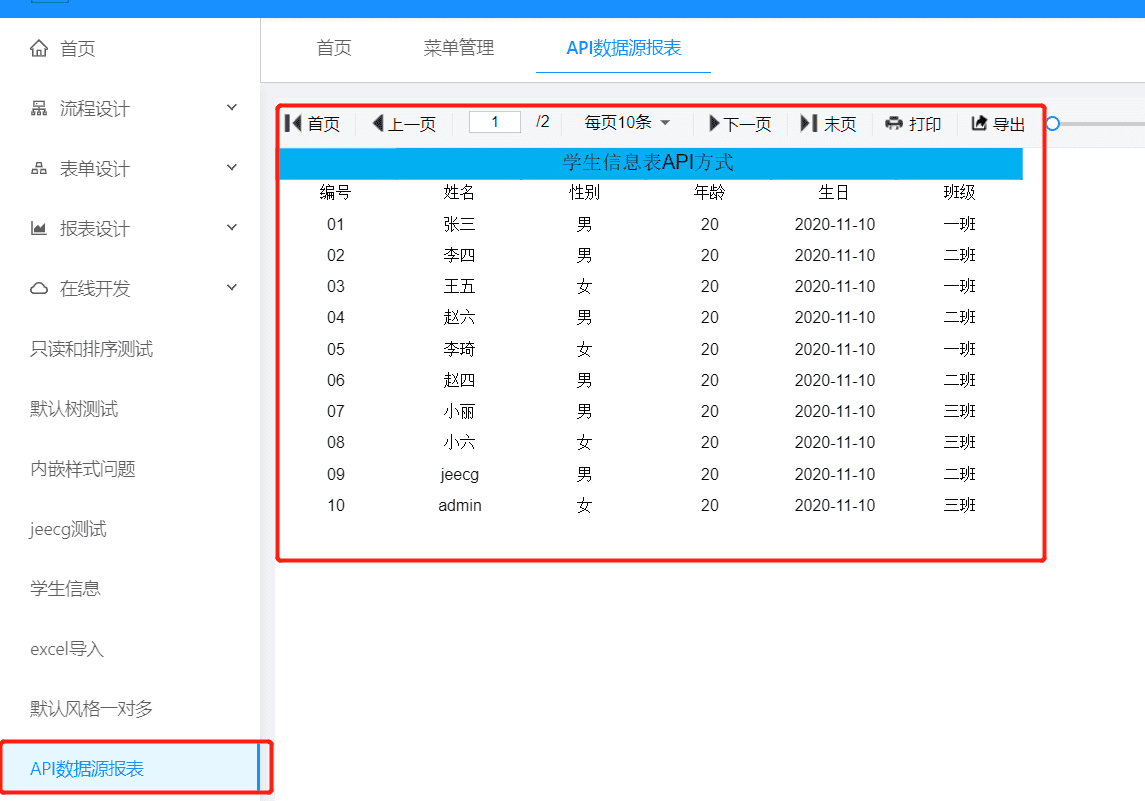
API数据源报表制作
本章介绍API数据源报表制作
一、数据源报表制作、新建数据库表(以student学生表为示例)
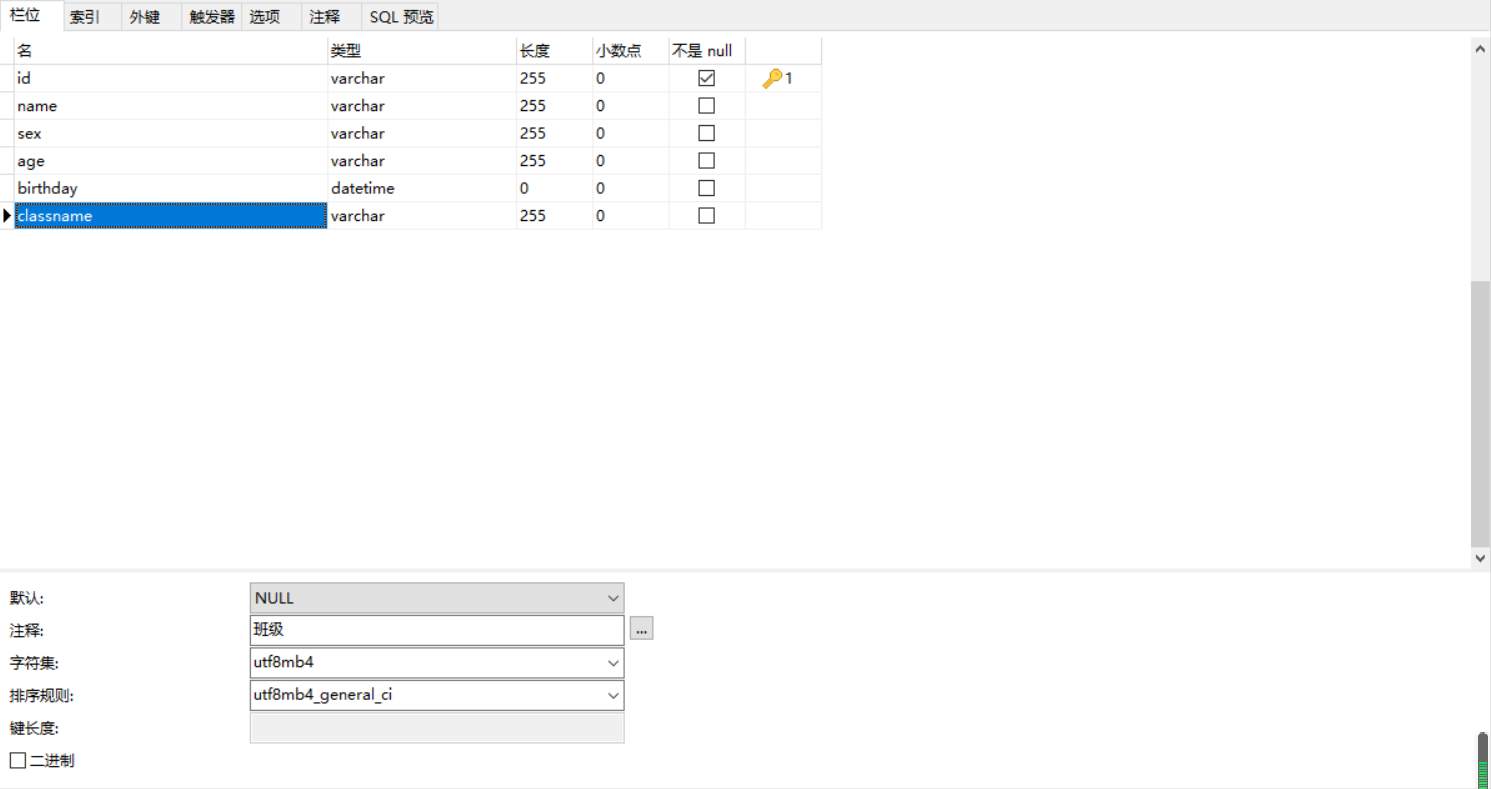
1、数据库表结构

2、新增几条数据

3、新增后台api接口(必须为json格式)
注意:必须为"示例1"所示的,并且数据不为空,且用data包裹起来,否则api解析不出来字 段
如果需要分页则需要传total(总页数),count(总条数)如"示例2",如果要想在浏览页面看到分页效果,
需要数据大于10条或者在设计页面设置每页显示条数
示例1:
{
"data": [{
"ctotal": "125箱",
"cname": "牛奶0",
"cprice": "56",
"riqi": "2021年08月11日",
"id": 100,
"dtotal": "1256箱",
"tp": "7000",
"ztotal": "589箱",
"cnum": "每箱12瓶",
"dId": "1"
}]
}
示例2:
{
"data": [{
"ctotal": "125箱",
"cname": "牛奶0",
"cprice": "56",
"riqi": "2021年08月11日",
"id": 100,
"dtotal": "1256箱",
"tp": "7000",
"ztotal": "589箱",
"cnum": "每箱12瓶",
"dId": "1"
}],
"total": 1,
"count": 3
}
图二
二、新建API报表
1、点击头像,鼠标放到'新建'即可显示
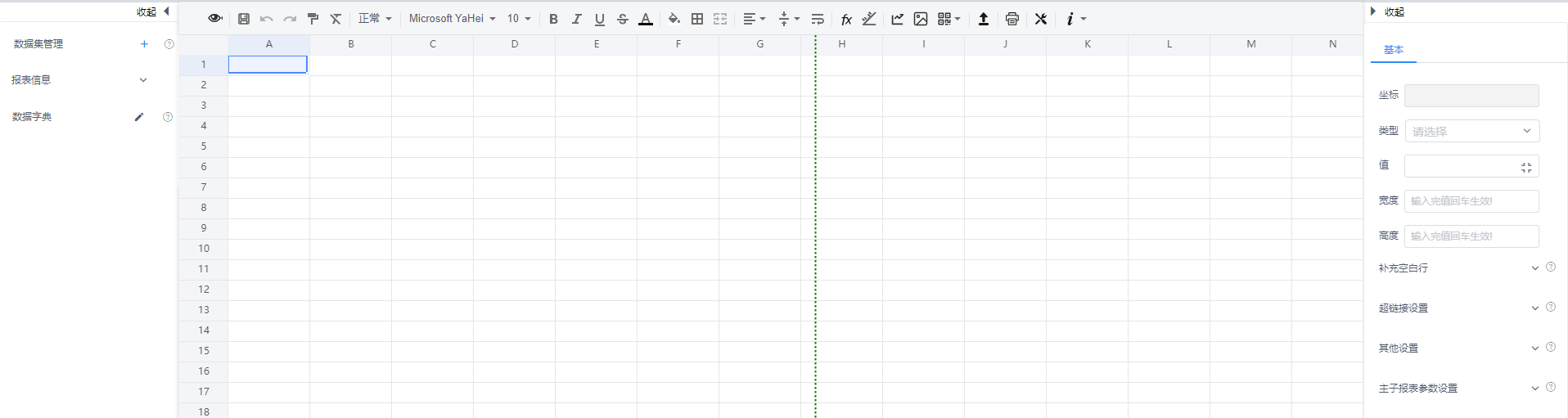
2、点击新建报表进入此页面

3、点击数据集管理(API数据集)
4、进入页面后,填写编码、名称、Api地址、请求方式

- 编码:API数据源的标识;
- 名称:API数据源的名称;
- 是否集合:是为集合多条数据 否为单条数据
- 是否分页:如果有多页预览和打印,需要勾选“是否分页”;
- 请求方式:分为get和post;根据后台的请求类型来选择(本例get);
- 类转换器
- Api地址:配置的API数据源地址(可以为本地和线上,但必须是JSON类型,如:
{"data":"[{}]"});
5、填写完成后点击API解析会出现下图(动态报表配置明细)

- 字段名:数据库表中的字段名称
- 排序:显示到第几位,如1排在第一位
- 字段文本:该字段对应的文本(如 name 学生名称)
- 类型:数据类型 (数值类型、字符类型、日期类型)
- 字典code:字典翻译;如sex字段数据库中存1或2 报表中显示男或女 字典配置
- 查询:选中复选框,在预览中会有查询栏可查询数据
- 查询模式:可选输入框、下拉单选、下拉多选、范围查询、模糊查询、下拉树、自定义下拉框
- 查询默认值:可自定义默认值
- 查询日期格式:日期格式设置
- 参数配置:可配置 下拉树接口
6、点击确定返回页面,数据集中下面会有我们刚才创建的内容
三、填写数据信息、保存浏览
1、填写标题

2、文本内容可将数据拖拽

3、保存预览

4、分组预览
1)点击班级所在表格进行分组设置,聚合方式选择分组

2)保存预览
四、打印、导出
1、打印
打印区域和纸张设置
点击“打印”按钮,选择“Canvas打印”或“Html打印”,进入打印预览界面

2、导出(包含excel、pdf、pdf图像、图片)
点击“导出”按钮,选择“导出excel”、“pdf”、“PDF图像”、“图片”,可将表单数据导出相应形式;
五、菜单配置
1、复制浏览器的链接

2、在系统管理菜单管理进行配置
3、点击新增按钮填写信息
1)如果是二级菜单,一级菜单应如下图配置
注意:
* 前段组件必须按照格式填写 layouts/RouteView
* 菜单路径必须为/**(本章/test),且不能重复
* 是否为路由菜单:是

2)如果是二级菜单,这里应配置子菜单,否则为一级菜单
注意:
* 前段组件必须按照格式填写 layouts/IframePageView
* 用{{ window._CONFIG['domianURL'] }}代替IP地址、端口号和项目名称
* 是否为路由菜单:是

4、角色授权
路径:在系统管理->角色授权找到自己对应的角色,鼠标放到更多->授权 勾选刚才创建的菜单
刷新页面即可看见点击菜单