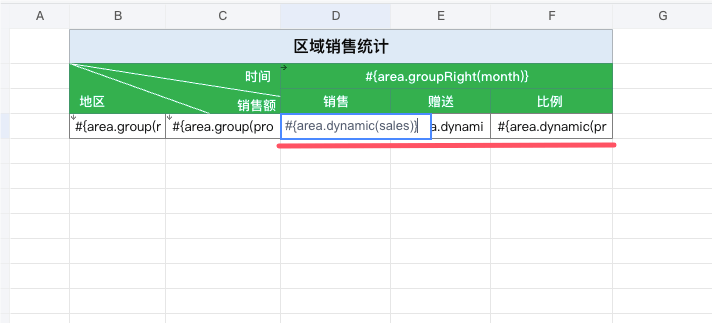
#{area.sales}由#{area.sales}变成了#{area.dynamic(sales)}#{area.gift},#{area.proportion}同理

保存预览效果展示


数据源格式可参考如下
SQL数据源
API数据源
{
"data": [
{
"region": "华南",
"province": "广东省",
"moth":"1月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广东省",
"moth":"2月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广东省",
"moth":"3月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广东省",
"moth":"4月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广东省",
"moth":"5月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广东省",
"moth":"6月",
"sales_1": "1062789",
"gift_1": "15346",
"proportion_1": "15%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"1月",
"sales_1": "10000",
"gift_1": "1000",
"proportion_1": "10%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"2月",
"sales_1": "10000",
"gift_1": "1000",
"proportion_1": "10%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"3月",
"sales_1": "48887",
"gift_1": "3960",
"proportion_1": "10%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"4月",
"sales_1": "51484",
"gift_1": "7440",
"proportion_1": "10%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"5月",
"sales_1": "10000",
"gift_1": "1000",
"proportion_1": "10%"
},
{
"region": "华南",
"province": "广西壮族自治区",
"moth":"6月",
"sales_1": "46388",
"gift_1": "4000",
"proportion_1": "10%"
}]
}