数据源配置
一、单数据源配置
支持:普通折线图、面积堆积折线图、平滑曲线折线图、阶梯折线图
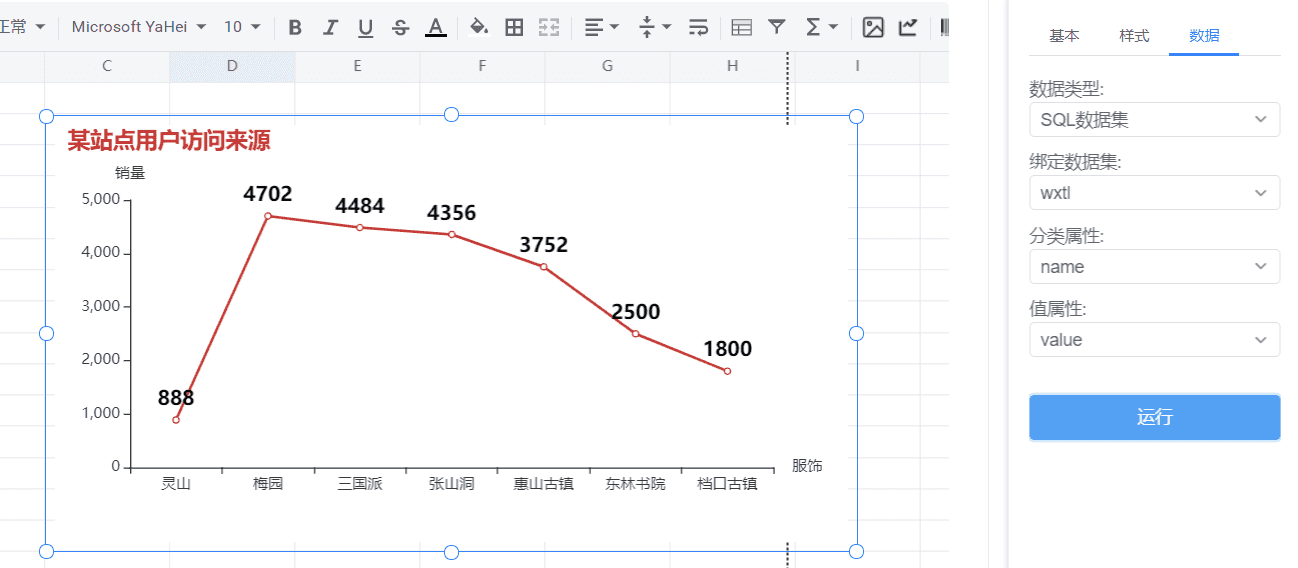
1、SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
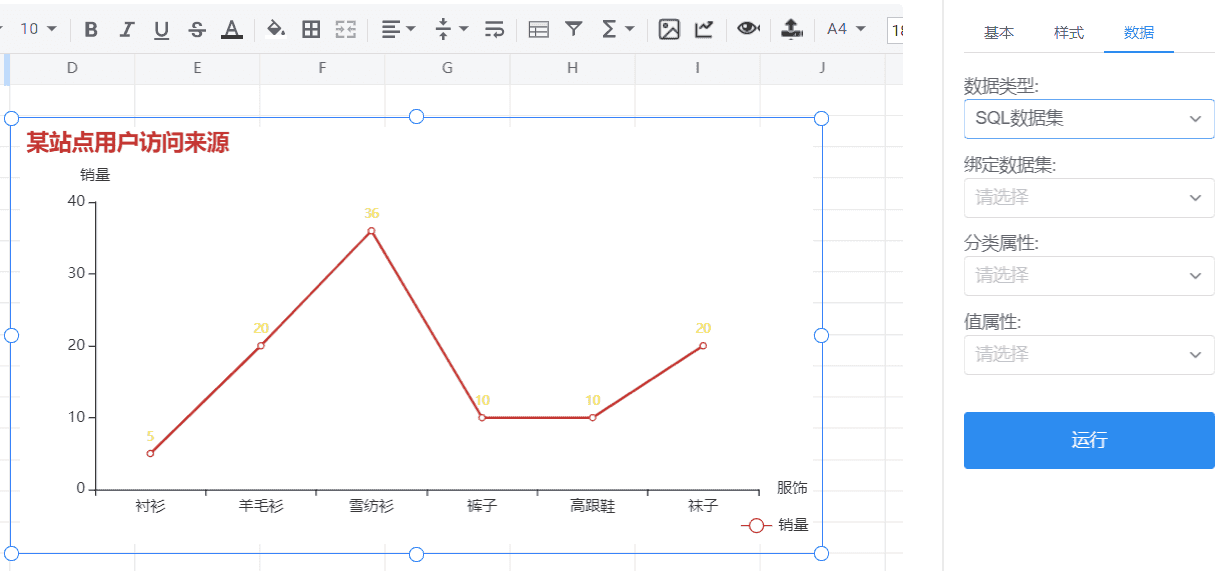
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
- 系列属性:对应的是线的类型;
1.1 数据库配置字段如下

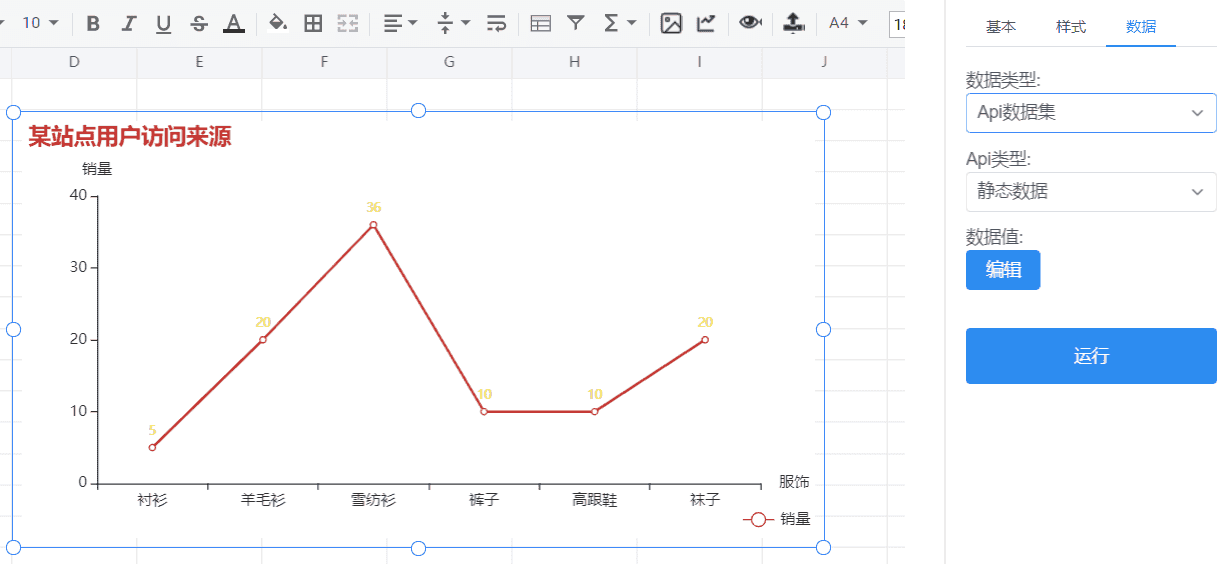
2、静态API数据
报表绑定的数据可以是静态API的形式。
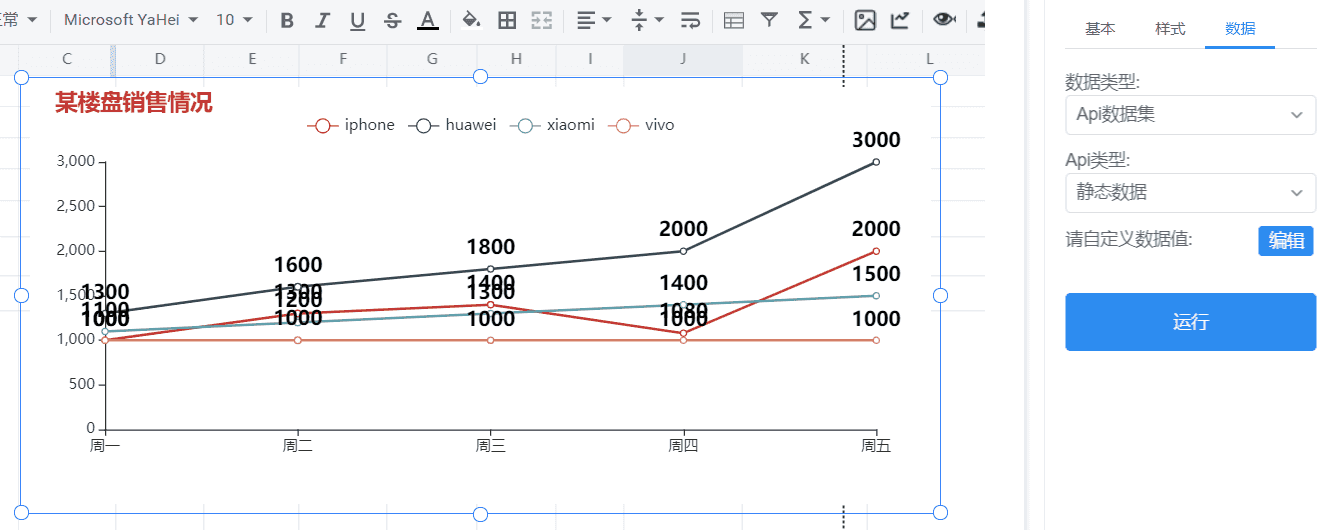
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"衬衫","value":5},
{"name":"羊毛衫","value":20},
{"name":"雪纺衫","value":36},
{"name":"裤子","value":10},
{"name":"高跟鞋","value":10},
{"name":"袜子","value":20}
]
备注:代码格式按上边格式写,才可渲染效果;

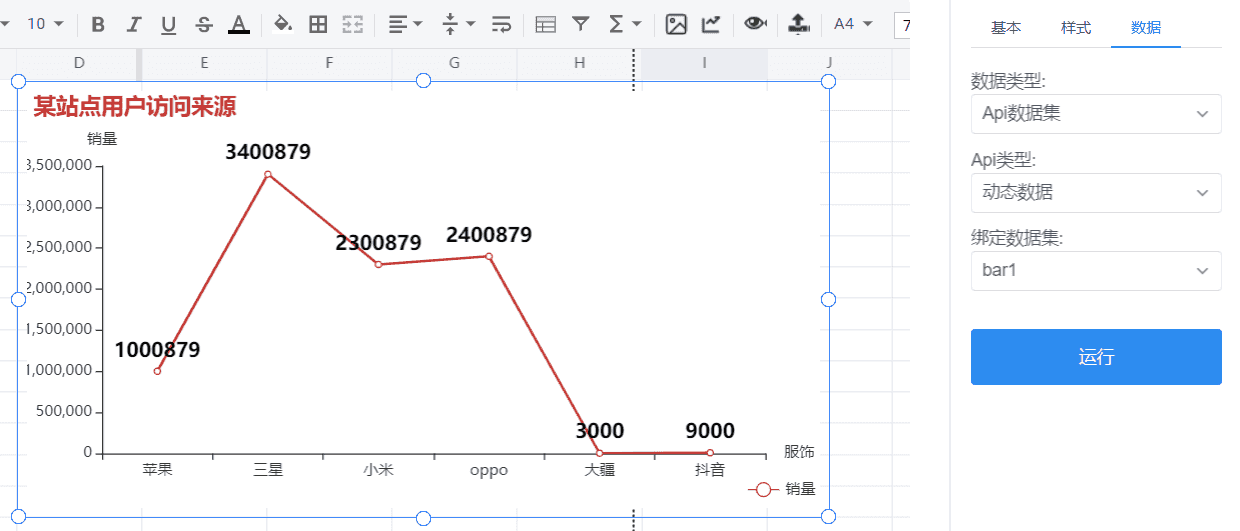
3、动态API数据
绑定的数据也可以是动态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
{
"data": [
{
"name": "苹果",
"value": 1000879
},
{
"name": "三星",
"value": 3400879
},
{
"name": "小米",
"value": 2300879
},
{
"name": "oppo",
"value": 2400879
},
{
"name": "大疆",
"value": 3000
},
{
"name": "抖音",
"value": 9000
}
]
}
备注:代码格式按上边格式写,才可渲染效果;

二、多数据源配置
支持:多数据对比折线图
1、SQL数据
使用SQL形式,可直接连接数据库,将SQl种的数据筛选并显示在图表上。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“SQL数据集”,按步骤操作即可,下边讲解一下各个参数的意思:
- 绑定数据集:是左侧绑定过的数据集,可选择任意一个SQL类型的数据集;
- 分类属性:是X轴绑定数据库的字段;
- 值属性:是Y轴绑定数据库的字段;
- 系列属性:对应的是线的类型;
1.1 数据库配置字段如下

2、静态API数据
报表绑定的数据可以是静态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“静态数据”,点击“数据值”,输入静态类型即可,如:
[
{"name":"周一","value":1000,"type":"iphone"},
{"name":"周二","value":1300,"type":"iphone"},
{"name":"周三","value":1400,"type":"iphone"},
{"name":"周四","value":1080,"type":"iphone"},
{"name":"周五","value":2000,"type":"iphone"},
{"name":"周一","value":1300,"type":"huawei"},
{"name":"周二","value":1600,"type":"huawei"},
{"name":"周三","value":1800,"type":"huawei"},
{"name":"周四","value":2000,"type":"huawei"},
{"name":"周五","value":3000,"type":"huawei"},
{"name":"周一","value":1100,"type":"xiaomi"},
{"name":"周二","value":1200,"type":"xiaomi"},
{"name":"周三","value":1300,"type":"xiaomi"},
{"name":"周四","value":1400,"type":"xiaomi"},
{"name":"周五","value":1500,"type":"xiaomi"},
{"name":"周一","value":1000,"type":"vivo"},
{"name":"周二","value":1000,"type":"vivo"},
{"name":"周三","value":1000,"type":"vivo"},
{"name":"周四","value":1000,"type":"vivo"},
{"name":"周五","value":1000,"type":"vivo"}
]
备注:代码格式按上边格式写,才可渲染效果;

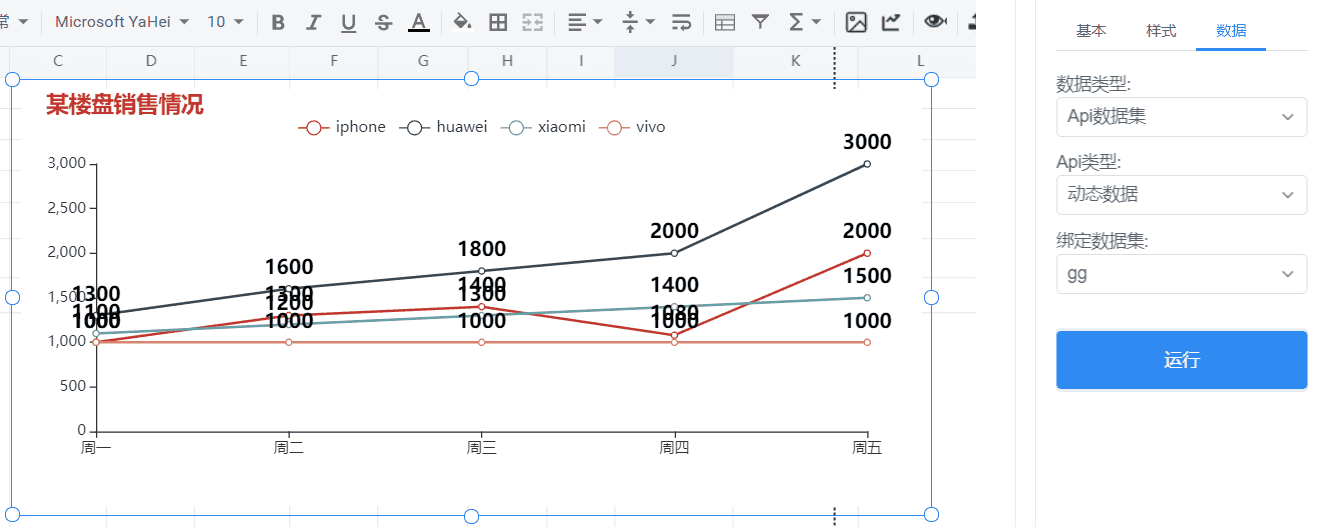
3、动态API数据
绑定的数据也可以是动态API的形式。
点击报表编辑器右侧的操作栏,点击“数据”,选择"数据类型"为“Api数据集”,“Api类型”选择“动态数据”,选择“绑定数据集”,点击“运行”,就可以将数据渲染过来,代码如:
{
"data": [
{
"name": "周一",
"value": 1000,
"type": "iphone"
},
{
"name": "周二",
"value": 1300,
"type": "iphone"
},
{
"name": "周三",
"value": 1400,
"type": "iphone"
},
{
"name": "周四",
"value": 1080,
"type": "iphone"
},
{
"name": "周五",
"value": 2000,
"type": "iphone"
},
{
"name": "周一",
"value": 1300,
"type": "huawei"
},
{
"name": "周二",
"value": 1600,
"type": "huawei"
},
{
"name": "周三",
"value": 1800,
"type": "huawei"
},
{
"name": "周四",
"value": 2000,
"type": "huawei"
},
{
"name": "周五",
"value": 3000,
"type": "huawei"
},
{
"name": "周一",
"value": 1100,
"type": "xiaomi"
},
{
"name": "周二",
"value": 1200,
"type": "xiaomi"
},
{
"name": "周三",
"value": 1300,
"type": "xiaomi"
},
{
"name": "周四",
"value": 1400,
"type": "xiaomi"
},
{
"name": "周五",
"value": 1500,
"type": "xiaomi"
},
{
"name": "周一",
"value": 1000,
"type": "vivo"
},
{
"name": "周二",
"value": 1000,
"type": "vivo"
},
{
"name": "周三",
"value": 1000,
"type": "vivo"
},
{
"name": "周四",
"value": 1000,
"type": "vivo"
},
{
"name": "周五",
"value": 1000,
"type": "vivo"
}
]
}
备注:代码格式按上边格式写,才可渲染效果;