排名表格
排名表格是一种用于对数据进行排序和展示,以清晰呈现不同对象或数据项相对位置和顺序的表格形式。
排名表格有三种类型,分别为排行榜、个性排名和气泡排名
一、效果展示
1.排行榜
2. 个性排名(前四)
前四:当有多条数据时显示前四条数据
3. 气泡排名(前五)
前四:当有多条数据时显示前五条数据
二、排行榜配置
1. 滚动设置
在此部分,您可以设置是否排序、滚动方式、显示行数、轮播时间间隔等选项。
1.1 是否排序
- 是否排序:通过勾选此选项,您可以启用或禁用滚动内容的排序功能。在此例中,已勾选“是否排序”。
1.2 滚动方式
- 滚动方式:设置滚动的方式,可以选择“单行”或“整页”方式。在此例中,滚动方式设置为“单行”。
1.3 显示行数
- 显示行数:设置每次滚动时显示的行数。在此例中,设置显示
5行。
1.4 时间设置
- 时间(毫秒):设置滚动内容的时间间隔。此选项决定了滚动的速度,单位为毫秒。在此例中,时间间隔设置为
2000毫秒,即每2秒滚动。
2. 数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"name": "苹果",
"value": 1000879,
"type": "手机品牌"
},
{
"name": "三星",
"value": 3400879,
"type": "手机品牌"
},
{
"name": "小米",
"value": 2300879,
"type": "手机品牌"
},
{
"name": "oppo",
"value": 5400879,
"type": "手机品牌"
},
{
"name": "vivo",
"value": 3400879,
"type": "手机品牌"
},
{
"name": "华为",
"value": 3400879,
"type": "手机品牌"
}
]
三、个性排名(前四)配置
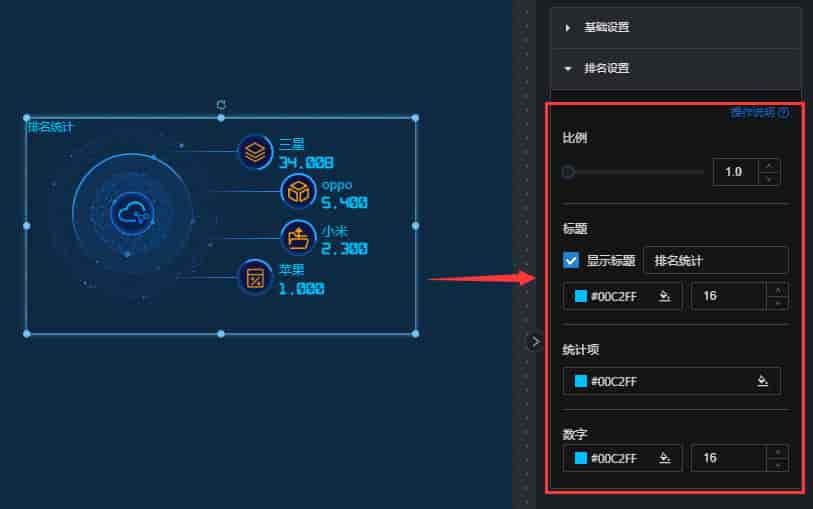
1. 排名设置
在此部分,您可以配置显示比例、标题、统计项以及数字的样式等。

1.1 比例设置
- 比例:设置图表显示大小比例。在此例中,比例设置为
1.0,即显示正常比例。
1.2 标题设置
-
显示标题:通过勾选此选项,您可以启用或禁用排名标题的显示。在此例中,已勾选“显示标题”。
-
标题文本:设置排名的标题。在此例中,标题为“排名统计”。
-
标题颜色:设置标题的颜色。在此例中,标题颜色为
#00C2FF,即蓝色。 -
标题字体大小:设置标题的字体大小。在此例中,字体大小为
16。
1.3 统计项设置
- 统计项颜色:设置统计项的颜色。在此例中,统计项颜色为
#00C2FF,即蓝色。
1.4 数字设置
-
数字颜色:设置数字的颜色。在此例中,数字颜色为
#00C2FF,即蓝色。 -
数字字体大小:设置数字的字体大小。在此例中,数字的字体大小为
16。
2. 数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"name": "苹果",
"value": 1000,
"type": "手机品牌"
},
{
"name": "三星",
"value": 34008,
"type": "手机品牌"
},
{
"name": "小米",
"value": 2300,
"type": "手机品牌"
},
{
"name": "oppo",
"value": 5400,
"type": "手机品牌"
},
{
"name": "vivo",
"value": 3400,
"type": "手机品牌"
}
]
四、气泡排名(前五)配置
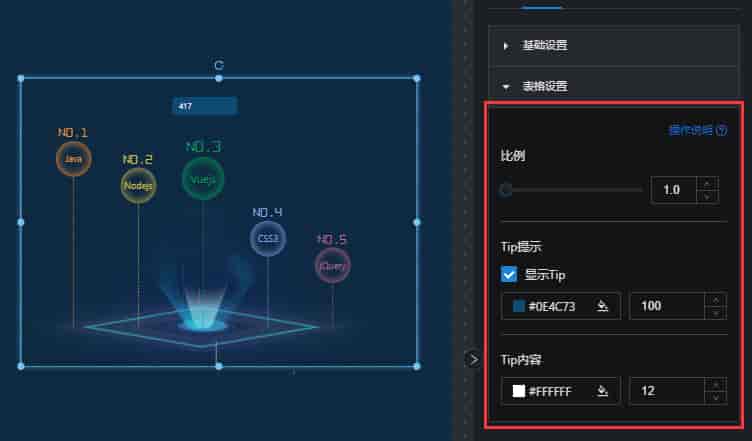
1. 表格设置
在此部分,您可以设置表格的显示比例、Tip提示以及Tip的颜色和字体大小等选项。

1.1 比例设置
- 比例:设置表格显示的比例。在此例中,比例设置为
1.0,即显示完整比例。
1.2 Tip提示设置
-
显示Tip:通过勾选此选项,您可以启用或禁用Tip提示的显示。在此例中,已勾选“显示Tip”。
-
Tip背景颜色:设置Tip提示的背景颜色。在此例中,Tip背景颜色为
#0E4C73,即深蓝色。 -
Tip字体大小:设置Tip提示的字体大小。在此例中,字体大小为
100。
1.3 Tip内容设置
-
Tip字体颜色:设置Tip内容的字体颜色。在此例中,字体颜色为
#FFFFFF,即白色。 -
Tip内容字体大小:设置Tip内容的字体大小。在此例中,字体大小为
12。
2. 数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"title": "Java",
"desc": "事项数:369"
},
{
"title": "Nodejs",
"desc": "事项数:258"
},
{
"title": "Vuejs",
"desc": "417"
},
{
"title": "CSS3",
"desc": "事项数:314"
},
{
"title": "jQuery",
"desc": "事项数:216"
}
]