大屏画布介绍
大屏设计界面分为上(组件栏)、中(设计区域)、下(缩放设计区域)、左(图层区域)、右(属性区域)
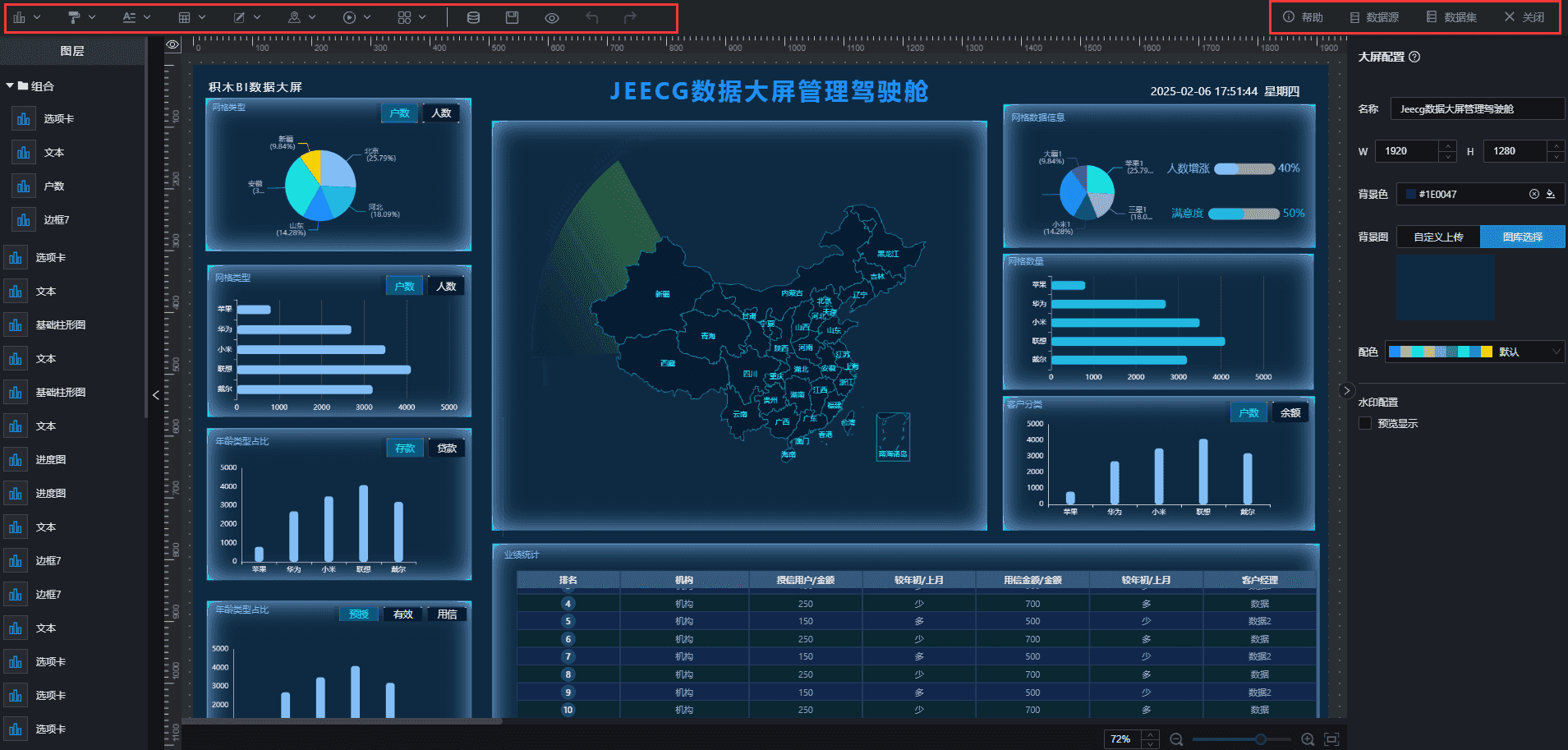
一、组件栏
画布顶部为组件栏,可以点击使用任何组件;右侧可管理数据源、数据集等。

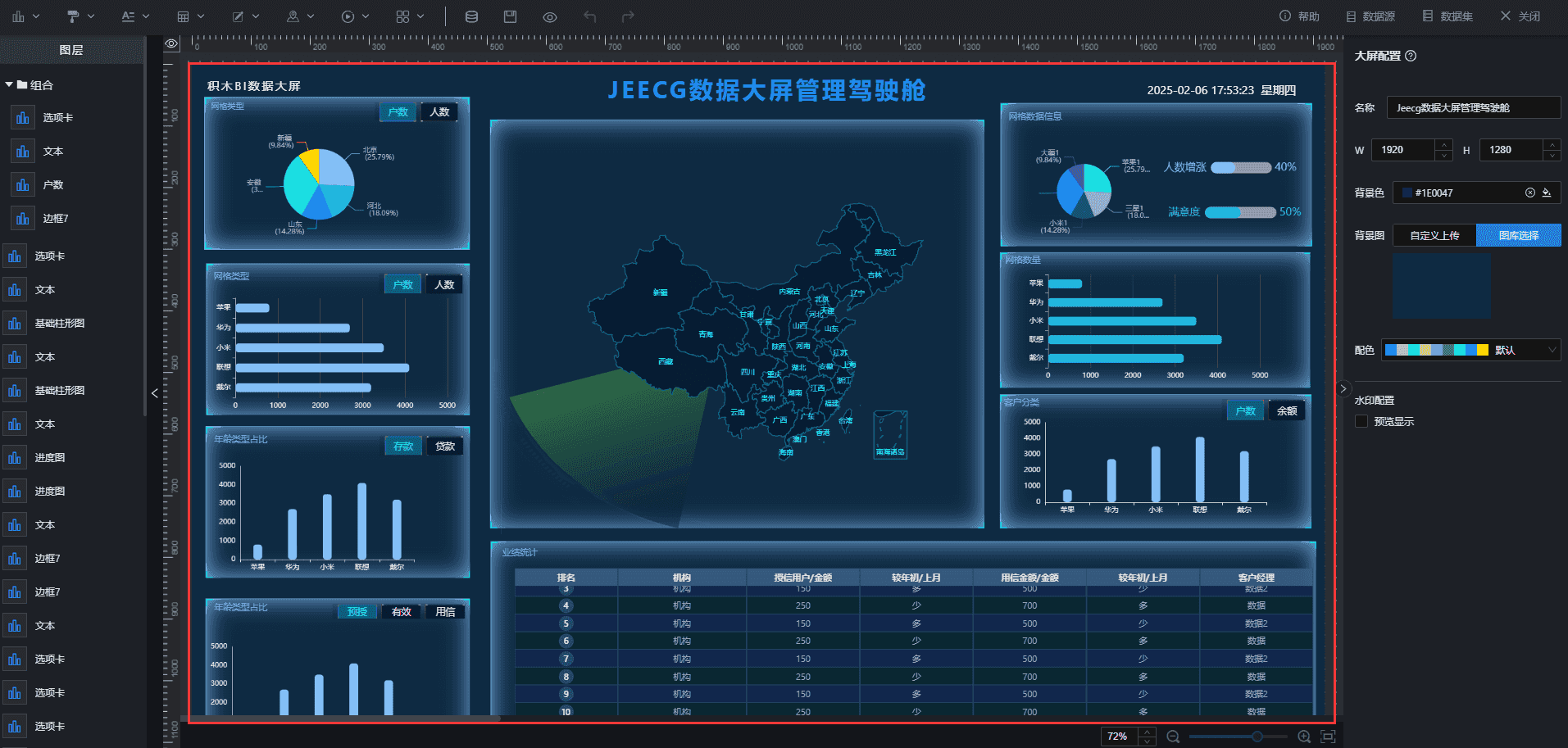
二、设计区域
标注的地方为设计区域,可以在画布内使用任何组件进行设计;

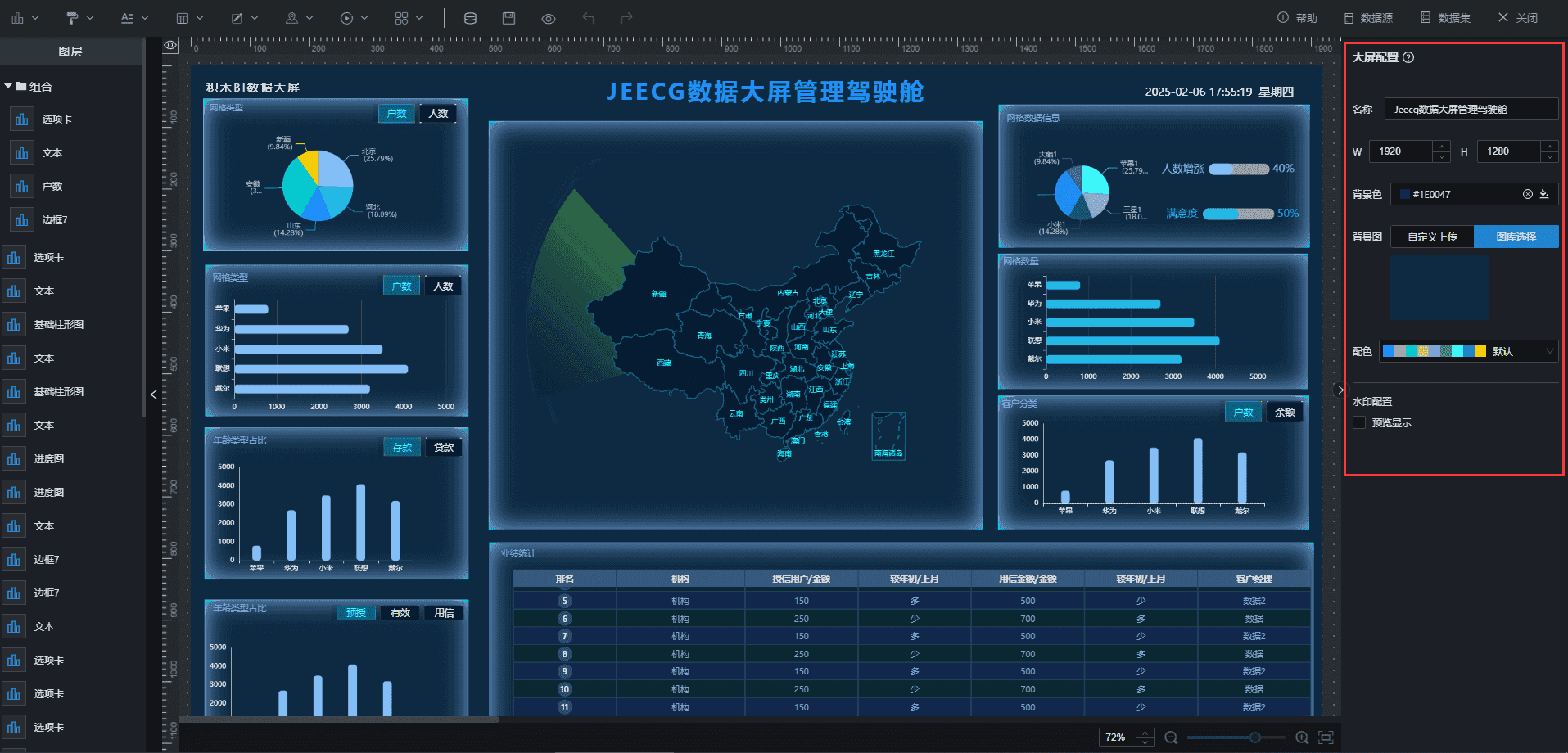
三、属性配置区域
1. 大屏属性
当不选中任何组件时,画布右侧为大屏全局属性配置区域,可以通过调整属性区域的参数来设置画布的大小、背景颜色、背景图等;

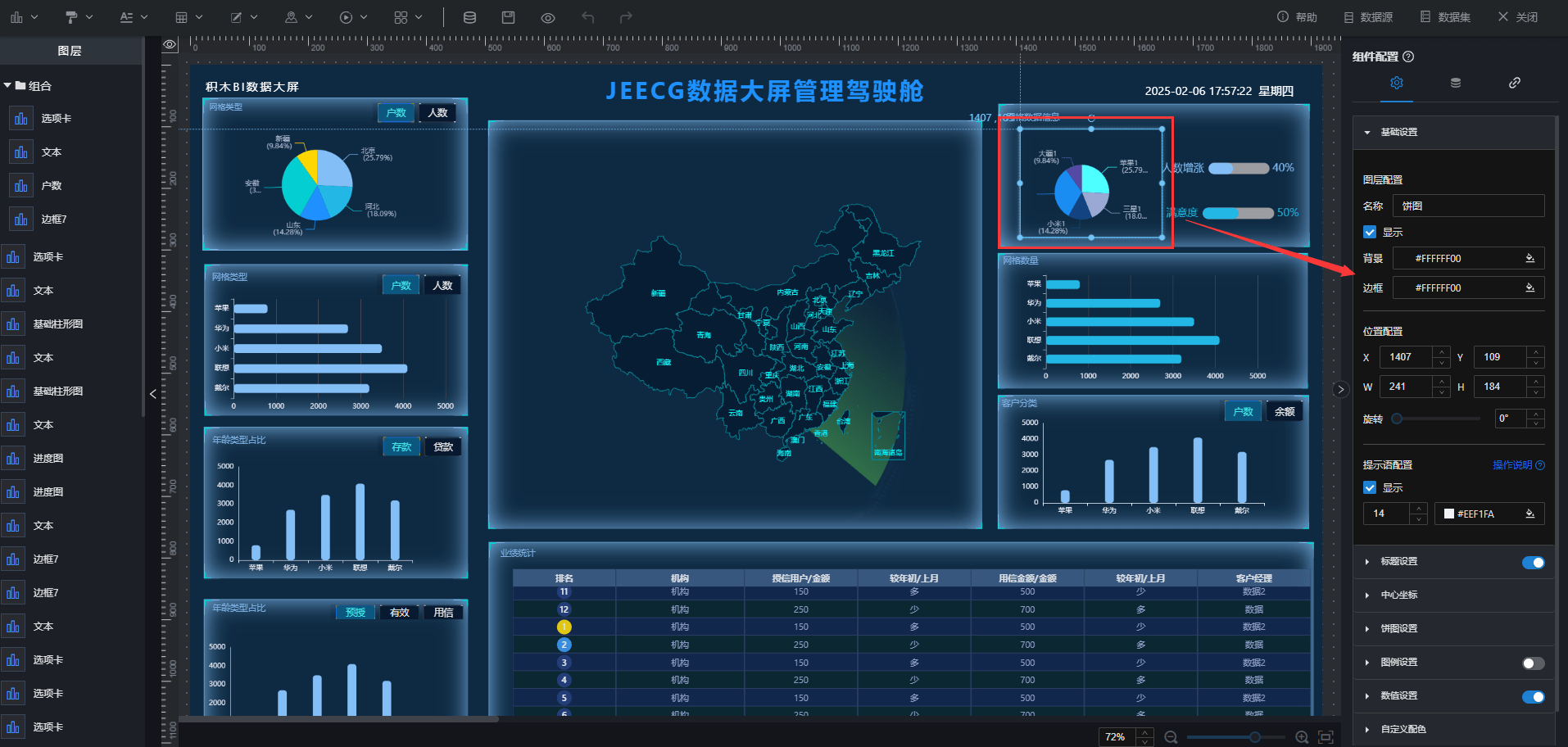
2. 组件属性
当选中某个组件时,即可设置组件的样式、数据及交互配置;不同组件样式会有所差异。

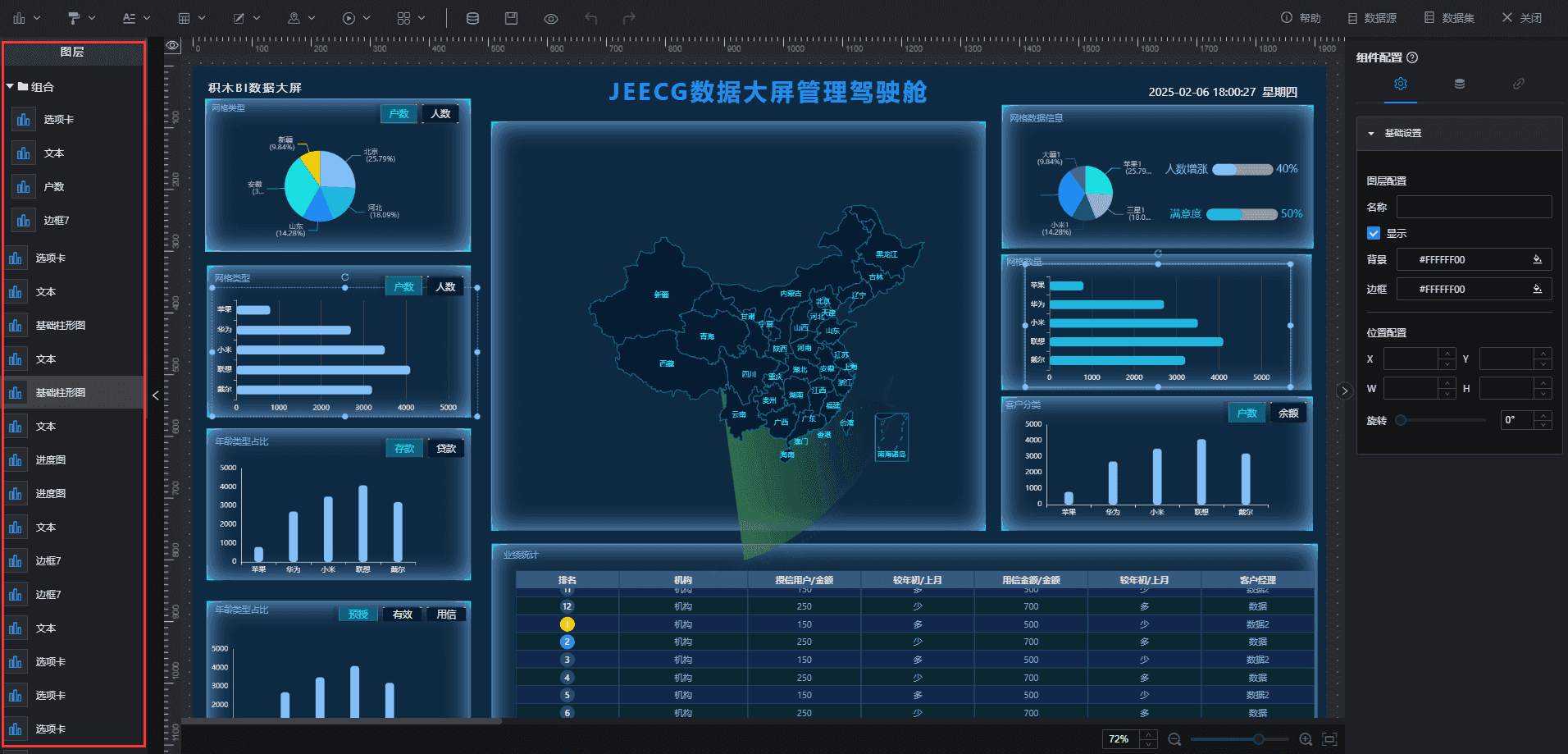
四、图层的区域
画布左侧为图层区域,可以通过点击快速定位到画布中的组件;

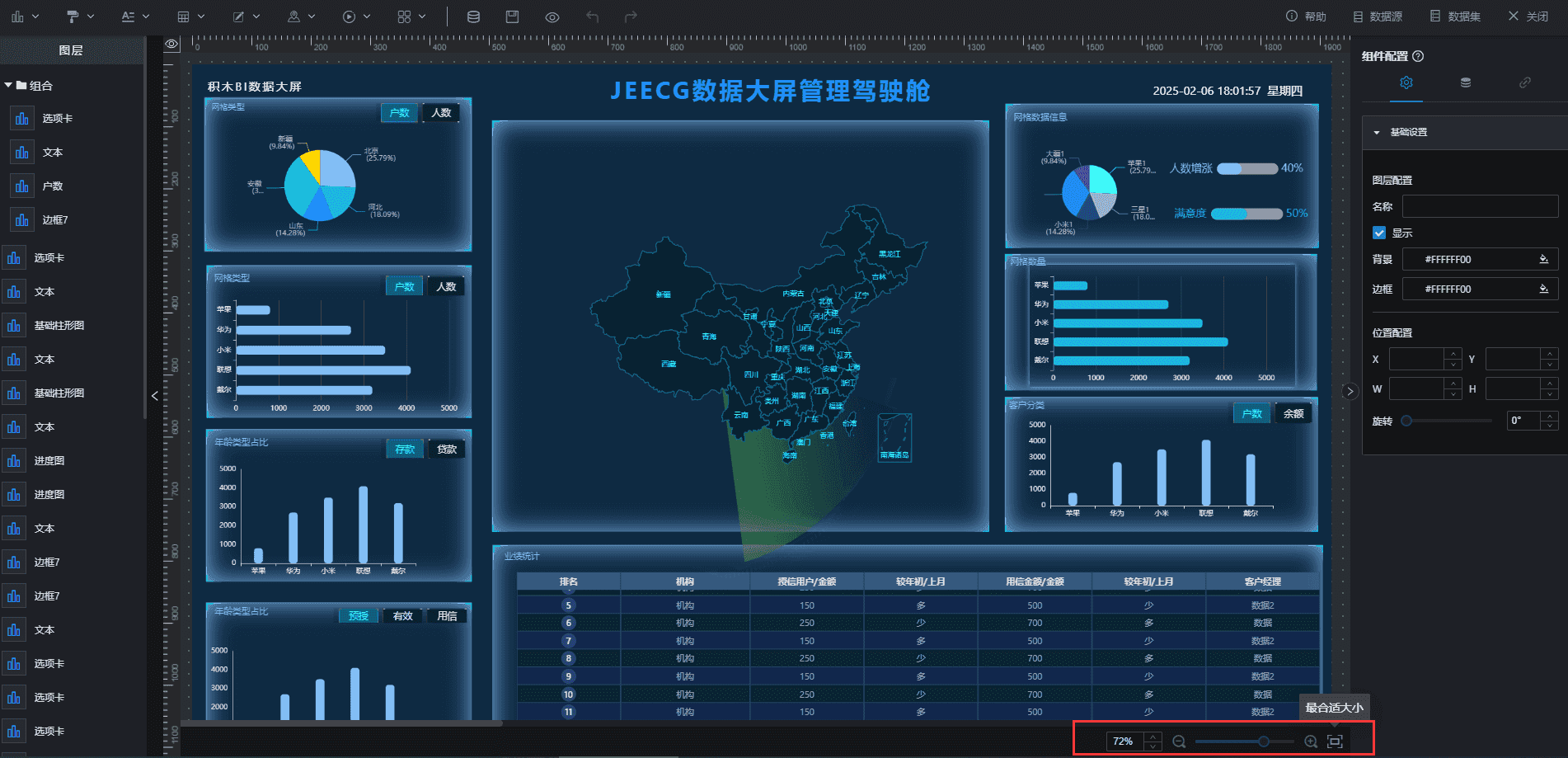
五、设计区域缩放
画布底部为大屏设计区域缩放设置,可根据自己的需要缩放设计区域比例