表单
表单:自定义查询区域,支持数据之间的联动;下面为表单的使用指南
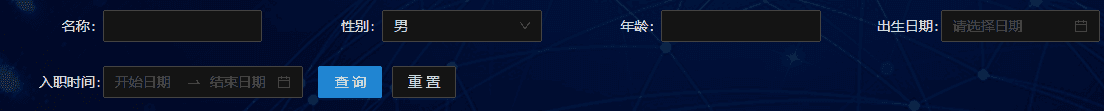
1、效果演示

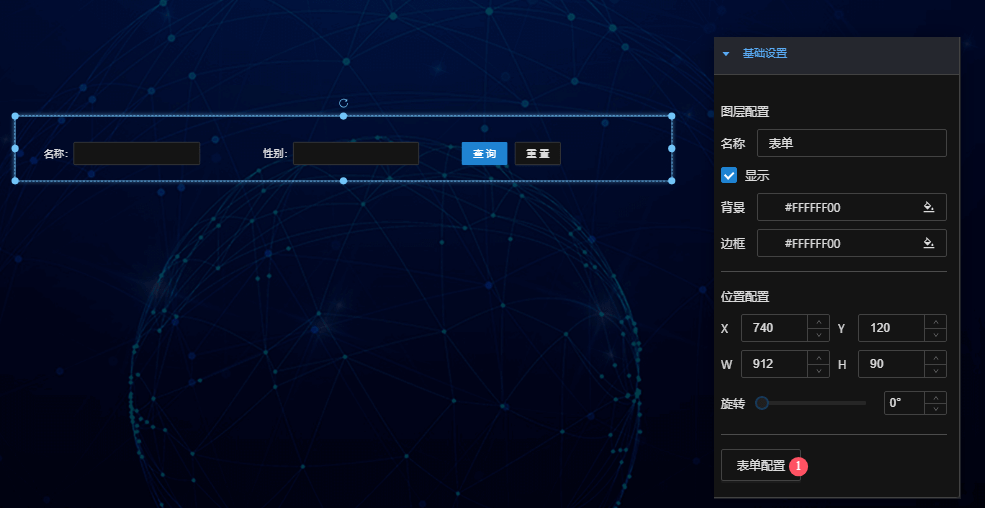
2、添加表单
3、样式配置
- 通用样式配置:(通用配置)
- 表单配置:选中表单,在基础设置中点击表单配置

- 表单配置页面示意图

- 点击
新增后,手动配置查询条件信息 - 字段名称:查询字段,如“name”
- 字段文本:展示的文本
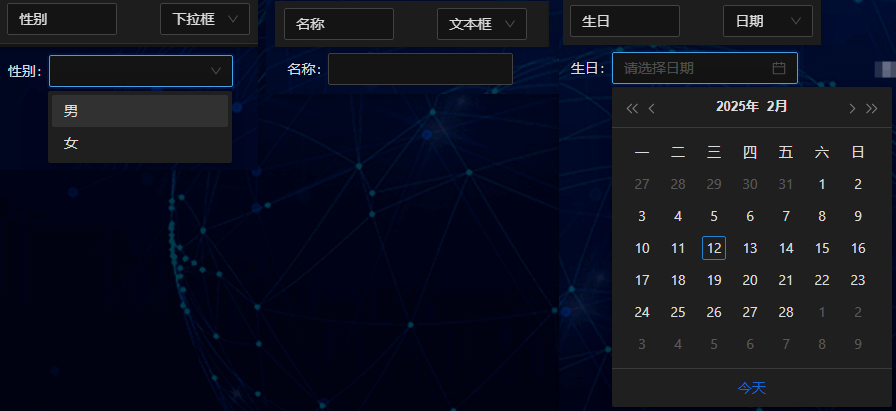
4. 控件类型:支持文本框、下拉框、日期选择框

- 排序:查询控件按照排序的顺序依次显示

-
是否生效:该组件是否显示
-
查询模式:分为单一查询、范围查询和多选查询 单一查询:针对于单个值进行查询

范围查询:在指定范围内进行查询
多选查询:针对多个值进行查询
-
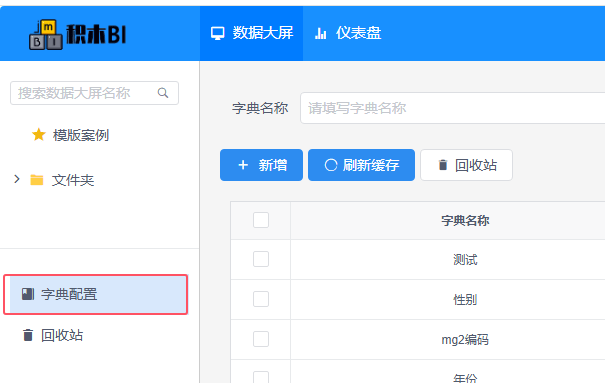
字典编码:当控件类型为下拉框时,需要配置相应的字典,字典的配置位置在列表页面

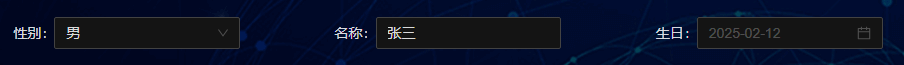
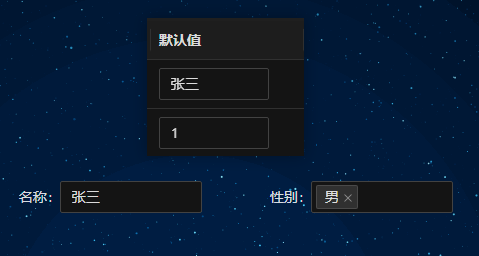
- 默认值:组件在初始化时所设定的初始值

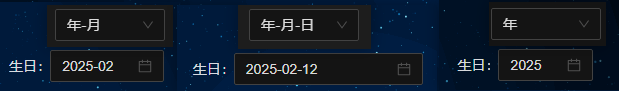
- 日期格式:支持年、年-月、年-月-日

- 删除操作:删除已配置的查询
4、交互
联动查询用法:联动专题