选项卡
选项卡:通常以标签的形式显示,用户可以通过点击不同的标签来切换查看相关内容,而无需离开当前页面;BI大屏提供了选项卡和下拉两种风格,下面为标签的使用方法
1、演示效果
2、添加选项卡
3、样式配置
3.1 基础配置
通用样式配置:(通用配置)
3.2 选项配置
①类型选择:可选择两种类型: 选项卡及下拉框
②字体颜色:可自定义字体颜色
③字体大小:可调整字体大小
④选项框间距:可设置选项框之间的间距
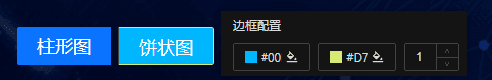
3.3 边框设置
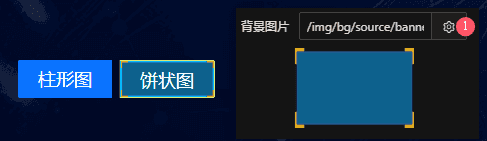
- 支持自定义未选中状态的背景颜色、边框颜色以及边框宽度

- 支持配置未选中状态的背景图片。用户可以手动输入可访问的 HTTP 或 HTTPS 链接,或点击设置图标(①)选择系统提供的背景图

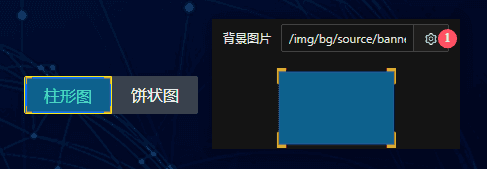
3.4 高亮配置
- 支持自定义选中状态的字体颜色、背景颜色、边框颜色以及边框宽度

- 支持配置选中状态的背景图片。用户可以手动输入可访问的 HTTP 或 HTTPS 链接,或点击设置图标(①)选择系统提供的背景图

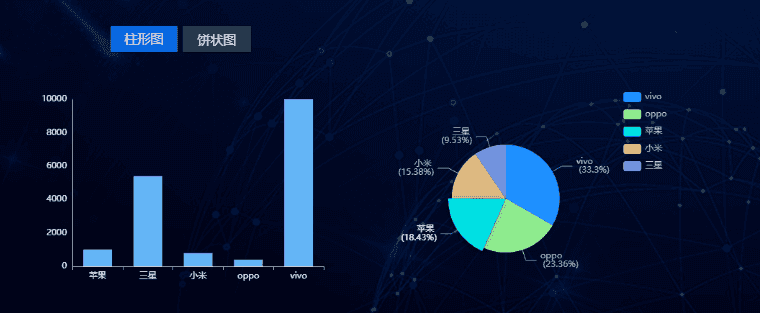
4、选项卡切换-不同选项对应不同组件
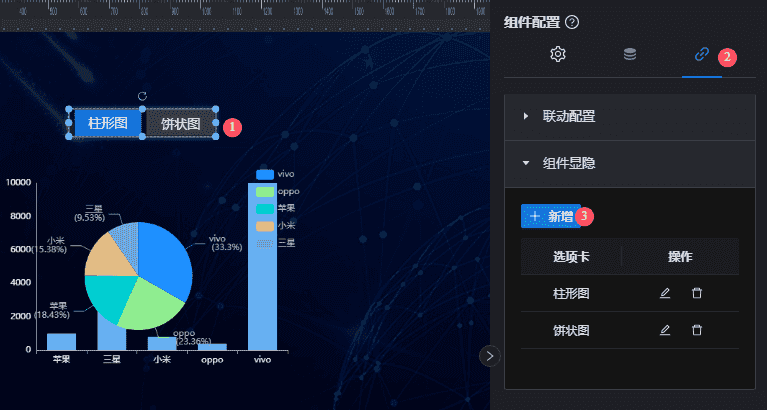
- 要想实现不同选项卡对应不同组件我们需要利用组件隐藏特性,比如点击柱形图时显示柱形图,点击饼状图时显示饼图,如下图

- 配置方法如下
- 点击选项卡组件,在组件显隐下方找到新增按钮

- 选项卡:每个选项卡对应的项;组件:在该选项卡中显示的组件,支持配置多个组件。

5、数据格式
[
{
"label": "柱形图",
"value": "1"
},
{
"label": "饼状图",
"value": "2"
}
]