横向动态列分组
横向动态列分组:就是横向
动态扩展列,把相同分类的合并在一起;
动态扩展列:是指我们把相同分类的合并在一起,是动态数据,如表头:1月到12月,数据可能随时变化,可能没有5月,也可能没有6月,而不是静态数据(设计页面写死的数据) 下面让我们一起学习如何创建横向动态列分组吧
横向分组——不带表头的纯数据横向分组 点击查看专题
特殊规则注意 重要!重要!
特别注意:配置横向动态分组要素:
- 目前支持多级表头 ,最多支持3级动态的表头
- 必须有横向分组字段:例如
#{pro.groupRight(moth)} - 横向分组下必须有
横向分组字段; 例如#{pro.dynamic(sales)} - 数据中第一条
数据必须完整;例如:期望展示1-12月数据,则第一条数据1-12月必须都有数据。
演示效果
预览地址:https://bootapi.jeecg.com/jmreport/shareView/631737621235978240

设计步骤
创建一个名为省份销售统计的数据报表
创建一个省份销售信息表,有五个字段:ID、省、月份、销售额
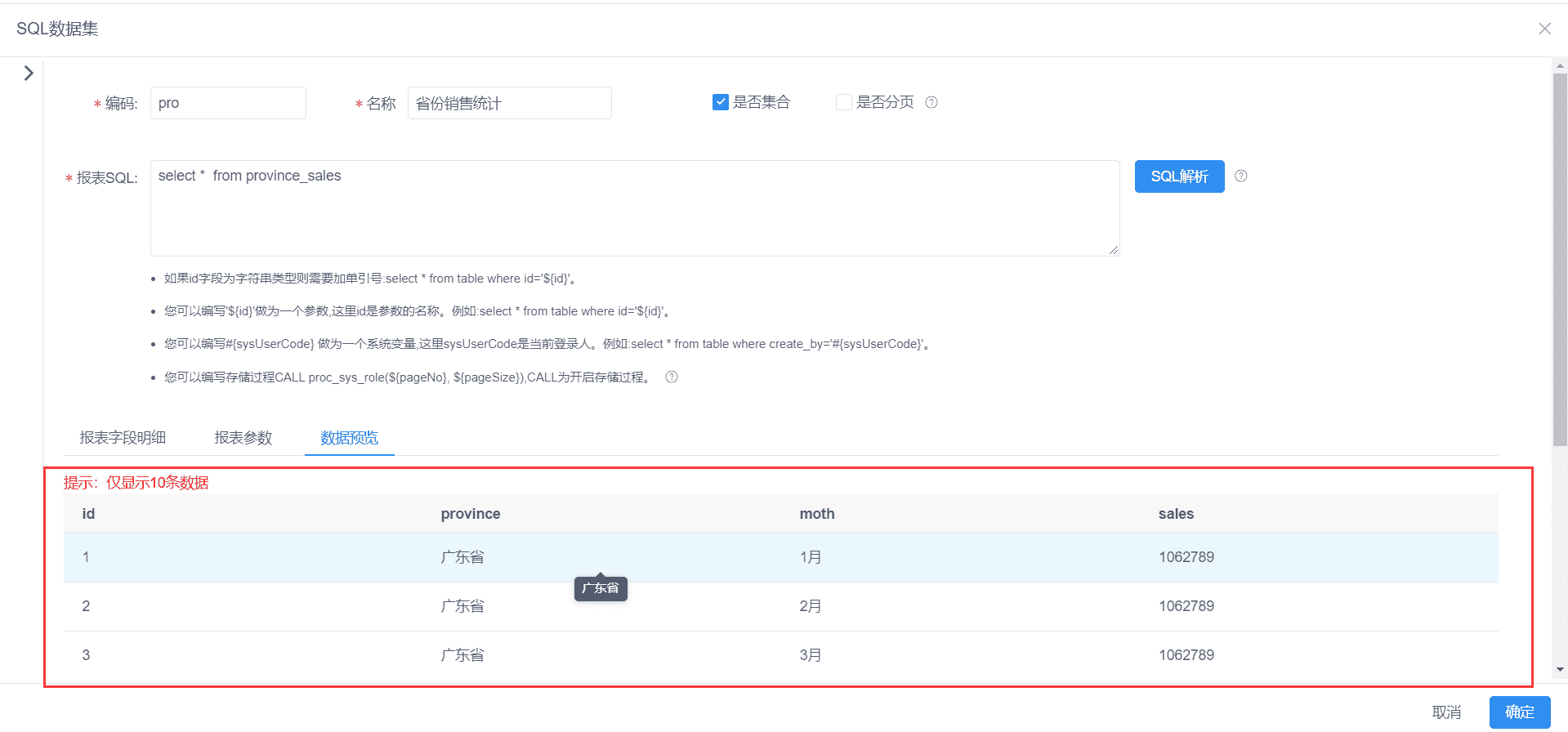
1、为省份销售统计创建一个SQL数据集
查询省份销售所有信息

部分数据展示

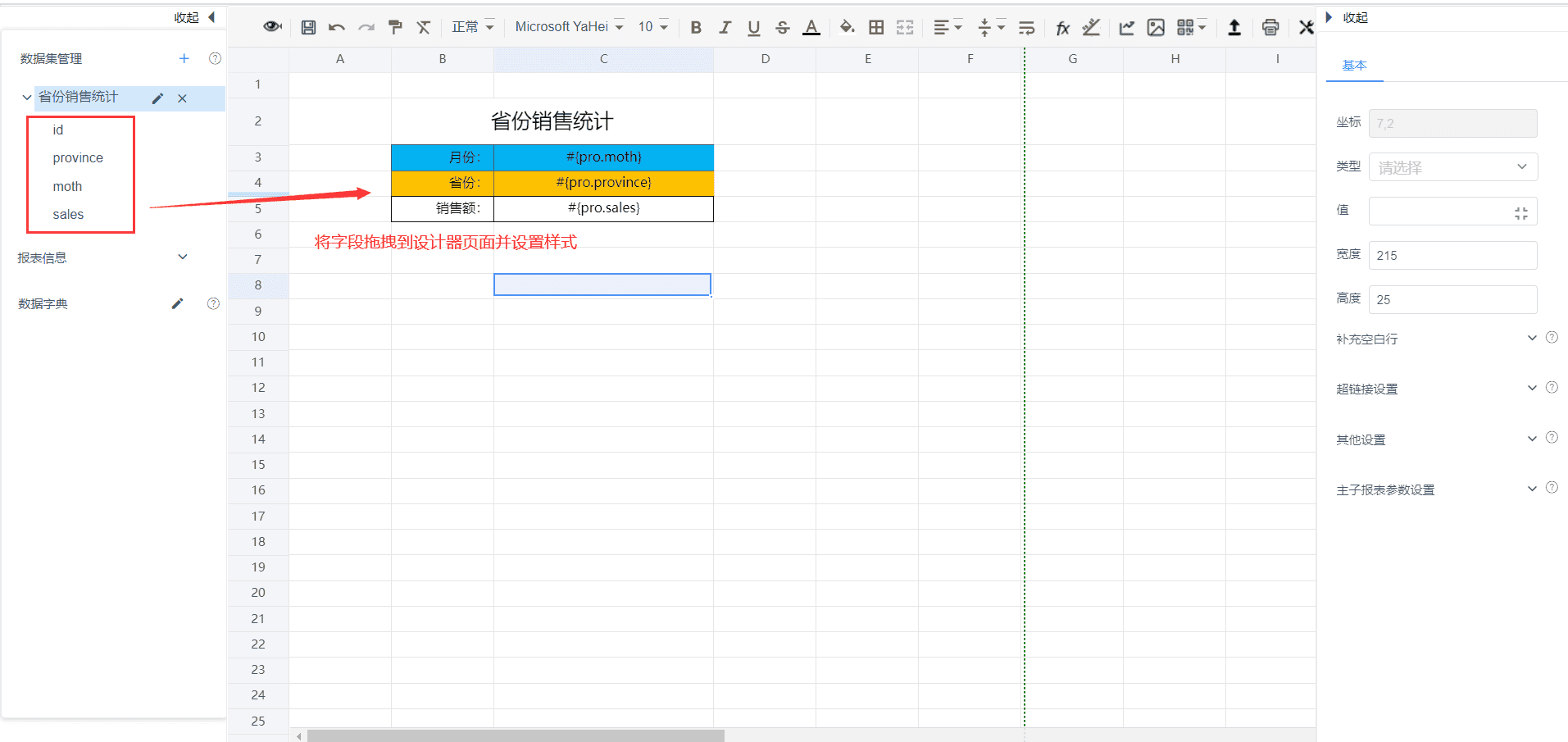
2、将我们需要的字段拖拽到设计器页面

3、重点来了->如何配置横向动态列
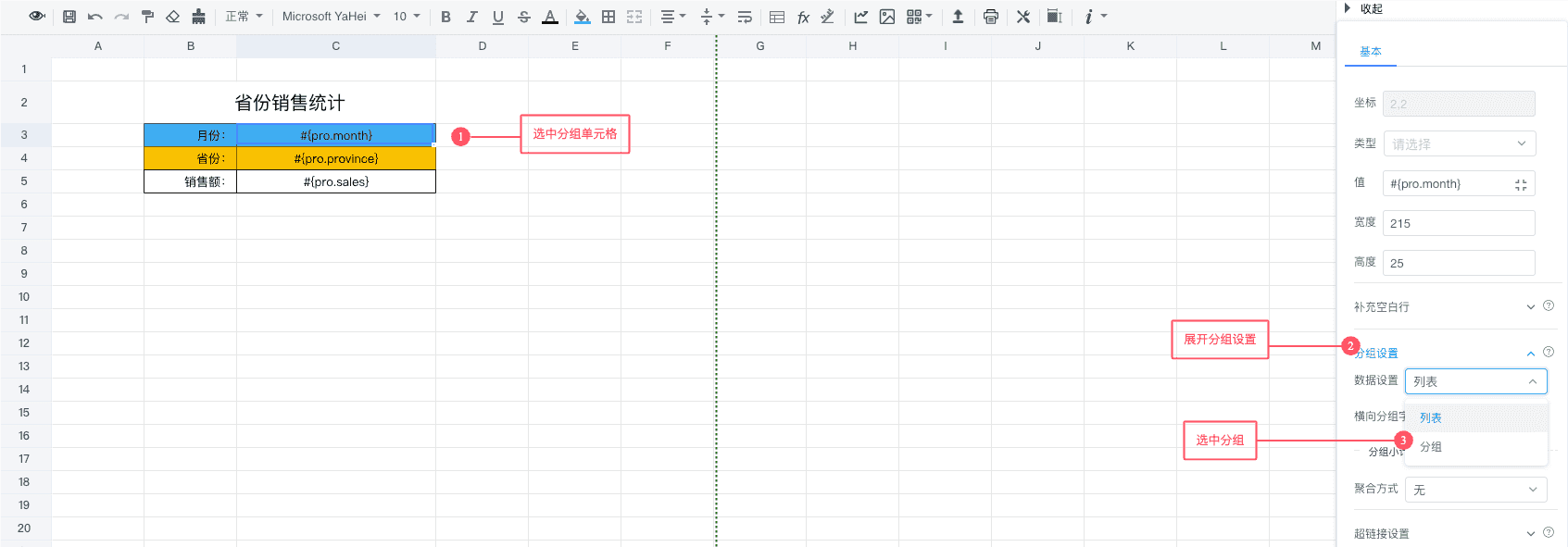
3.1 设置横向动态列
点击
#{pro.moth},在分组设置中,数据设置选择分组

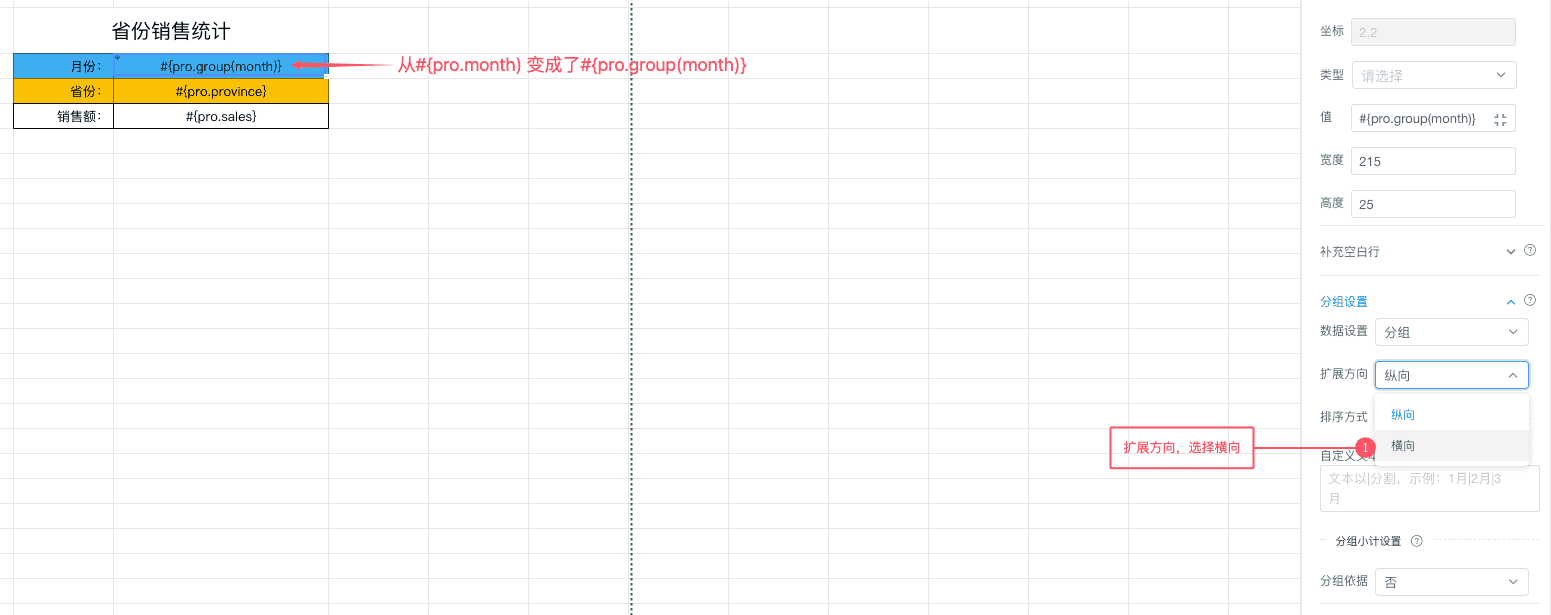
我们会发现
#{pro.moth}变成了#{pro.group(moth)},并且有向下的箭头,接下来点击扩展方向下拉框,选择横向分组

我们可以发现
#{pro.group(moth)}变成了#{pro.groupRight(moth)},并且有向右的箭头
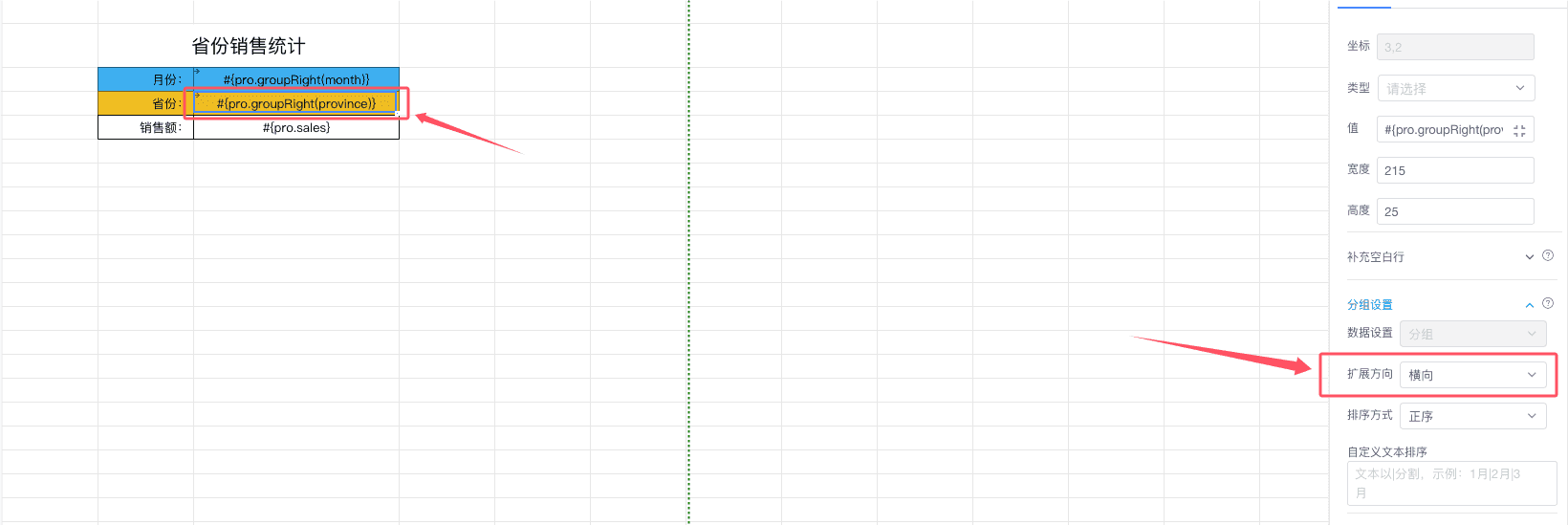
同理,我们再把
#{pro.province}设置成横向分组

扩展方向设置只有在当前单元格是分组时才会显示。
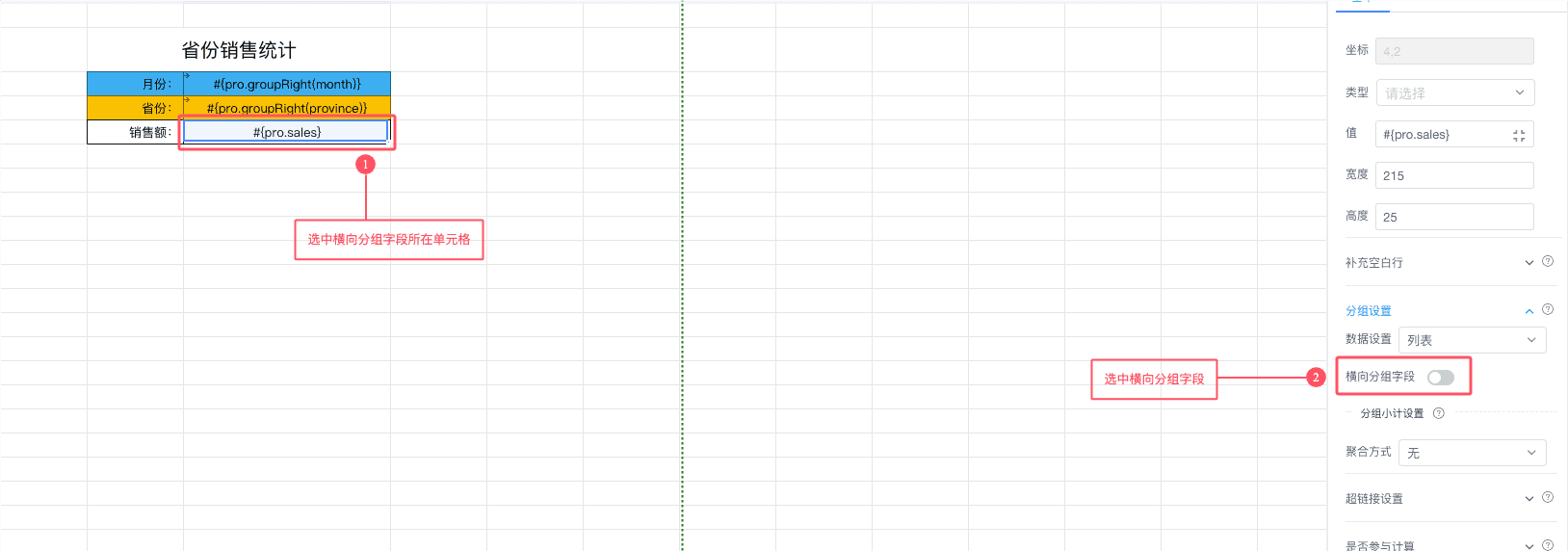
3.3 将纵向分组后面的单元格设置成动态属性
点击
#{pro.sales}所在的单元格,分组配置中勾选横向分组字段

#{pro.sales}由#{pro.sales}变成了#{pro.dynamic(sales)}
保存预览效果展示
