选项卡
配置步骤如下:
1、添加选项卡
点击“”图标,再点击“选项卡 ->选项卡”,即可创建新的图像;
图8.11
2、样式配置
(1)字体设置
选中该选项卡组件,在操作界面右侧的“字体大小”、“字体颜色”和“字体间距”处可修改组件的字体样式,如图8.12。
- 字体大小:可修改文字的大小;
- 字体颜色:可修改文字的颜色;
- 字体间距:可修改“选项卡1”与“选项卡2”之间的距离;
图8.12
(2)类型
选中该选项卡组件,在操作界面右侧的“类型”处可修改组件的展示类型,如图8.13。
图8.13
(3)边框设置
选中该选项卡组件,在操作界面右侧的“边框设置”处可设置选项卡的边框样式,如图8.14。
- 背景颜色:选项卡的背景颜色;
- 缩略图:背景图缩略图;
- 背景图片:背景图片上传;
- 边框颜色:边框的颜色;
- 边框宽度:边框宽度;
图8.14
(4)高亮设置
选中该选项卡组件,在操作界面右侧的“高亮设置”处可设置选项卡的选中的样式,如图8.15。
- 字体高亮颜色:设置选中的字体颜色;
- 缩略图:背景图缩略图;
- 背景图片:背景图片上传;
- 边框颜色:边框的颜色;
- 边框宽度:边框宽度;
图8.15
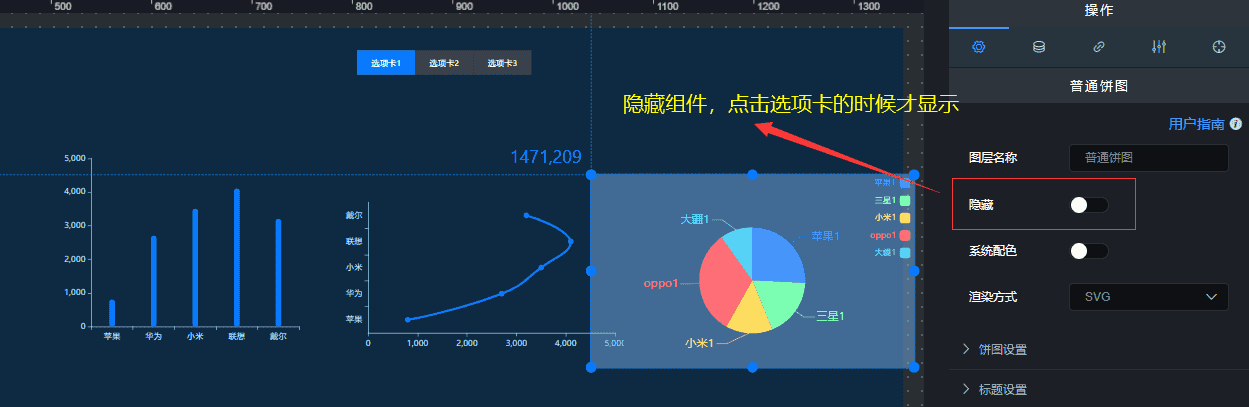
(5)选项卡切换-不同选项对应不同组件
- 要想实现不同选项卡对应不同组件我们需要利用组件隐藏特性,比如点击选项卡1时显示柱形图,点击选项卡2时显示折线图,点击选项卡3时显示饼图,如下图
配置方法如下

- 配置各个选项卡对应的组件
- 设置组件隐藏(只需要隐藏选项卡2和选项卡3对应的组件),否则3个组件会同时显示,达不到切换效果

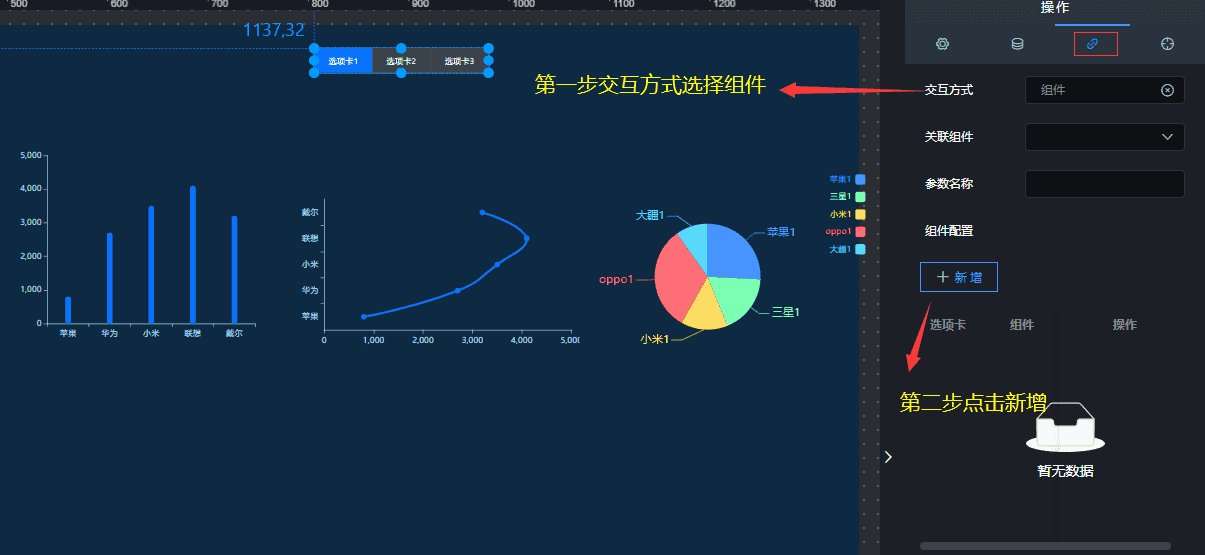
(6)选项卡互动
- 要想实现选项跟其他组件互动效果,需要在“交互方式”,中选择参数
- 关联组件:想要实现通过选项卡切换,实现数据切换的组件,可以是柱形图,也可以是环形图等;
- 参数:随便写,可以是key,传递给其他组件的参数名称;
图8.16
(7)参数配置
参数设置为: type,则表示给联动的组件传递参数 type
测试接口: http://api.jeecg.com/mock/26/bar\_1619687897904
(此接口根据参数type实现不同的数据返回结果)
联动配置好效果

3、数据格式
数据格式示例
[
{
"label": "选项卡1",
"value": "1"
},
{
"label": "选项卡2",
"value": "2"
}
]