颜色块
颜色块:由多个不同颜色的矩形块组成,能够更直观地展示不同的数据。以下是颜色块的使用指南
1、效果展示
2、添加颜色块

3、样式设置
3.1 通用样式
通用样式配置:(通用配置)
3.2 颜色块设置
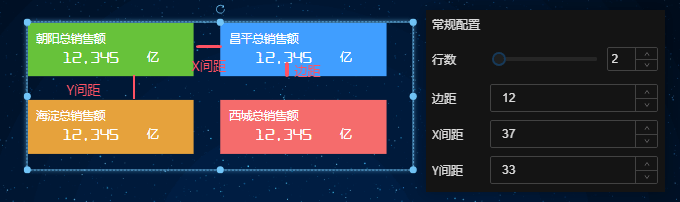
- 常规配置
- 行数:一行显示多少个
- 边距: 每个颜色块的内边距
- X间距:相邻颜色块之间的水平间隔
- Y间距:相邻颜色块之间的垂直间距

- 字体配置:支持字体样式(例如,宋体、楷体、微软雅黑等①)、对齐方式(②);粗细程度、字体颜色以及字体大小(③)

- 对齐方式效果图

- 前缀设置:如果数据中包含前缀信息,则根据数据中的前缀进行相应的显示
- 支持自定义前缀文本,允许设置字体颜色、粗细和字体大小
- X:前缀文字与颜色块左侧之间的距离(如本示例中的横线部分)
- Y:前缀文字与底部数字之间的距离(如本示例中的竖线部分)
- 后缀设置:如果数据中包含后缀信息,则根据数据中的后缀进行相应的显示
- 支持自定义后缀文本,允许设置字体颜色、粗细和字体大小
- X间距:后缀文本与数字之间的距离(如本示例横线部分)
4、数据格式
[
{
"backgroundColor": "#67C23A",
"prefix": "朝阳总销售额",
"value": "12345",
"suffix": "亿"
},
{
"backgroundColor": "#409EFF",
"prefix": "昌平总销售额",
"value": "12345",
"suffix": "亿"
},
{
"backgroundColor": "#E6A23C",
"prefix": "海淀总销售额",
"value": "12345",
"suffix": "亿"
},
{
"backgroundColor": "#F56C6C",
"prefix": "西城总销售额",
"value": "12345",
"suffix": "亿"
}
]