数据源配置
折柱图支持3种数据形式
- SQL数据
- 静态API数据
- 动态API数据
1、SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
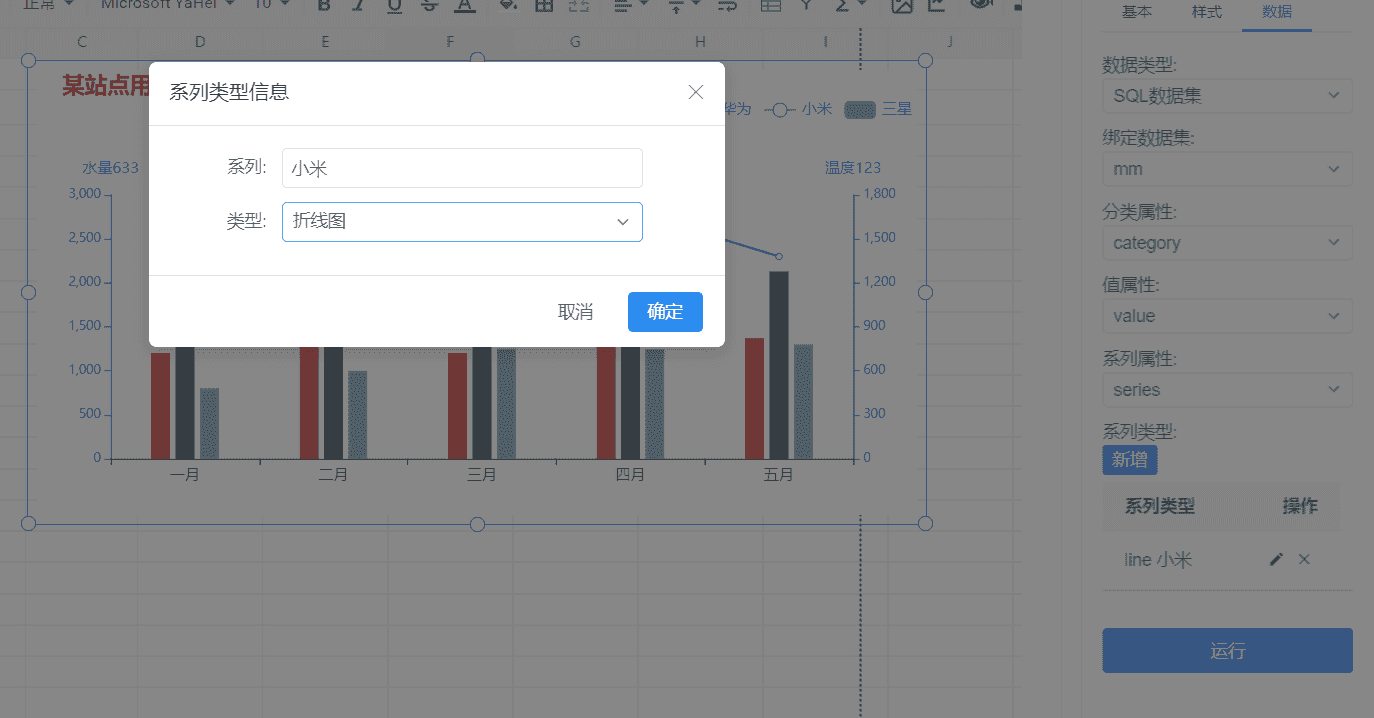
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
- 系列类型:用户数据跟那个系列绑定,比如下图中iPhone、huawei、xiaomi、vivo为系列,让这些系列跟柱子和折线绑定,就知道这些系列对应的是柱子还是折线;如下图中,让“小米”跟“折线图‘绑定,就可知道,折线代表小米,其他的系列表示柱子;
1.1 数据库配置字段如下


2、静态API数据
报表绑定的数据可以是静态API的形式。
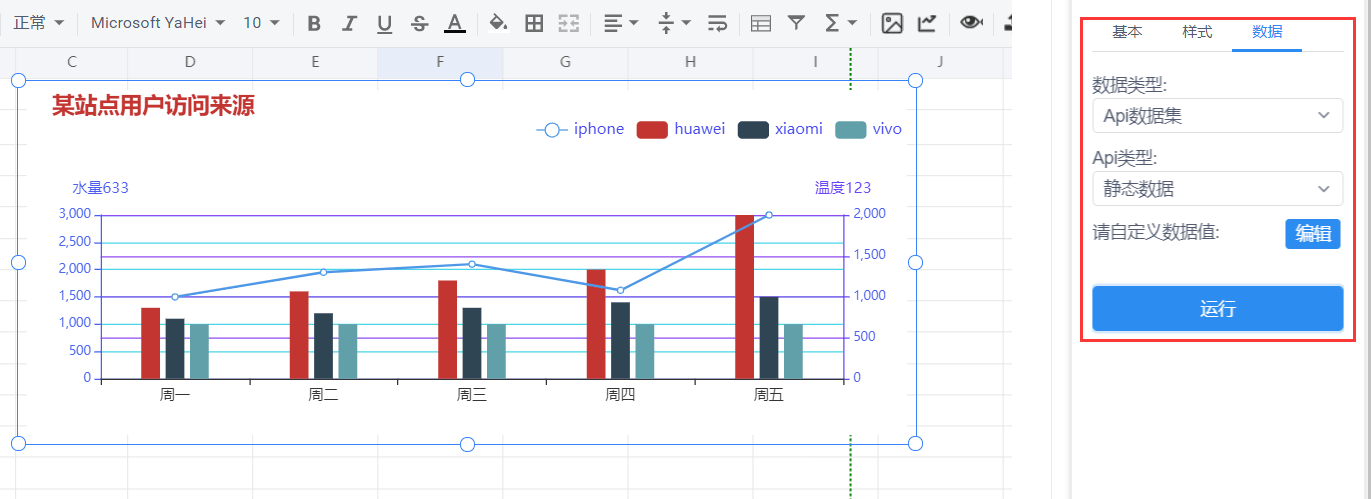
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"周一","value":1000,"type":"iphone"},
{"name":"周二","value":1300,"type":"iphone"},
{"name":"周三","value":1400,"type":"iphone"},
{"name":"周四","value":1080,"type":"iphone"},
{"name":"周五","value":2000,"type":"iphone"},
{"name":"周一","value":1300,"type":"huawei"},
{"name":"周二","value":1600,"type":"huawei"},
{"name":"周三","value":1800,"type":"huawei"},
{"name":"周四","value":2000,"type":"huawei"},
{"name":"周五","value":3000,"type":"huawei"},
{"name":"周一","value":1100,"type":"xiaomi"},
{"name":"周二","value":1200,"type":"xiaomi"},
{"name":"周三","value":1300,"type":"xiaomi"},
{"name":"周四","value":1400,"type":"xiaomi"},
{"name":"周五","value":1500,"type":"xiaomi"},
{"name":"周一","value":1000,"type":"vivo"},
{"name":"周二","value":1000,"type":"vivo"},
{"name":"周三","value":1000,"type":"vivo"},
{"name":"周四","value":1000,"type":"vivo"},
{"name":"周五","value":1000,"type":"vivo"}
]
备注:代码格式按上边格式写,才可渲染效果;

3、动态API数据
绑定的数据也可以是动态API的形式。
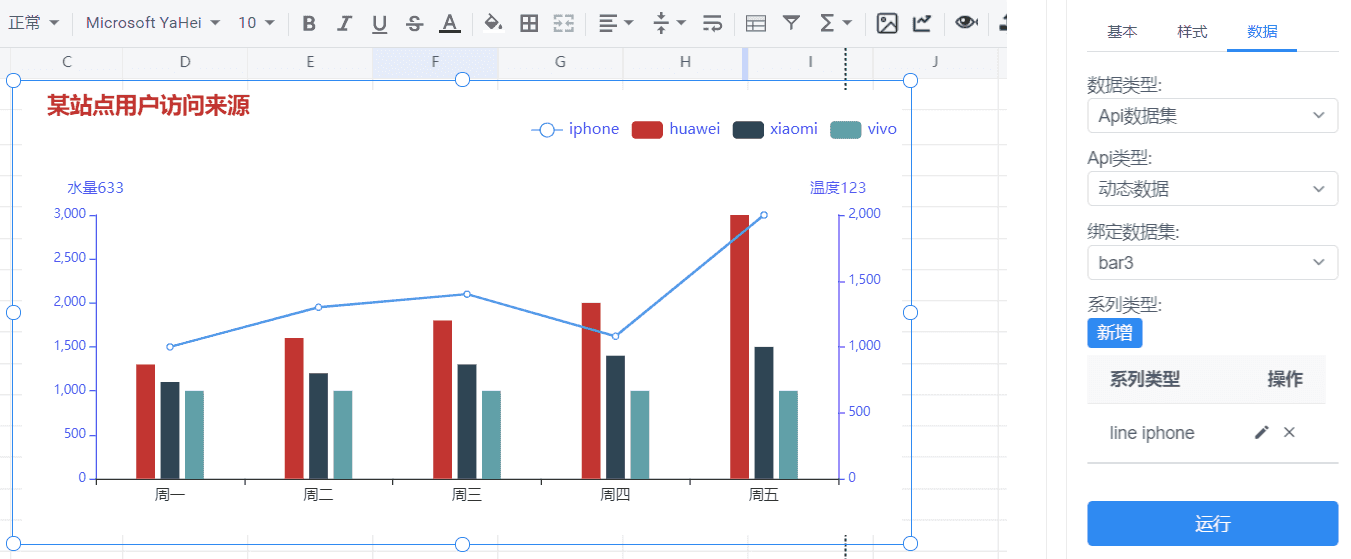
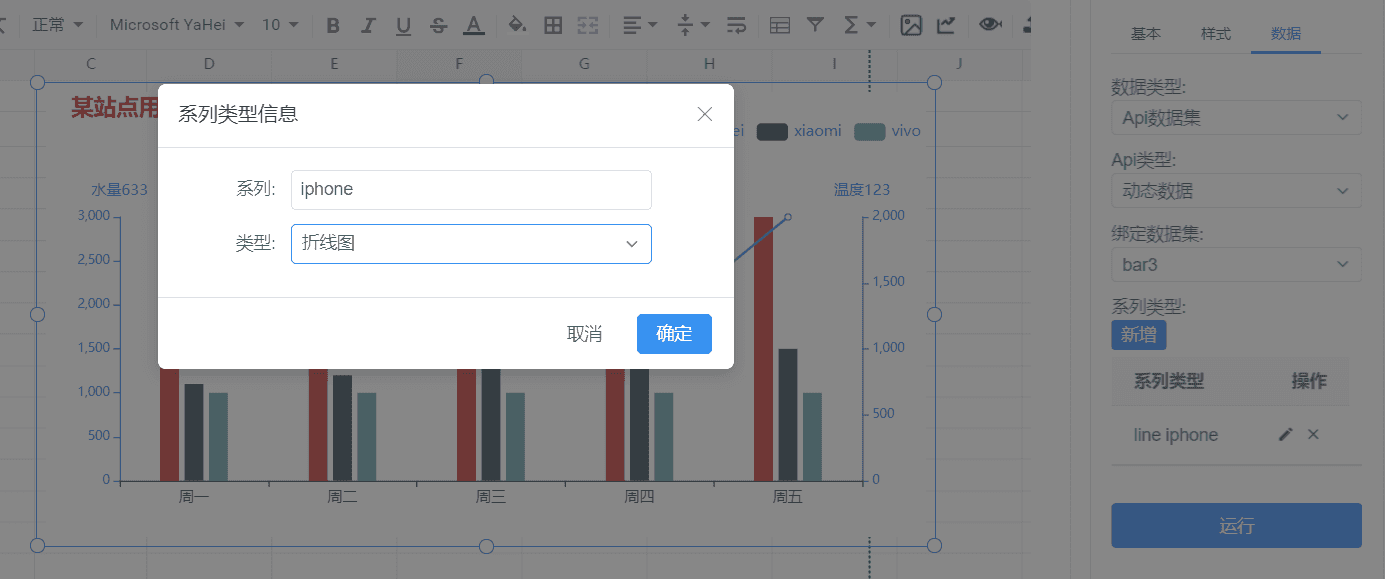
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来。
名词解释: 系列类型:用户数据跟那个系列绑定,比如下图中iPhone、huawei、xiaomi、vivo为系列,让这些系列跟柱子和折线绑定,就知道这些系列对应的是柱子还是折线;
如下图中,让“iPhone”跟“折线图‘绑定,就可知道,折线代表iPhone,其他的系列表示柱子;

代码如:
{
"data": [
{
"name": "周一",
"value": 1000,
"type": "iphone"
},
{
"name": "周二",
"value": 1300,
"type": "iphone"
},
{
"name": "周三",
"value": 1400,
"type": "iphone"
},
{
"name": "周四",
"value": 1080,
"type": "iphone"
},
{
"name": "周五",
"value": 2000,
"type": "iphone"
},
{
"name": "周一",
"value": 1300,
"type": "huawei"
},
{
"name": "周二",
"value": 1600,
"type": "huawei"
},
{
"name": "周三",
"value": 1800,
"type": "huawei"
},
{
"name": "周四",
"value": 2000,
"type": "huawei"
},
{
"name": "周五",
"value": 3000,
"type": "huawei"
},
{
"name": "周一",
"value": 1100,
"type": "xiaomi"
},
{
"name": "周二",
"value": 1200,
"type": "xiaomi"
},
{
"name": "周三",
"value": 1300,
"type": "xiaomi"
},
{
"name": "周四",
"value": 1400,
"type": "xiaomi"
},
{
"name": "周五",
"value": 1500,
"type": "xiaomi"
},
{
"name": "周一",
"value": 1000,
"type": "vivo"
},
{
"name": "周二",
"value": 1000,
"type": "vivo"
},
{
"name": "周三",
"value": 1000,
"type": "vivo"
},
{
"name": "周四",
"value": 1000,
"type": "vivo"
},
{
"name": "周五",
"value": 1000,
"type": "vivo"
}
]
}
备注:代码格式按上边格式写,才可渲染效果;