轮播表格
轮播表格是将表格数据以轮播的形式进行展示的一种组件。它基于一定的时间间隔或用户滑动,使表格内容在有限的空间内循环展示不同的部分。 通过这种方式,能在不占用过多页面空间的情况下,展示大量的数据信息,避免了因表格过长或过宽导致的页面布局混乱,提升了信息展示的简洁性和条理性。
轮播表有三种组件,分别是表格、轮播表、发展历程,让我们一块来看一下轮播表的使用吧
一、效果展示
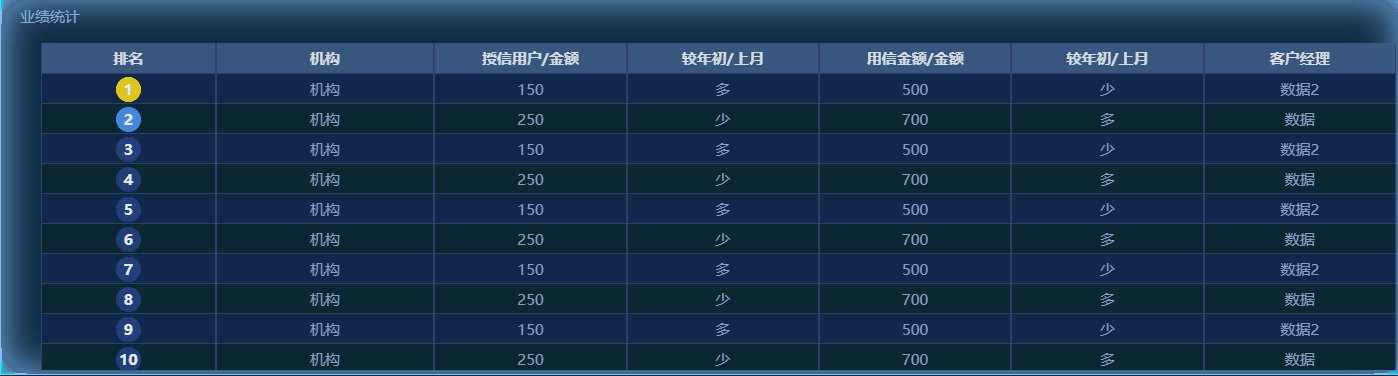
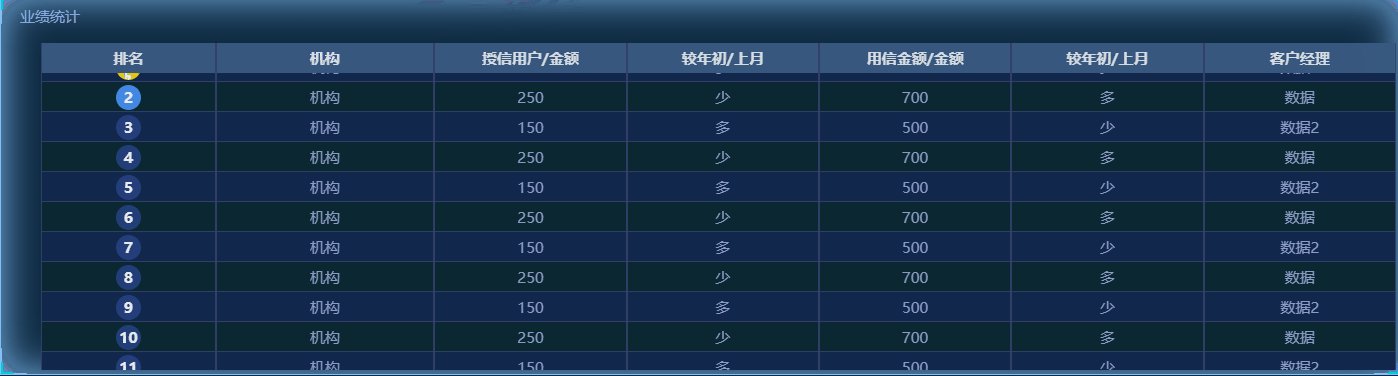
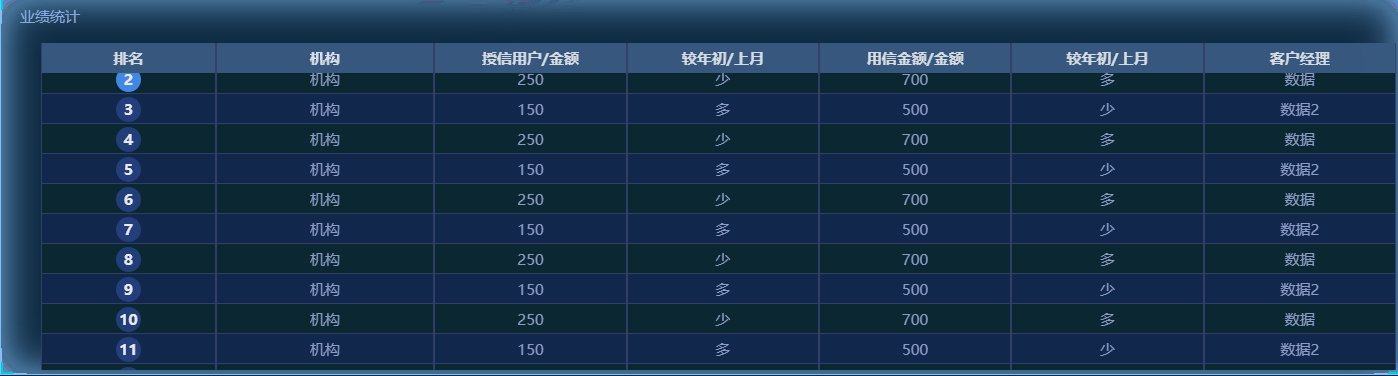
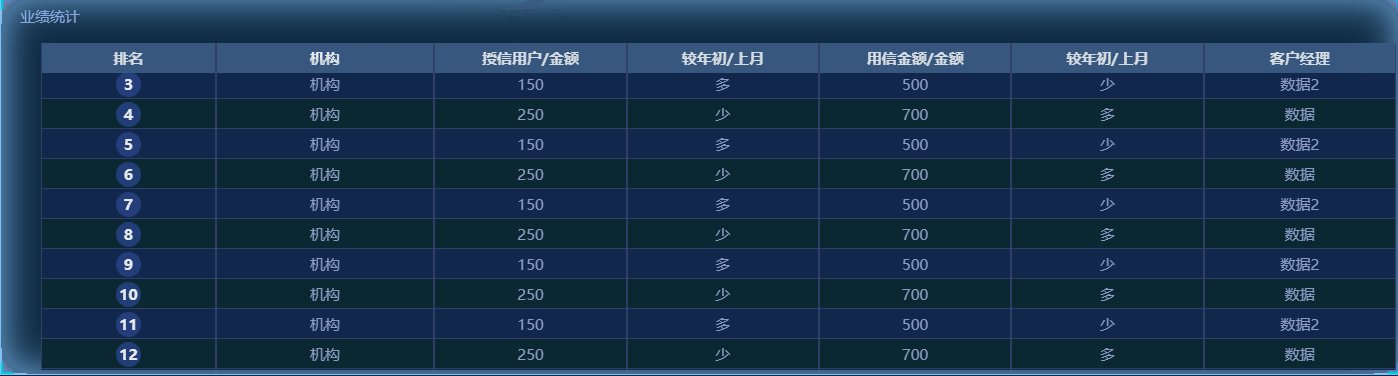
1. 轮播表效果

2. 表格效果

3. 发展历程效果

二、轮播表设计步骤
1.添加轮播表
-
在设计界面“组件栏”中,选择“轮播表”进行添加
-
添加完成后,默认显示表格,可对表格进行配置
2. 轮播表配置
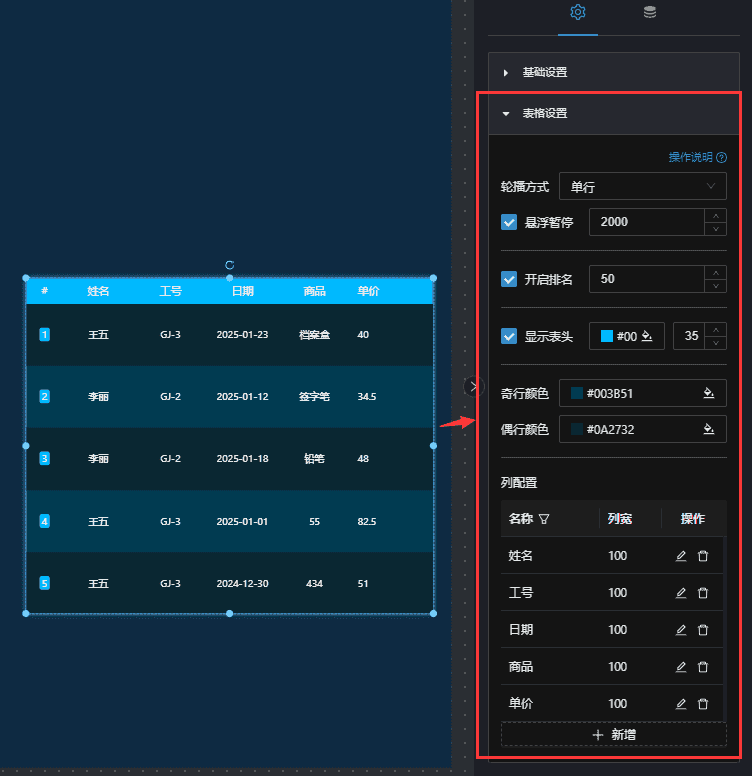
在此部分,您可以配置表格的滚动方式、排序设置、显示样式、列配置等基本属性。

2.1 表格
-
轮播方式:选择表格的滚动方式,可以设置为“单行”或“整页”模式。在此例中,选择的是“单行”。
-
悬浮暂停:当鼠标移上去后,表格数据暂停滚动,可设置暂停时间。在此例中,暂时时间为
2000毫秒。 -
开启排名:通过勾选此选项,可以启用或禁用排名功能;并可设置排名列的宽度。在此例中,已勾选“开启排序”并设置宽度为
50。
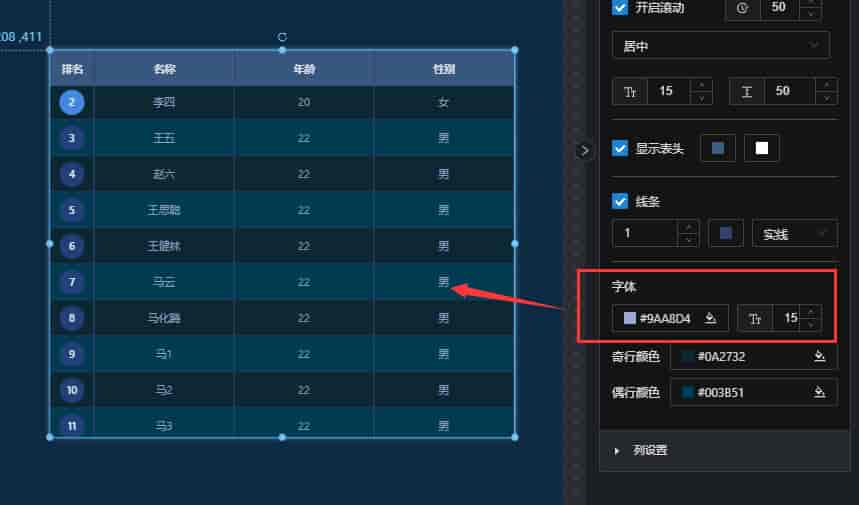
2.2 表头显示设置
-
显示表头:通过勾选此选项,可以选择是否显示表头。在此例中,已勾选“显示表头”。
-
表头颜色:设置表头的颜色。在此例中,表头颜色为
#003B51。 -
字体大小:设置表头字体的大小。在此例中,字体大小为
35。
2.3 行颜色设置
-
奇行颜色:设置奇数行的颜色。在此例中,奇数行颜色为
#003B51。 -
偶行颜色:设置偶数行的颜色。在此例中,偶数行颜色为
#0A2732。
3. 列配置
在此部分,您可以配置表格各列的名称和数据。
-
列名称:在此部分,您可以设置每一列的名称,例如“名称”、“工号”和“日期”等。
-
列宽度:设置每一列的宽度。在此例中,列宽度分别为
100。 -
列映射:设置每一列的映射字段。当设置了映射字段时按映射字段展示,当不设置时,按数据返回顺序显示。
-
操作:可以编辑或删除列的设置。
-
新增列:通过点击“新建”按钮,可以添加新的列。
-
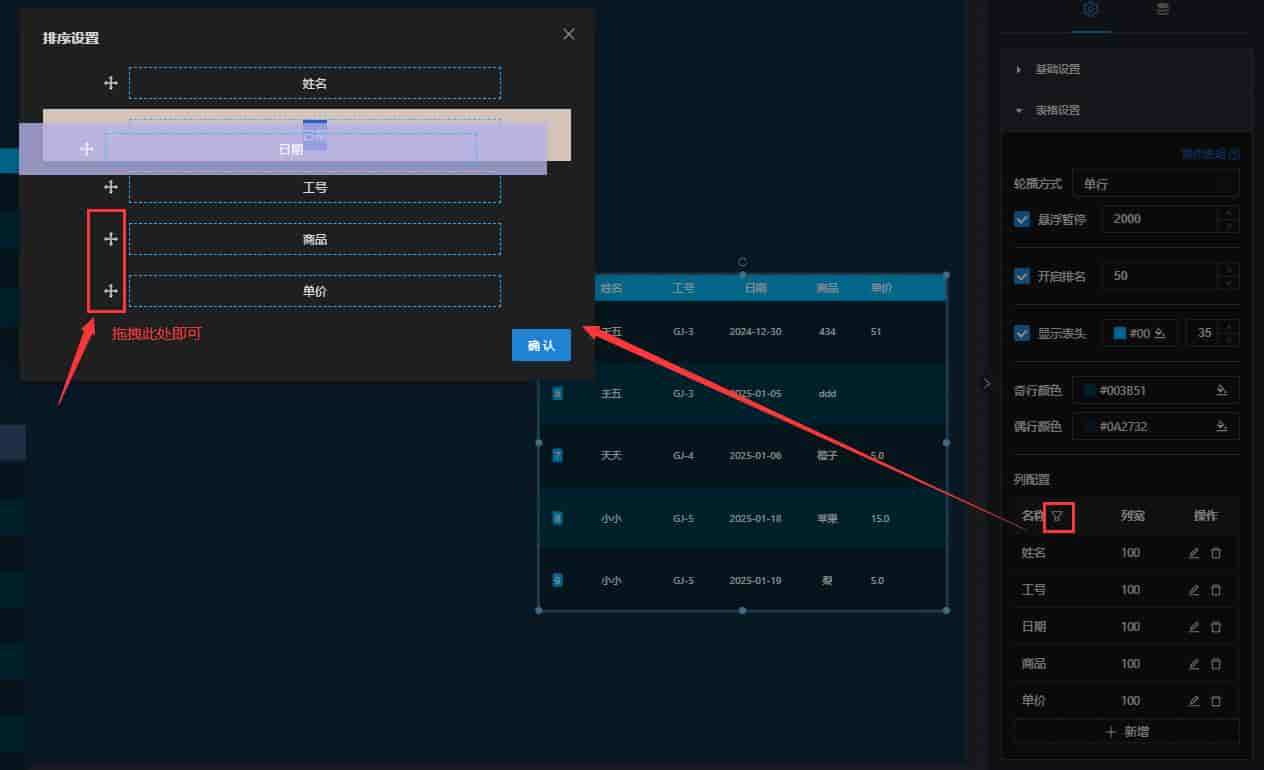
列字段排序:通过点击名称后的图表,可调整列字段的顺序,直接拖动即可

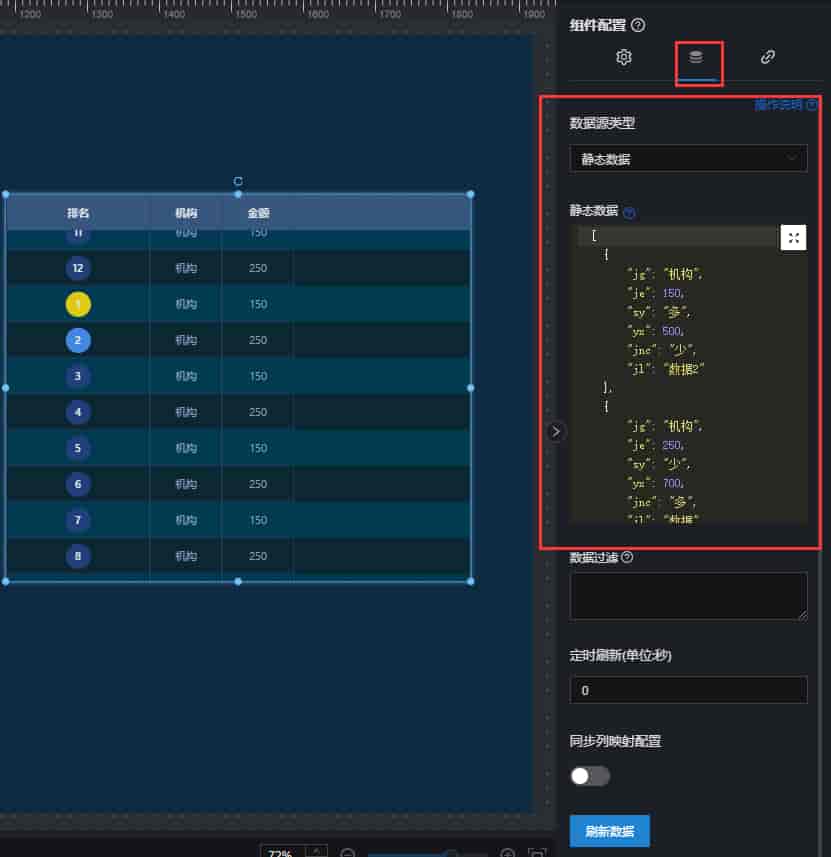
4. 轮播表数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。

数据返回格式
[
{
"jg": "机构",
"je": 150,
"sy": "多",
"yx": 500,
"jnc": "少",
"jl": "数据2"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
},
{
"jg": "机构",
"je": 150,
"sy": "多",
"yx": 500,
"jnc": "少",
"jl": "数据2"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
}
]
三、表格设计步骤
1.添加表格
-
在设计界面“组件栏”中,选择“表格”进行添加
-
添加完成后,默认显示表格,可对表格进行配置
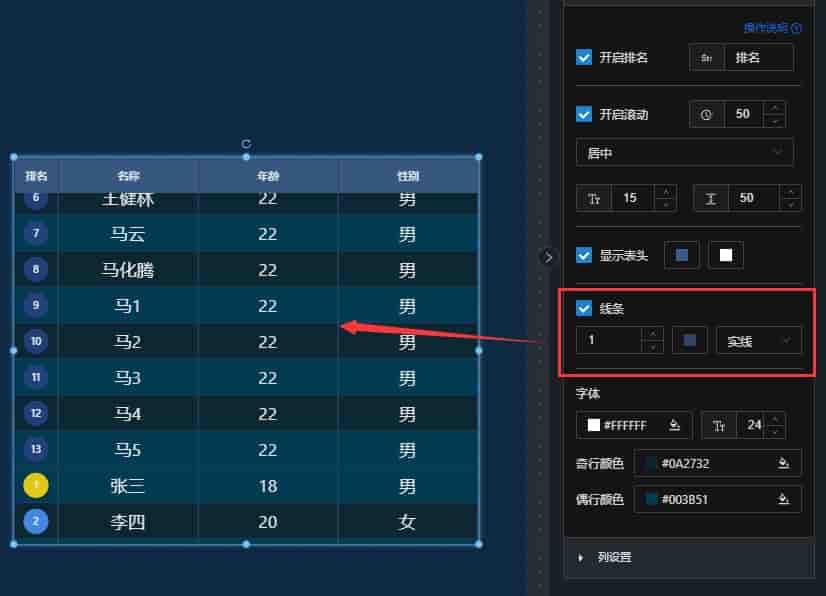
2. 表格配置
2.1 表格设置

① 开启排名:开启排名后,表格最左侧会显示排名顺序 列明“排名”可修改,默认为“#”
② 开启滚动:开启滚动并设置轮播时间(毫秒)后,数据即可进行轮播展示,例如:“50”;当数据展示不满表格时,则数据不会滚动
③ 表头字体设置:表头名称可设置对齐方式(“居中”、“左对齐”、“右对齐”);字体大小;行高
④ 显示表头:默认为开启状态,可设置关闭;可设置表头背景颜色及表头字体颜色
⑤ 线条:设置表格线条的粗细、颜色、实现或虚线
⑥ 字体:设置表体字体颜色及大小
⑦ 奇行颜色:奇行颜色设置
⑧ 偶行颜色:偶行颜色设置
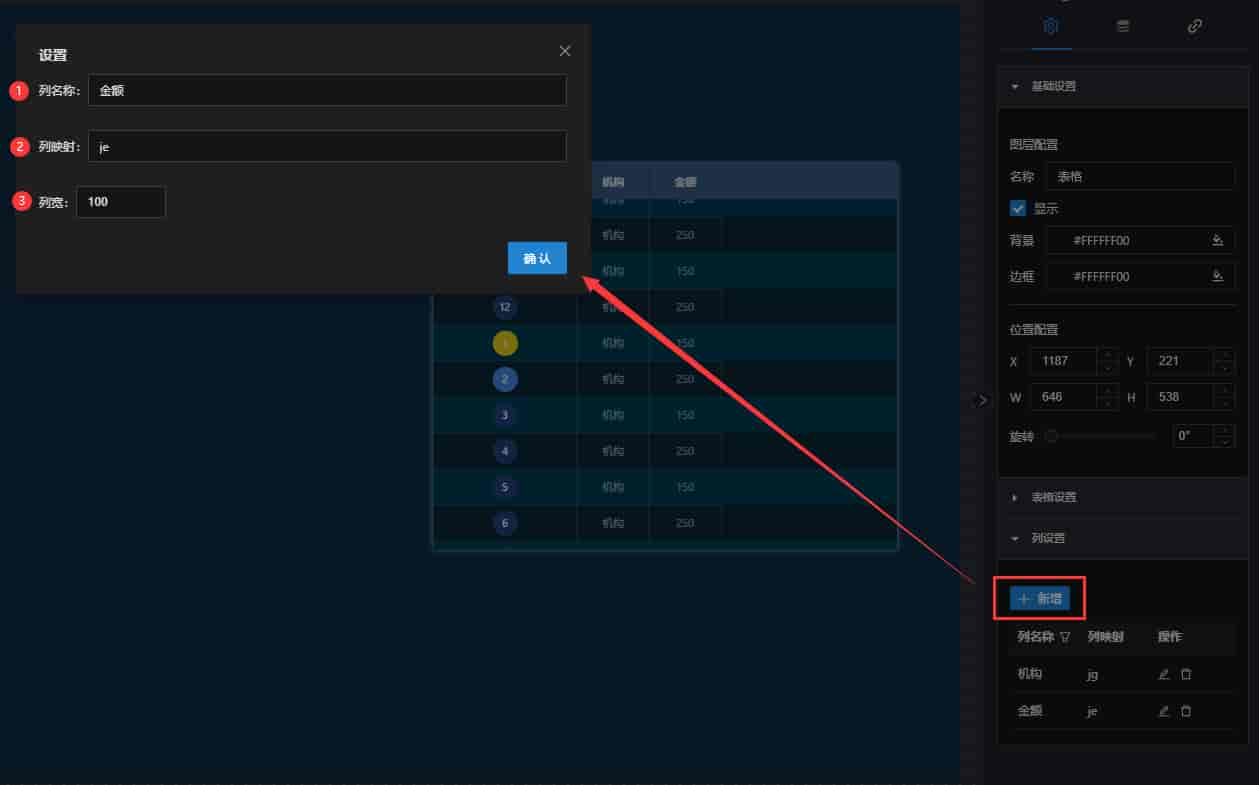
2.2 列设置
根据 “3.表格数据配置” 中配置的数据设置表格列名称、列映射及列宽
点击“新增”,弹出列设置弹框
 ① 列名称:显示在表头上的表头名称,如:机构
① 列名称:显示在表头上的表头名称,如:机构
② 列映射:“3.表格数据配置” 中的数据字段名称,如:je
③ 列宽:在表格中显示的宽度
2.3 列字段排序
通过点击名称后的图表,可调整列字段的顺序,直接拖动即可
3. 表格数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"jg": "机构",
"je": 150,
"sy": "多",
"yx": 500,
"jnc": "少",
"jl": "数据2"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
},
{
"jg": "机构",
"je": 150,
"sy": "多",
"yx": 500,
"jnc": "少",
"jl": "数据2"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
},
{
"jg": "机构",
"je": 250,
"sy": "少",
"yx": 700,
"jnc": "多",
"jl": "数据"
}
]
四、发展历程设计步骤
1. 添加表格
-
在设计界面“组件栏”中,选择“表格”进行添加
-
添加完成后,默认显示表格,可对表格进行配置
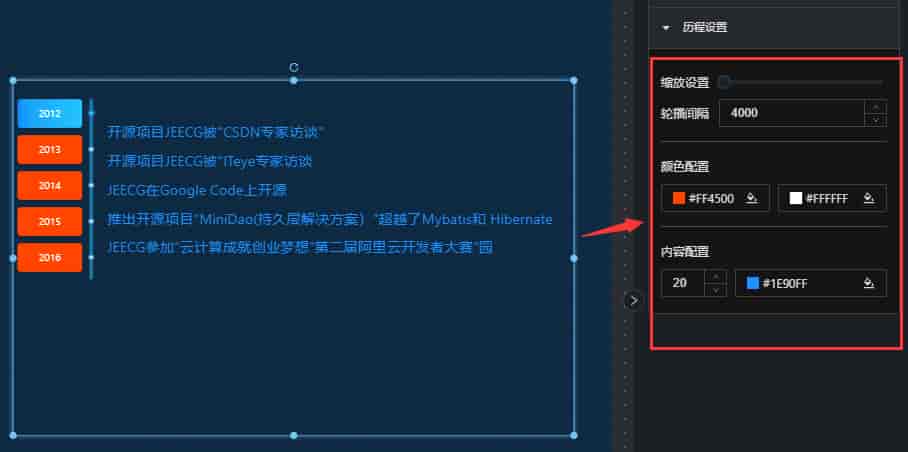
2. 基本设置
在此部分,您可以配置历史记录的缩放设置、轮播间隔、颜色和内容显示等选项。

2.1 缩放设置
-
缩放设置:此滑动条用于调整发展历程的缩放级别,可以拖动滑块来增加或减少缩放级别。
-
轮播间隔:设置数据轮播的时间间隔。在此例中,轮播间隔为
4000毫秒,即4秒。
2.2 颜色设置
-
背景颜色:设置背景的颜色。在此例中,背景颜色为
#FF4500,即橙红色。 -
字体颜色:设置字体颜色。在此例中,字体颜色为
#FFFFFF,即白色。
2.3 内容设置
-
内容字体大小:设置内容的字体大小。在此例中,字体大小为
20。 -
内容字体颜色:设置内容字体的颜色。在此例中,字体颜色为
#1E90FF,即亮蓝色。
3. 表格数据配置
可设置静态数据、动态数据;动态数据可设置SQL、JSON、API等数据集。
数据返回格式
[
{
"year": "2012",
"title": "开源项目JEECG被\"CSDN专家访谈\""
},
{
"year": "2012",
"title": "开源项目JEECG被\"ITeye专家访谈"
},
{
"year": "2012",
"title": "JEECG在Google Code上开源"
},
{
"year": "2012",
"title": "推出开源项目\"MiniDao(持久层解决方案)\"超越了Mybatis和 Hibernate"
},
{
"year": "2012",
"title": "JEECG参加“云计算成就创业梦想”第二届阿里云开发者大赛\"园"
},
{
"year": "2013",
"title": "应邀参加了\"SDCC 2013中国软件开发者大会\" (大会由CSDN和《程 序员》杂志倾力打造)"
},
{
"year": "2013",
"title": "2017.07,开发GBI区块链资讯信息平台"
},
{
"year": "2013",
"title": "成立JEECG开源团队,创立JEECG开源社区"
},
{
"year": "2013",
"title": "中国优秀开源项目评选-公开投票,“JEECG以887票位居第九"
},
{
"year": "2013",
"title": "2013年应邀参加\"开源群英会2013”的开源英雄"
},
{
"year": "2014",
"title": "12月份捷微jeewx与联通集团达成战略合作,负责联通集团微信公众 账号集团化运营"
},
{
"year": "2014",
"title": "8月份捷微jeewx2.0与百度达成战略合作,集成百度地图,增加地图 功能,附近商家团购等信息搜索"
},
{
"year": "2014",
"title": "推出当前最火的开源项目“JeeWx(捷微:敏捷微信开发平台)”,并 获得CSDN举办的“2014年开发者大会”公开投票第一名"
},
{
"year": "2014",
"title": "5月应邀参加中国科学院大学创新创业年度论坛,探讨“创业企业发 展、创新创业孵化”的主题"
},
{
"year": "2015",
"title": "推出微信H5活动营销平台,专业解决客户对H5互动活动需求(H5huo dong.com)"
},
{
"year": "2015",
"title": "开源中国最热开源项目TOP20,社区开源项目独占4份,前五名两位( jeewx、jeecg)"
},
{
"year": "2015",
"title": "12月独创,微信插件开发机制(java),推出H5活动平台(www.h5h uodong.com),致力于互动微信H5活动开发"
},
{
"year": "2015",
"title": "6月份捷微jeewx推出集企业号版本,与中国移动打成战略合作,推出 企业号营销新模式"
},
{
"year": "2015",
"title": "3月份捷微jeewx推出集团化微信运营版本,专注微信应用一体化,企 业系统集成,实现公众账号上下级,类似组织机构权限模式"
},
{
"year": "2016",
"title": "jeecg推出插件开发机制 jeecg-p3,主推通过jeecg解决未来SAAS项 目需求方案"
},
{
"year": "2016",
"title": "jeecg推出重大更新,提升移动开发能力(移动表单配置、移动报表配 置、移动OA,无需编码,通过配置实现移动PC互用)"
}
]