通用组件
通用组件:支持ECharts组件的所有属性,并能够生成相应的图表。这需要您具备一定的ECharts使用经验;下面为通用组件的使用指南
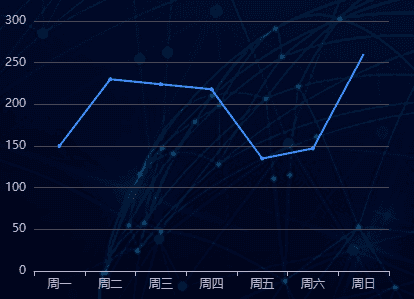
1、效果展示

2、添加通用组件
3、样式配置
- 通用样式配置:(通用配置)
- 高级设置:在自定义属性中输入ECharts内容,格式为
option={},花括号内包含ECharts的属性,最后以return option结束
4、数据格式
option = {
xAxis: {
type: 'category',
data: ['周一', '周二', '周三', '周四', '周五', '周六', '周日']},
yAxis: {type: 'value'},
series: [{data: [150, 230, 224, 218, 135, 147, 260],type: 'line'}]
};
return option;