API数据源报表带参制作
在上一章API报表制作中介绍到API如何制作,本章说明一下带参的API如何制作
一、报表设计
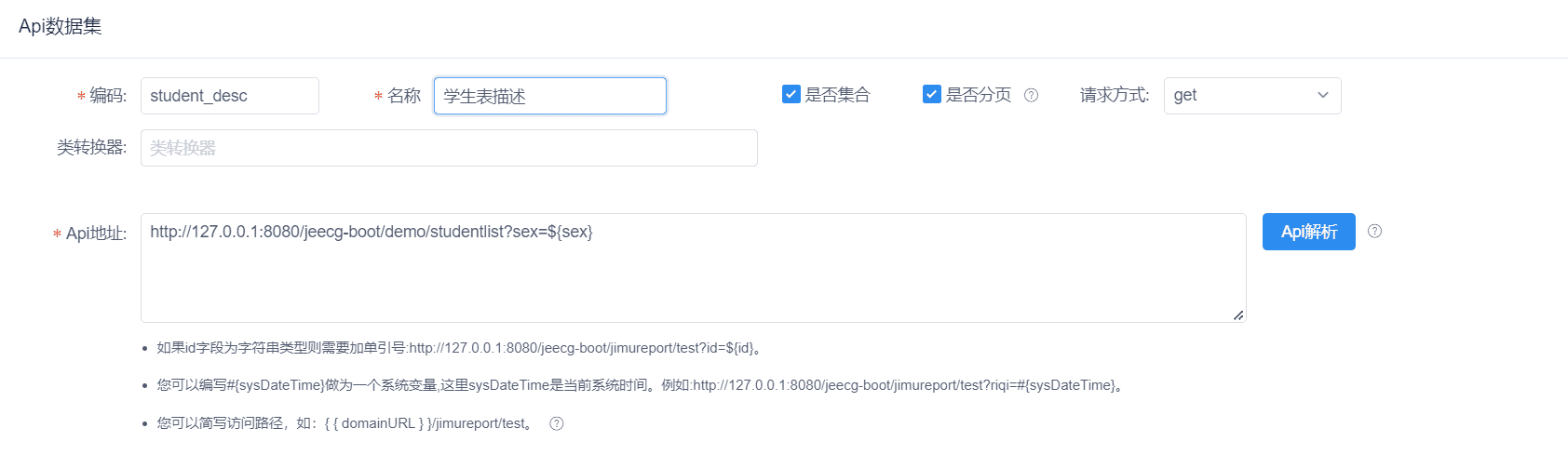
1、在数据集管理点击编辑按钮,进入页面
拼写格式 $

2、在下方报表参数点击新增按钮把我们刚才新增的参数写入
- 参数:即$里面的
- 参数文本:即参数的描述
- 默认值:传到后台的默认值
点击确定按钮进行数据保存
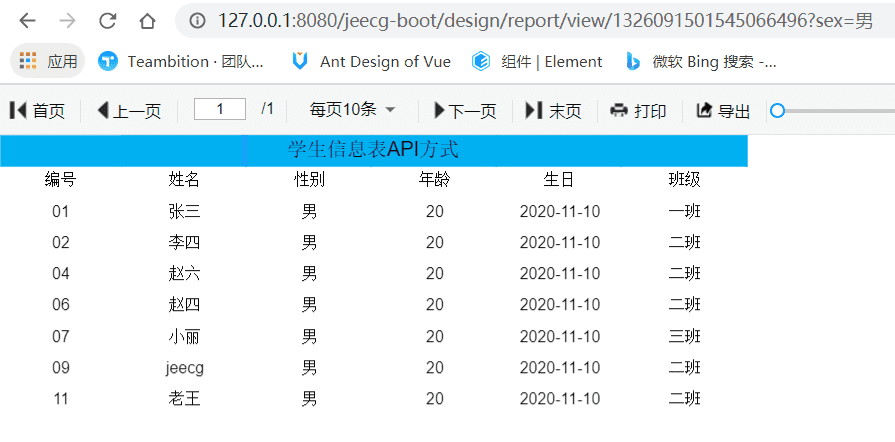
3、回到页面,点击预览按钮
4、 预览的时候,需要在浏览器中输入参数为“?sex=1”这种格式,如果多个请求我们用“?sex=1&name=2”。如这个例子“?sex=男”;
注意:浏览器传参是$里面的内容,如name=${names},则需要传递names=值

二、菜单配置
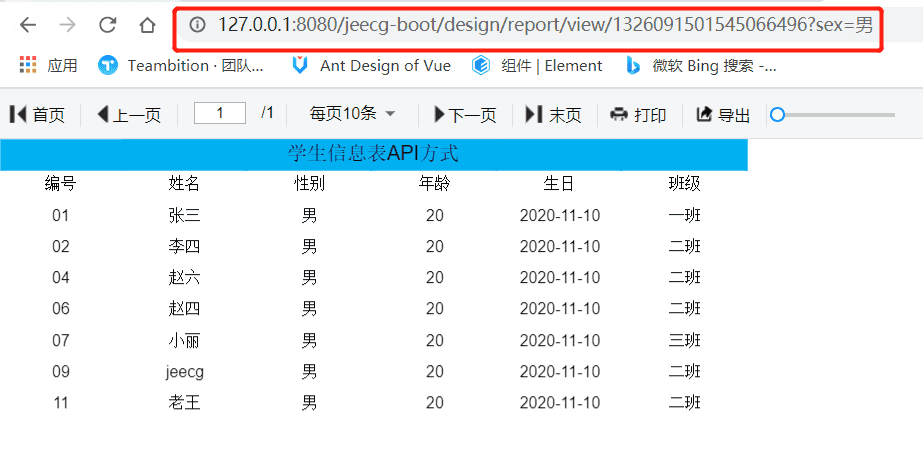
1、复制浏览器的链接

2、在系统管理菜单管理进行配置
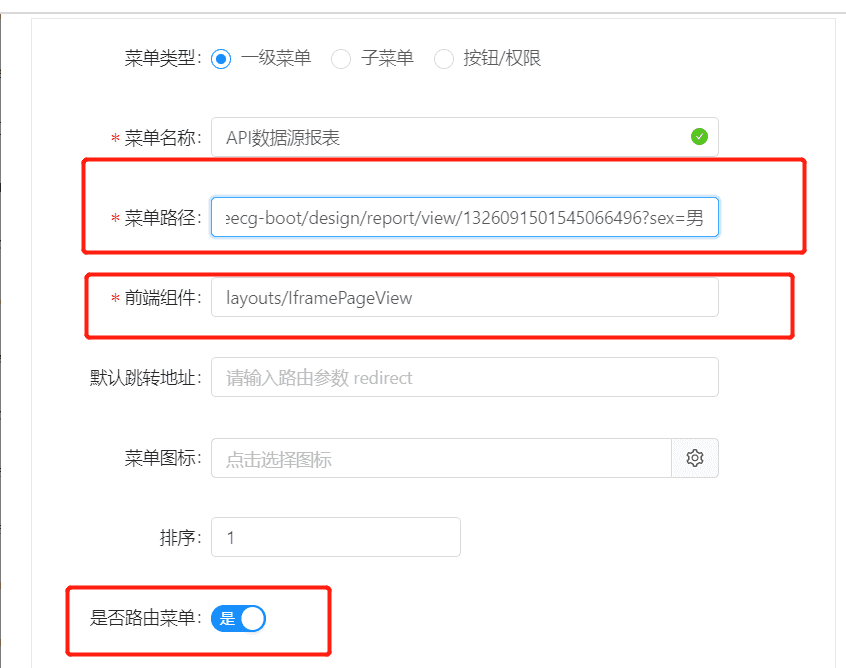
3、点击新增按钮填写信息
1)如果是二级菜单,一级菜单应如下图配置 注意:
- 前段组件必须按照格式填写 layouts/RouteView
- 菜单路径必须为/**(本章/test),且不能重复
- 是否为路由菜单:是

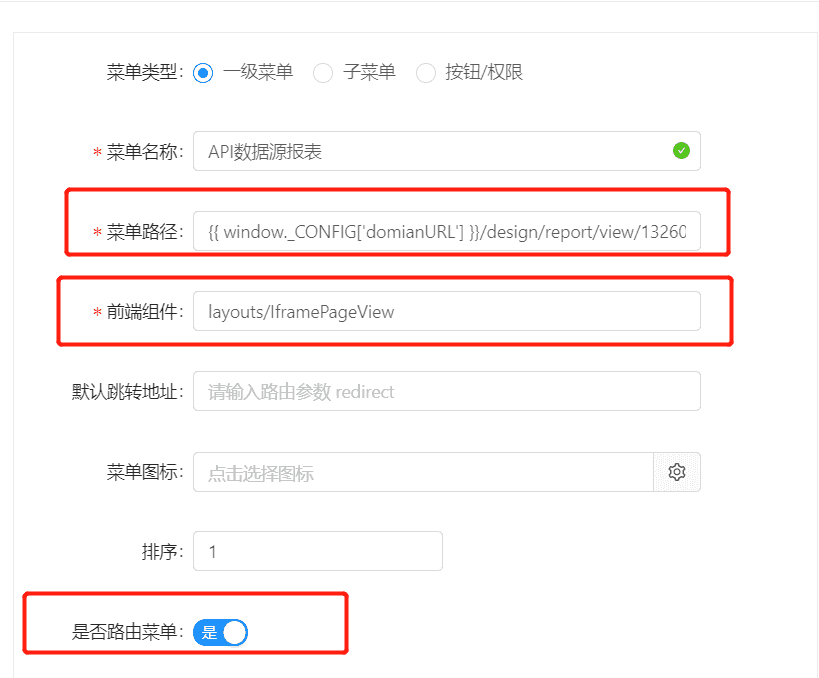
2)如果是二级菜单,这里应配置子菜单,否则为一级菜单
注意:
* 前段组件必须按照格式填写 layouts/IframePageView
* 用{{ window._CONFIG['domianURL'] }}代替IP地址、端口号和项目名称
* 末尾必须携带参数,如(?sex)
* 是否为路由菜单:是

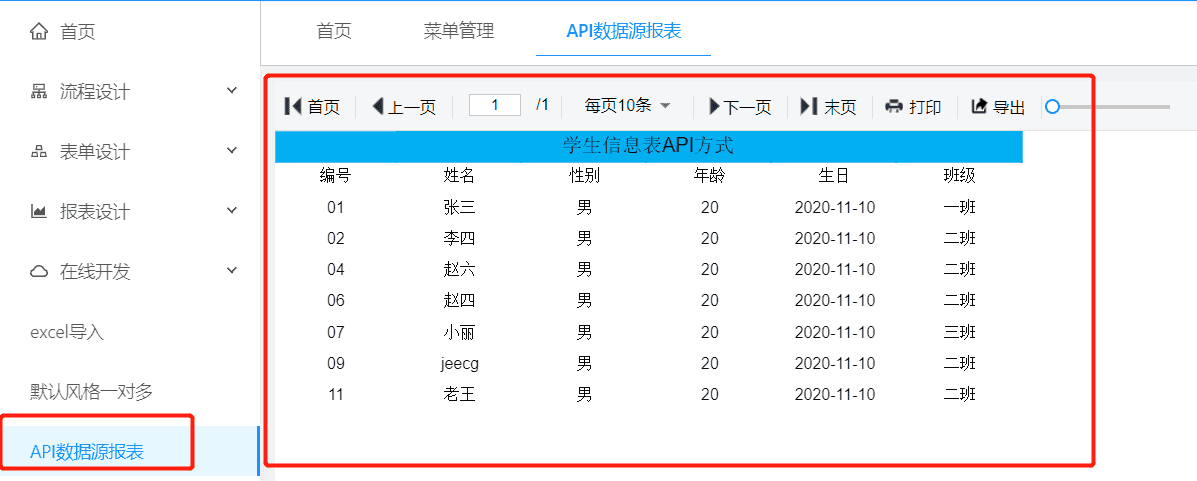
4、角色授权
路径:在系统管理->角色授权找到自己对应的角色,鼠标放到更多->授权
- 勾选刚才创建的菜单

- 刷新页面即可看见点击菜单

三、 API请求 BasePath 变量
系统变量 {{ domainURL }}
对于api请求,需要填写api请求地址,如果请求的是本地项目自带的接口,通常还是需要带上域名/ip:
http://localhost:8080/jeecg-boot/test/api/one
可以使用简写{{ domainURL }}替换之,如:
{{ domainURL }}/test/api/one