数据处理
2、数据处理
这个参数用于处理图表中的数据,比如:你有以下数据我想取“data”数值,渲染到饼图中,怎么处理?
{
tooltip: {
trigger: 'item',
formatter: '{a} {b}: {c} ({d}%)'
},
color:['#fbcd5a','#71d02b','#7EB0F3'\],
legend: {
data: \['视频设备', '门禁设备', '防盗报警'\]
},
series: [
{
name: '设备',
type: 'pie',
selectedMode: 'single',
radius: [0, '30%'],
label: {
position: 'inner',
fontSize: 50,
},
labelLine: {
show: false
}
},
{
name: '设备',
type: 'pie',
radius: ['45%', '60%'],
labelLine: {
length: 39,
},
label: {
formatter: '{a|{b}}{abg|}\\n{hr|}\\n {fc|{c}} {per|{d}%} ',
backgroundColor: '#F6F8FC',
borderColor: '#8C8D8E',
borderWidth: 1,
borderRadius: 4,
fontSize:30,
rich: {
a: {
color: '#6E7079',
lineHeight: 52,
fontSize: 25,
align: 'center'
},
hr: {
borderColor: '#8C8D8E',
width: '100%',
borderWidth: 1,
height: 0
},
b: {
color: '#4C5058',
fontSize: 5,
fontWeight: 'bold',
lineHeight: 80
},
fc: {
color: '#4C5058',
fontSize: 35,
fontWeight: 'bold',
lineHeight: 80
},
per: {
color: '#fff',
backgroundColor: '#4C5058',
padding: [3, 4],
fontSize: 30,
borderRadius: 4
}
}
},
data: [
{value: 1048, name: '视频设备'},
{value: 335, name: '门禁设备'},
{value: 310, name: '防盗报警'}
]
}
]
};

处理方法:
- (1)查看数据格式:
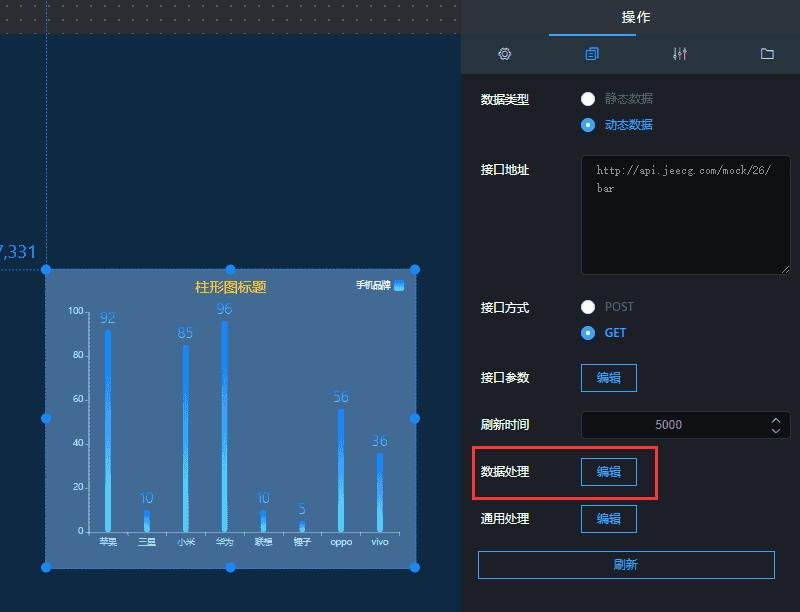
点击数据“数据处理”的编辑按钮,代码编辑器中输入
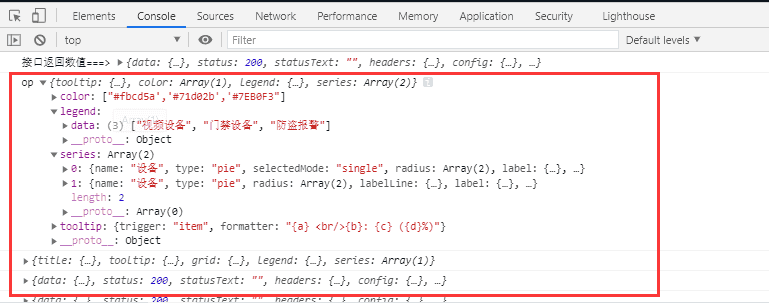
console.log("op",op),如图2.101操作;打开调试模式,查看数据内容,如图2.102;
图2.101

图2.102
- (2)取数据: 在代码编辑器中输入如下代码,可取到数值,效果如图2.103;
数据处理中返回的数据结构要和静态数据中的结构一样,例如需要的结构是
{value:‘张三’},返回的结构也要这样,能改变的只是‘张三’的数据
op=>{
return op.series[1].data
}
图2.103