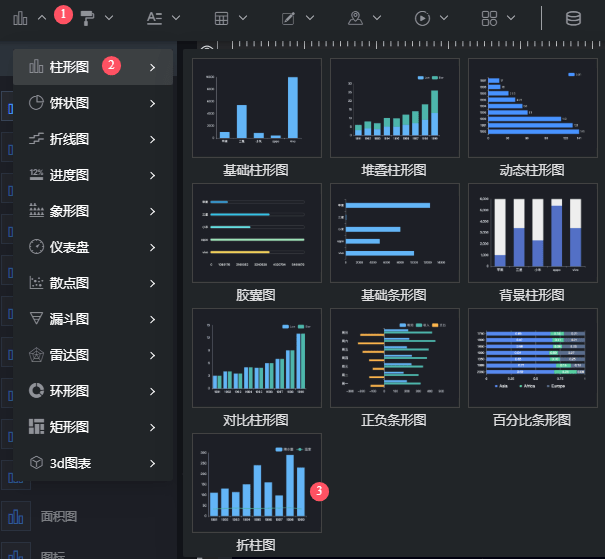
柱形图
柱形图:是一种常用的数据可视化图表,用于展示不同类别或组别的数据比较。柱形图通过垂直或水平的矩形(柱子)来表示数值的大小,其中每个柱子的高度(或长度)与其对应的数据值成正比;下面为柱形图的使用指南
一、基础柱形图
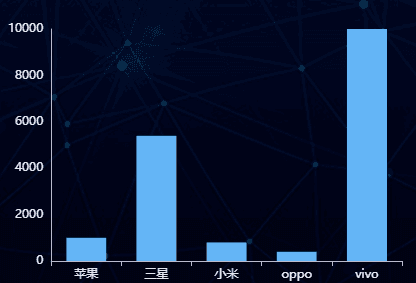
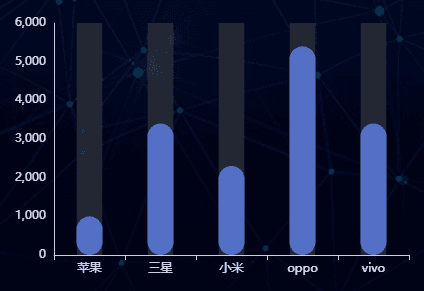
1、效果展示

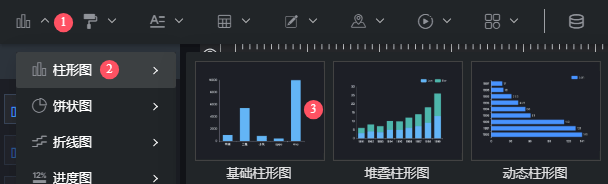
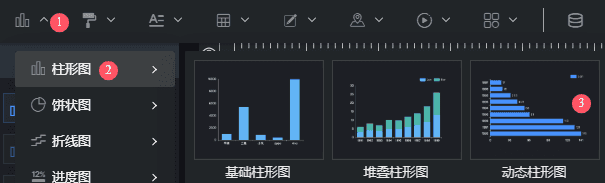
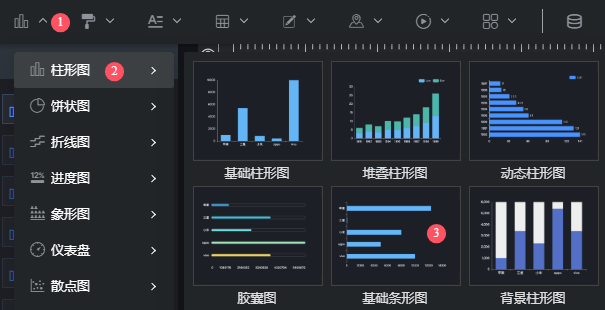
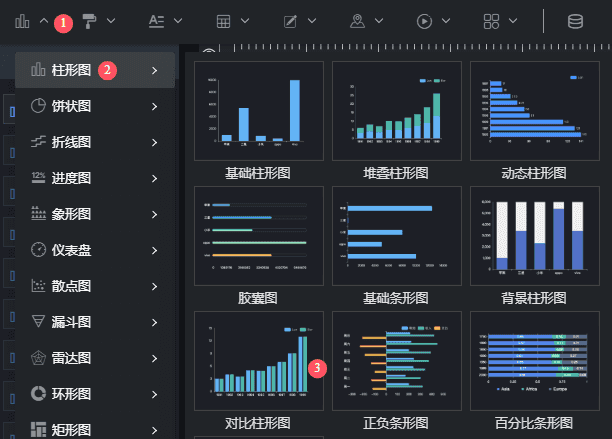
2、添加基础柱形图

3、样式配置
- 3.1 通用样式配置:(通用配置)
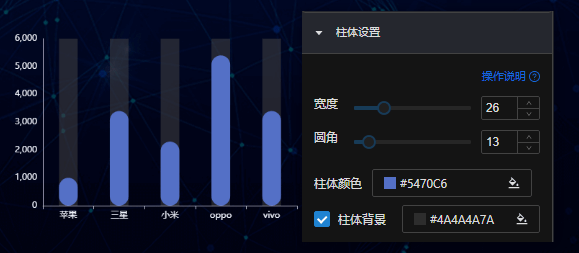
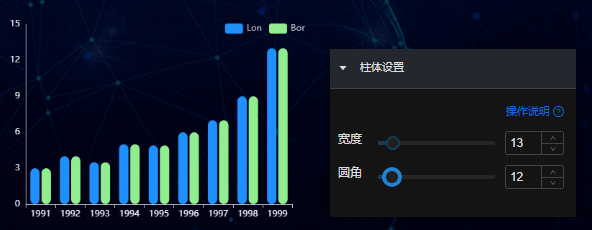
- 3.2 柱体设置
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显
- 柱体颜色:设置柱体的颜色

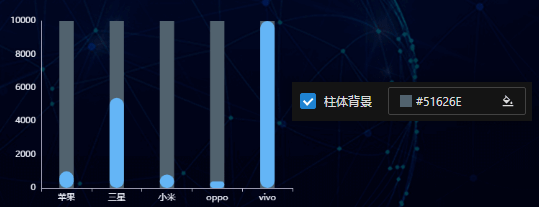
- 柱体背景:支持为柱体设置背景颜色

4、数据格式
[
{
"name": "苹果",
"value": 1000,
"type": "手机品牌"
},
{
"name": "三星",
"value": 5400,
"type": "手机品牌"
}
]
二、堆叠柱形图
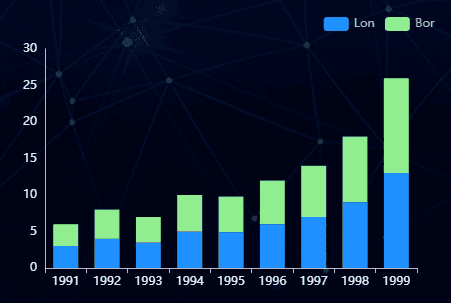
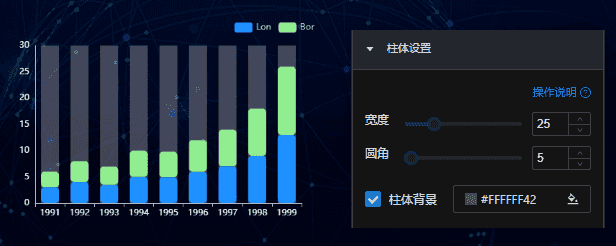
1、效果展示

2、添加堆叠柱形图
3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 柱体设置:与基础柱形图的柱体样式一致,支持设置宽度、圆角、柱体颜色、柱体背景
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显
- 柱体颜色:设置柱体的颜色
- 柱体背景:支持为柱体设置背景颜色

4、数据格式
[
{
"name": "1991",
"value": 3,
"type": "Lon"
},
{
"name": "1992",
"value": 4,
"type": "Lon"
},
{
"name": "1991",
"value": 3,
"type": "Bor"
},
{
"name": "1992",
"value": 4,
"type": "Bor"
}
]
三、动态柱形图
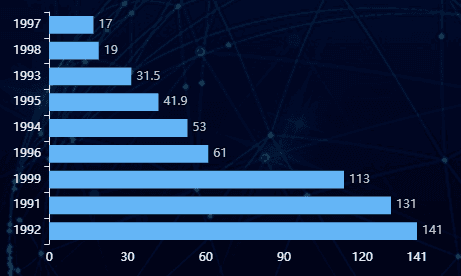
1、效果展示

2、添加动态柱形图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 柱体设置:与基础柱形图的柱体样式一致,支持设置宽度、圆角、柱体颜色、柱体背景
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显
- 柱体颜色:设置柱体的颜色
- 柱体背景:支持为柱体设置背景颜色

4、数据格式
[
{
"name": "1991",
"value": 131
},
{
"name": "1992",
"value": 141
},
{
"name": "1993",
"value": 31.5
}
]
四、胶囊图
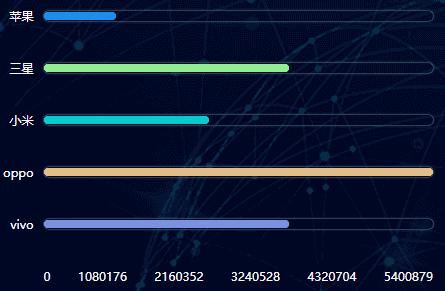
1、效果展示

2、添加胶囊图

3、样式配置
- 3.1 通用样式配置:(通用配置)
- 3.2 胶囊图设置:支持显示数值的选项,并且可以配置 X 轴的名称

4、数据格式
[
{
"name": "苹果",
"value": 1000879,
"type": "手机品牌"
},
{
"name": "三星",
"value": 3400879,
"type": "手机品牌"
}
]
五、基础条形图
1、效果展示
2、添加基础条形图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 柱体设置:与基础柱形图的柱体样式一致,支持设置宽度、圆角、柱体颜色、柱体背景
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显
- 柱体颜色:设置柱体的颜色
- 柱体背景:支持为柱体设置背景颜色

4、数据格式
[
{
"name": "苹果",
"value": 12345,
"type": "手机品牌"
},
{
"name": "三星",
"value": 100,
"type": "手机品牌"
}
]
六、背景柱形图
1、效果展示

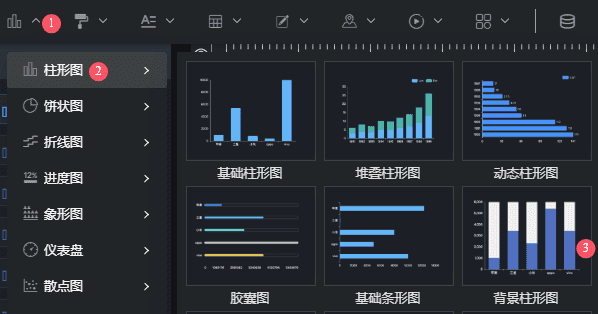
2、添加背景柱形图

3、样式配置
- 3.1 通用样式配置:(通用配置)
- 3.2 柱体设置:与基础柱形图的柱体样式一致,支持设置宽度、圆角、柱体颜色、柱体背景
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显
- 柱体颜色:设置柱体的颜色
- 柱体背景:支持为柱体设置背景颜色

4、数据格式
- 与基础柱形图数据格式一致
七、对比柱形图
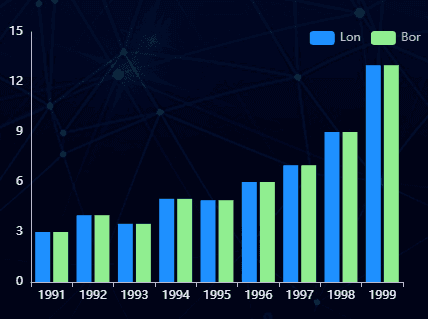
1、效果展示

2、添加对比柱形图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 柱体设置:与基础柱形图的柱体样式一致,支持设置宽度、圆角
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显

4、数据格式
[
{
"name": "1991",
"value": 3,
"type": "Lon"
},
{
"name": "1992",
"value": 4,
"type": "Lon"
},
{
"name": "1991",
"value": 3,
"type": "Bor"
},
{
"name": "1992",
"value": 4,
"type": "Bor"
}
]
八、正负条形图
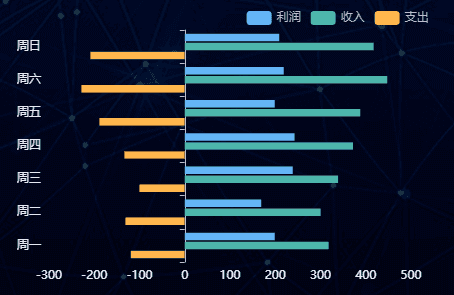
1、效果展示

2、添加正负条形图

3、样式配置
- 3.1 通用样式配置:(通用配置)
4、数据格式
[
{
"name": "周一",
"value": 200,
"type": "利润"
},
{
"name": "周二",
"value": 170,
"type": "利润"
},
{
"name": "周一",
"value": 320,
"type": "收入"
},
{
"name": "周二",
"value": 302,
"type": "收入"
},
{
"name": "周一",
"value": -120,
"type": "支出"
},
{
"name": "周二",
"value": -132,
"type": "支出"
}
]
九、百分比条形图
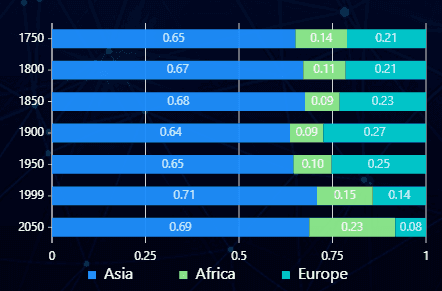
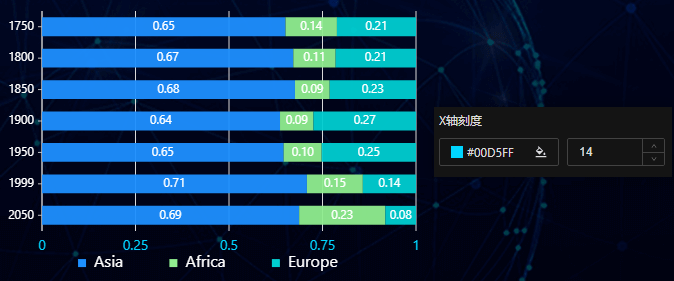
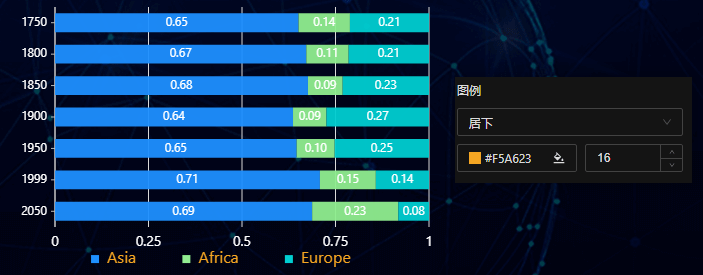
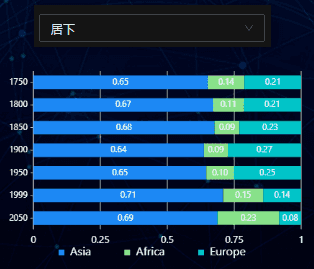
1、效果展示

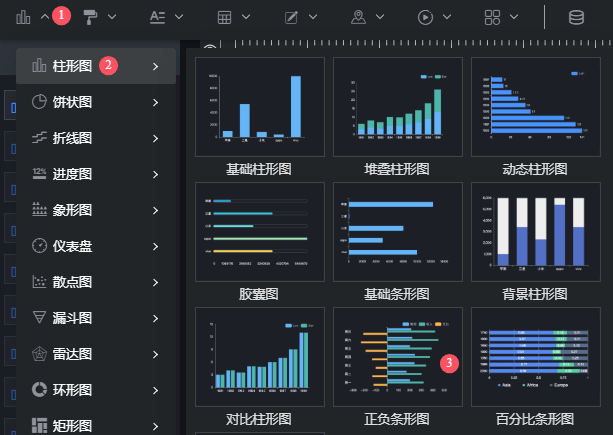
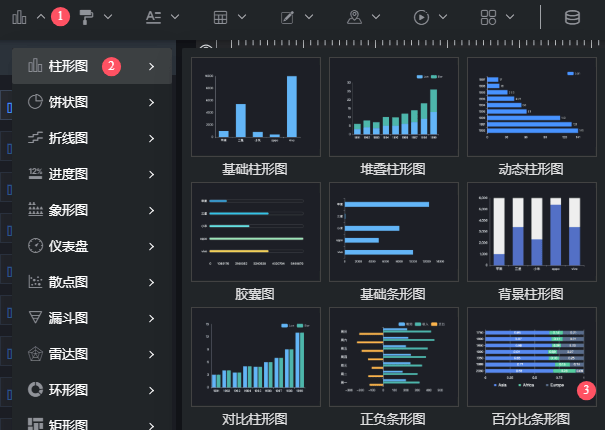
2、添加百分比条形图

3、样式配置
- 3.1 通用样式配置:(通用配置)
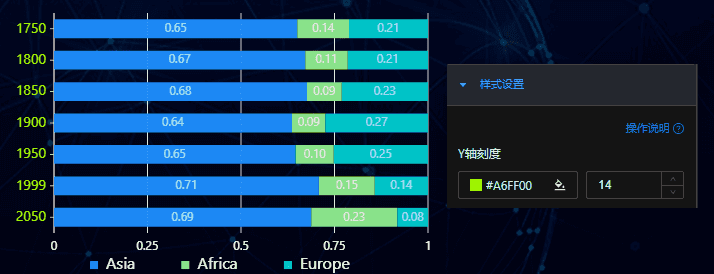
- 3.2 样式设置
- Y轴刻度:支持自定义 Y 轴刻度的字体颜色和字体大小

- X轴刻度:支持自定义 X 轴刻度的字体颜色和字体大小

- 图例:支持自定义图例的位置(可选择居上或居下),同时允许设置图例的字体颜色和字体大小

- 图例位于上方的示意图
- 图例位于下方的示意图

4、数据格式
[
{
"type": "Asia",
"name": "1750",
"value": 502
},
{
"type": "Asia",
"name": "1800",
"value": 635
},
{
"type": "Africa",
"name": "1750",
"value": 106
},
{
"type": "Africa",
"name": "1800",
"value": 107
},
{
"type": "Europe",
"name": "1750",
"value": 163
},
{
"type": "Europe",
"name": "1800",
"value": 203
}
]
十、折柱图
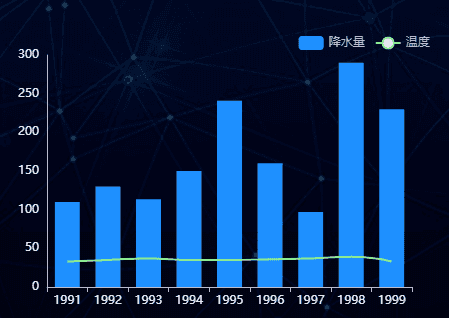
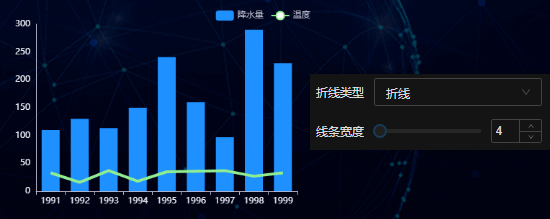
1、效果展示

2、添加折柱图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
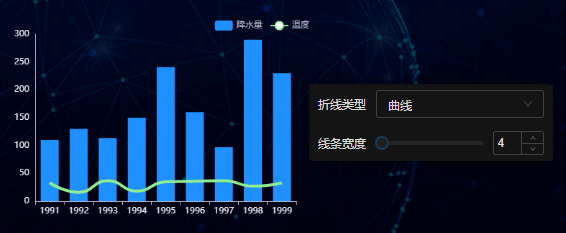
3.2 折线配置
-
类型:支持折线、曲线、面积三种分格进行切换
- 折线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 曲线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 面积:支持设置折线下方区域的透明度,数值越大,面积显示越清晰;同时支持设置线条的宽度,数值越大,折线的宽度越粗

-
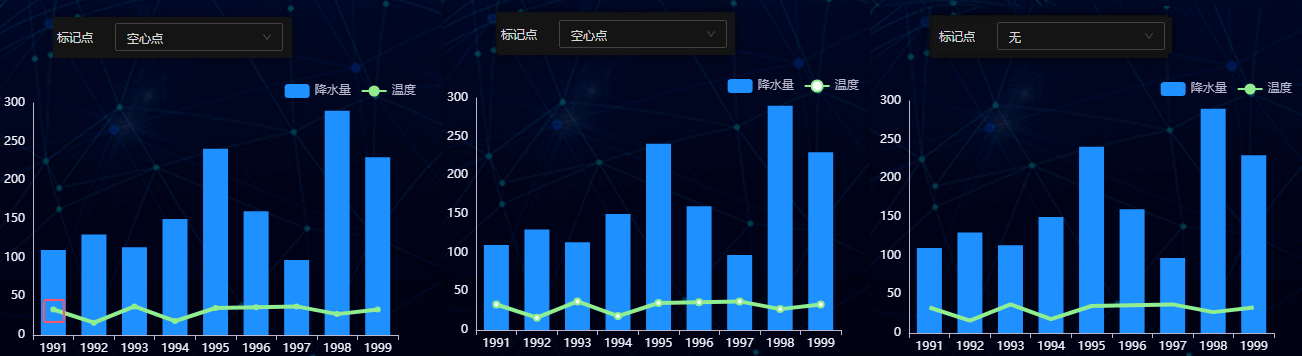
标记点:支持设置数据点的风格,包括空心点、实心点和无标记点

-
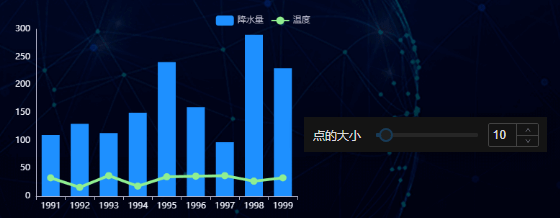
点的大小:标记点的大小

-
-
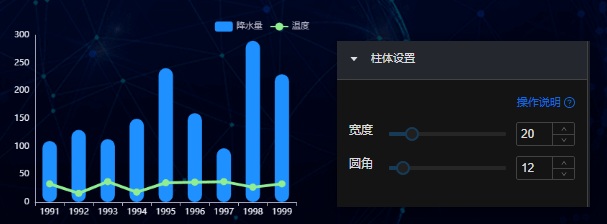
3.3 柱体设置
- 宽度:设置柱体的宽度,数值越大,柱子显得越宽
- 圆角:设置柱体的圆角半径,数值越大,圆角效果越明显

4、数据格式
[
{
"name": "1991",
"value": 110,
"type": "降水量"
},
{
"name": "1992",
"value": 130,
"type": "降水量"
},
{
"name": "1991",
"value": 33,
"type": "温度"
},
{
"name": "1992",
"value": 16,
"type": "温度"
}
]