JSON数据集
大屏设计器数据集支持JSON数据集,通过JSON数据,将数据展示在图表中
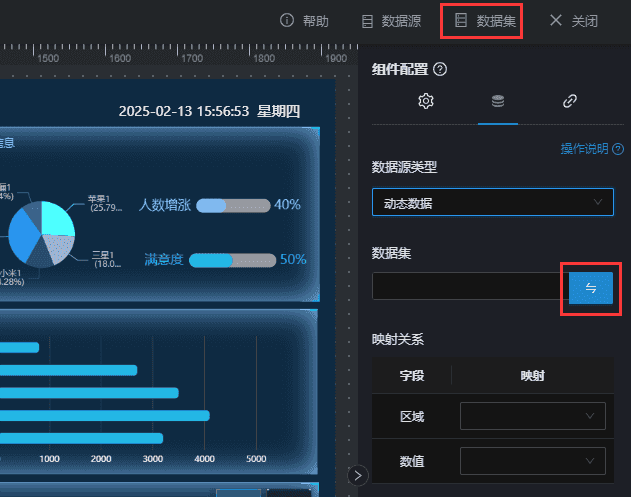
- 点击组件栏右上角的
数据集或者“数据”中数据集后的均可打开数据集管理界面


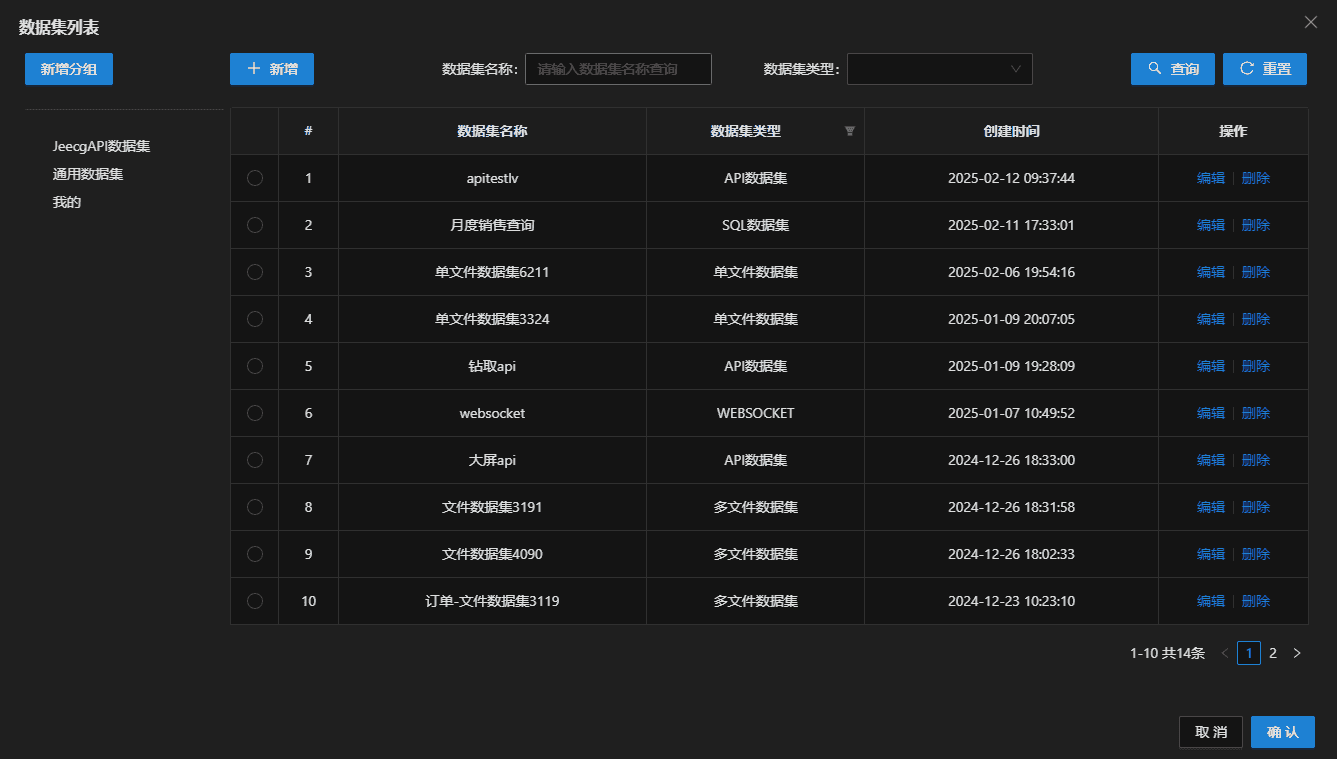
- 点击“新增”,即可打开数据集新增界面

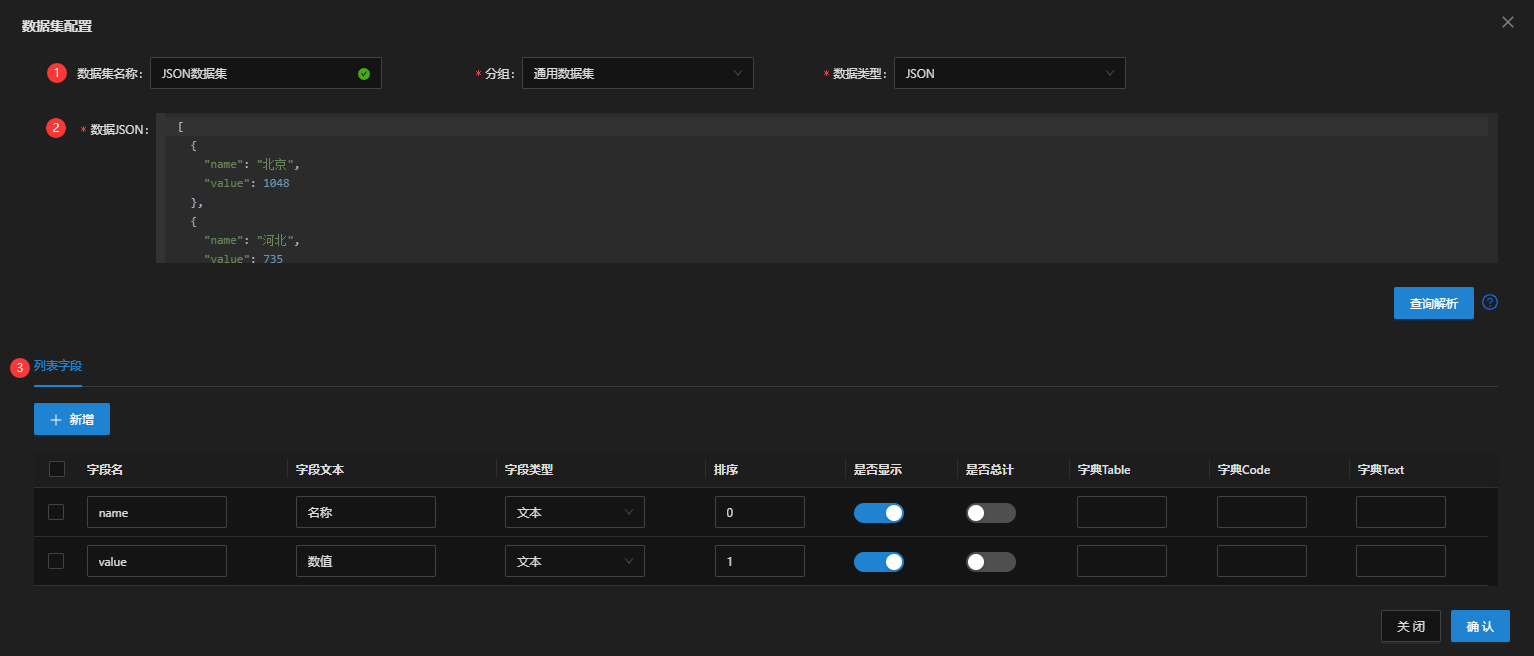
一、基本信息
- 数据集名称:自定义即可
- 分组:直接选择对应分组 分组维护参考
- 数据集类型:选择“JSON”类型
二、数据JSON配置
输入JSON格式的数据后,点击查询解析,会将sql字段解析出来 数据格式:
[
{
"name": "北京",
"value": 1048
},
{
"name": "河北",
"value": 735
},
{
"name": "山东",
"value": 580
},
{
"name": "安徽",
"value": 1300
},
{
"name": "新疆",
"value": 400
}
]
三、列表字段
解析完成后,会将字段解析到列表字段中
- 字段名:字段名称 不可修改
- 字段文本:字段文本,可修改
- 字段类型:文本、日期、数值
- 排序:字段排序顺序,可修改
- 是否显示:设置是否显示该字段
- 是否总计:统计合计 只有数值类字段才可统计
- 字典编码:数据字典code,翻译字段需要配置
四、字典配置
可使用字典编码和表字典 详细配置参考
配置图表渲染字段的翻译值,例如性别(sex)字段在数据库存储的值为[1,2],图表渲染成翻译后的值为 [男,女]
存储为3时没有设置字典项,则按照原始数据展示
- 配置性别字段的字典code为“sex”

- 在图表中,性别则直接展示为“男”、“女”