普通表格
普通表格是数据展示的另一种常用的表格形式。
普通表格分为数据表格和数据列表,数据列表可设置封面等信息。
一、效果展示
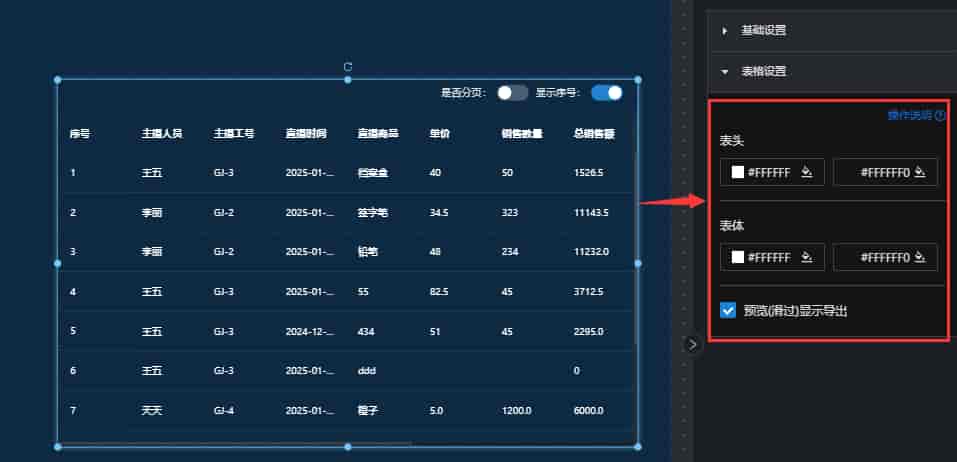
1. 数据表格
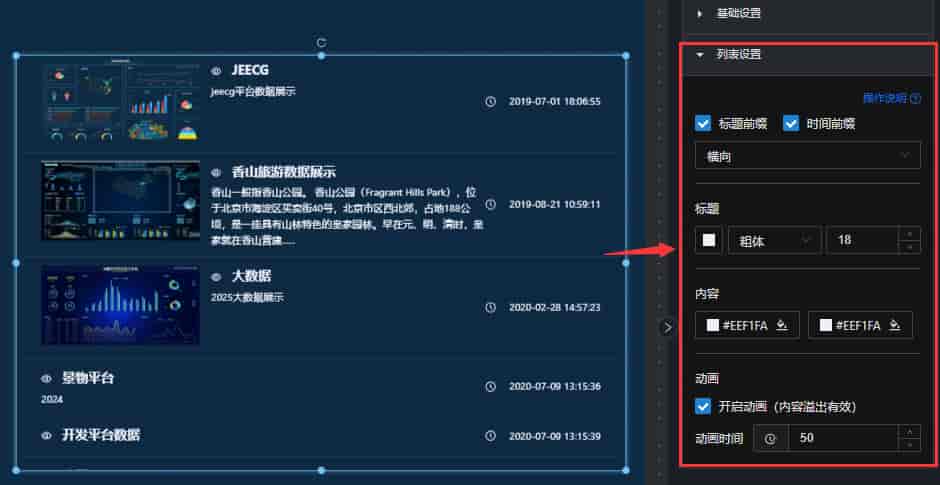
2. 数据列表

二、数据表格配置
1. 表格设置
在此部分,您可以设置表格的样式,包括表头、表体的颜色和显示选项。

1.1 表头设置
-
表头背景颜色:设置表头的背景颜色。在此例中,表头的背景颜色为
#FFFFFF,即白色。 -
表头字体颜色:设置表头的字体颜色。在此例中,表头的字体颜色为
#FFFFF0,即浅黄色。
1.2 表体设置
-
表体背景颜色:设置表体的背景颜色。在此例中,表体的背景颜色为
#FFFFFF,即白色。 -
表体字体颜色:设置表体的字体颜色。在此例中,表体的字体颜色为
#FFFFF0,即浅黄色。
1.3 预览设置
- 预览(滑动)显示导出:通过勾选此选项,在预览界面鼠标滑过表格时可显示导出按钮,可将表格数据导出Excel。在此例中,已勾选“预览显示导出”。
2. 轮播表数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"name": "4月",
"value": 50
},
{
"name": "2月",
"value": 200
},
{
"name": "3月",
"value": 300
},
{
"name": "4月",
"value": 400
},
{
"name": "5月",
"value": 50
},
{
"name": "6月",
"value": 120
}
]
三、数据列表配置
1. 列表设置
在此部分,您可以配置列表的标题、内容显示、动画设置等。

1.1 标题和时间设置
-
标题前缀:通过勾选此选项,您可以启用或禁用列的标题前缀显示;即标题前的“眼睛”图标。在此例中,已勾选“标题前缀”。
-
时间前缀:通过勾选此选项,您可以启用或禁用列的时间前缀显示;即时间前的“时钟”图标。在此例中,已勾选“时间前缀”。
-
方向设置:设置列表中时间的显示方向。在此例中,方向设置为“横向”。
1.2 标题设置
-
字体颜色:设置标题字体的颜色。在此例中,标题颜色为
#FFFFFF,即白色。 -
字体样式:在此下拉框中,您可以选择标题的字体样式(“默认”、“粗体”、“细体”)。在此例中,字体样式设置为“粗体”。
-
字体大小:设置标题字体的大小。在此例中,标题的字体大小为
18。
1.3 内容设置
-
内容背景色:设置内容的背景颜色。在此例中,内容背景颜色为
#EEF1FA。 -
内容字体颜色:设置内容的字体颜色。在此例中,内容字体颜色也为
#EEF1FA。
1.4 动画设置
-
开启动画:通过勾选此选项,您可以启用或禁用动画效果;当数据展示不开时,可滚动展示数据。在此例中,已勾选“开启动画”。
-
动画时长:设置动画的时长。在此例中,动画时长为
50毫秒。
2. 轮播表数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
当数据集是动态数据时,可选择映射字段

数据返回格式
[
{
"title": "5.1放假通知",
"date": "2022-3-9 14:20:21",
"desc": "假期注意事项",
"avatar": "https://static.jeecg.com/upload/fangjia_1727249137750.png"
},
{
"title": "总结会议即将开始",
"date": "2022-3-8 14:20:21",
"desc": "各部门做好准备",
"avatar": ""
},
{
"title": "项目评审",
"date": "2022-3-7 14:20:21",
"desc": "OA系统部分功能",
"avatar": ""
},
{
"title": "日常会议",
"date": "2022-3-4 14:20:21",
"desc": "工作总结",
"avatar": ""
}
]