字符云
字符云: 也称为词云,是一种以可视化方式呈现文本数据的工具,通常较大的字体表示该词在文本中的重要性较大,而较小的字体则表示重要性较小;以下是字符云的使用指南
一、字符云
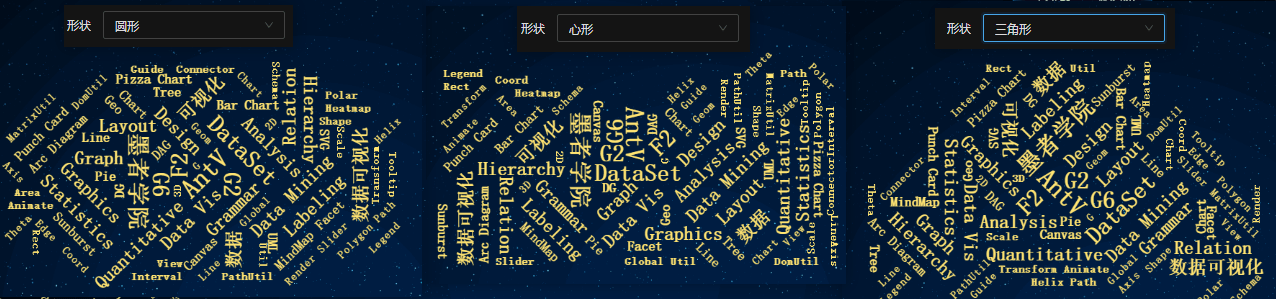
1、效果展示

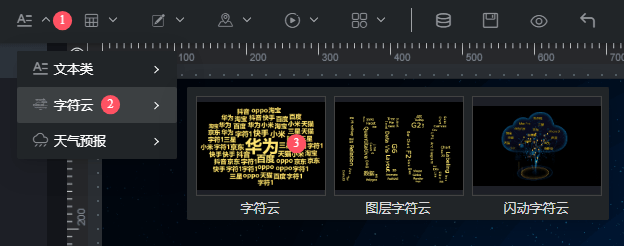
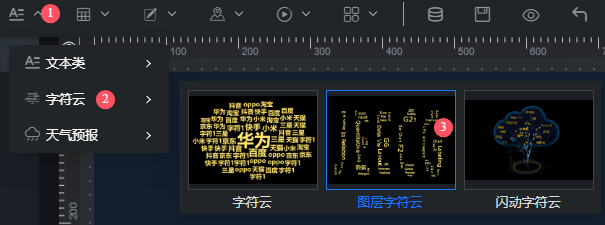
2、添加字符云

3、 样式配置
-
3.1 通用样式配置:(通用配置)
-
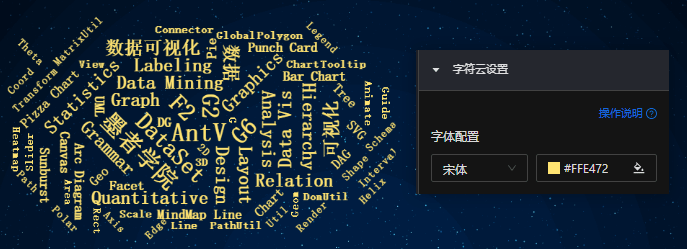
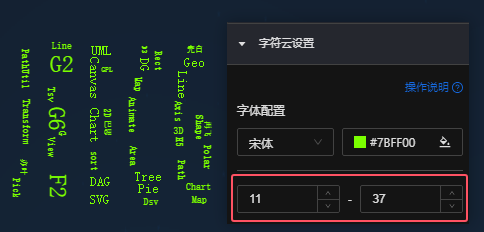
3.2 字符云设置:
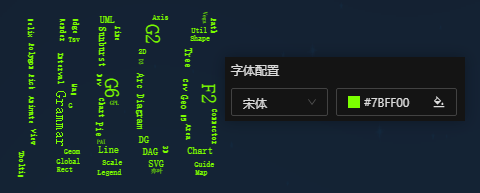
- 字体配置:支持选择字体样式(如宋体、楷体、微软雅黑等)以及字体颜色。

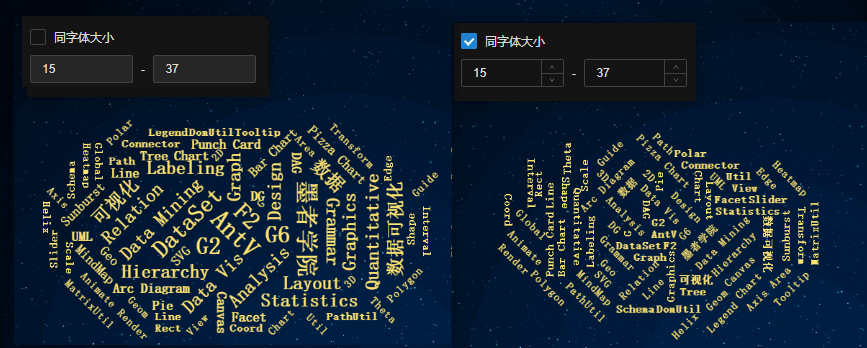
- 同字体大小:设置显示文字 字体的最小字号和最大字号

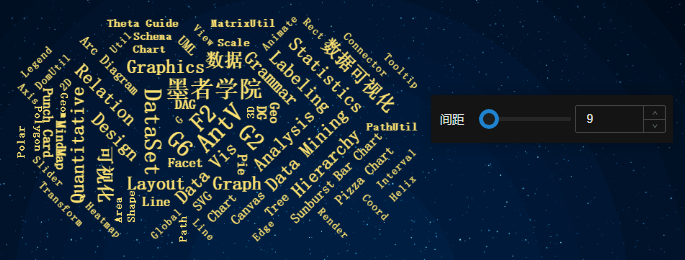
- 间距:文字与文字之间的间距

- 形状:文字组成的风格,支持 圆形、心形、菱形、三角向前、三角形、星形

4、数据格式
- 部分数据格式展示
[
{
"value": 9,
"name": "AntV"
},
{
"value": 8,
"name": "F2"
},
{
"value": 8,
"name": "G2"
},
{
"value": 8,
"name": "G6"
},
{
"value": 8,
"name": "DataSet"
}
]
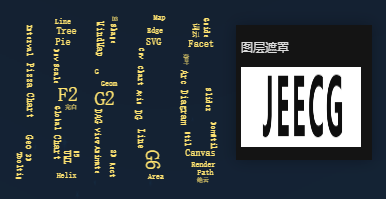
二、图层字符云
1、效果展示
2、添加字符云

3、 样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 字符云设置:
- 字体配置:和字符云一致,支持选择字体样式(如宋体、楷体、微软雅黑等)以及字体颜色

-
字体最小字号和最大字号

-
间距:文字与文字之间的间距
-
旋转:顺时针旋转的角度

- 图层遮罩:字符云将以图像上的文字作为展示内容

4、数据格式
- 部分数据格式展示
[
{
"value": 9,
"name": "AntV"
},
{
"value": 8,
"name": "F2"
},
{
"value": 8,
"name": "G2"
},
{
"value": 8,
"name": "G6"
},
{
"value": 8,
"name": "DataSet"
},
{
"value": 8,
"name": "墨者学院"
},
{
"value": 6,
"name": "Analysis"
}
]
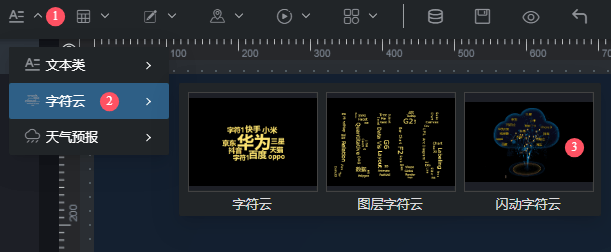
三、闪动字符云
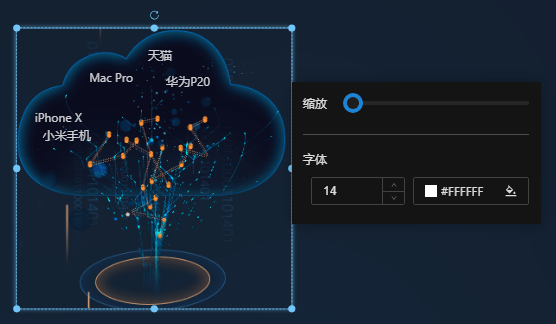
1、效果展示
2、添加闪动字符云

3、样式设置
- 3.1 通用样式配置:(通用配置)
- 3.2 字符云设置:
- 缩放:将闪动字符云在边框范围内缩小,以便于更清晰地查看
- 字体:支持字体大小和字体颜色设置

4、数据格式
[
{
"name": "小米手机",
"value": 12550
},
{
"name": "天猫",
"value": 1234
},
{
"name": "iPhone X",
"value": 19651
},
{
"name": "华为P20",
"value": 17319
},
{
"name": "Mac Pro",
"value": 18341
}
]