环形图
环形图:是一种用于显示数据比例的图表类型,类似于饼图,但中心部分是空心的。通过将数据分成不同的部分,使得各部分的大小与整体的比例关系一目了然;以下是环形图的使用指南
一、饼状环形图
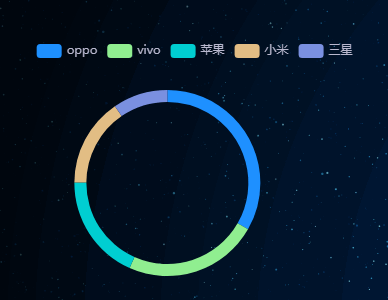
1、效果展示

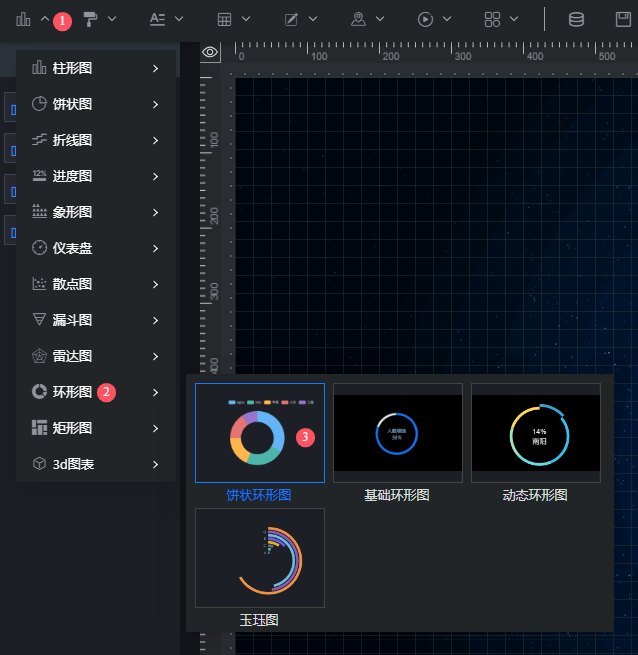
2、添加饼状环形图

3、样式设置
- 3.1 通用样式配置:(通用配置)
- 3.2 环形配置:支持配置内半径(环形图中心空心部分的半径)和外半径(环形图外缘的半径)

4、数据格式
[
{
"value": 1048,
"name": "oppo"
},
{
"value": 735,
"name": "vivo"
},
{
"value": 580,
"name": "苹果"
}
]
二、基础环形图
1、效果展示
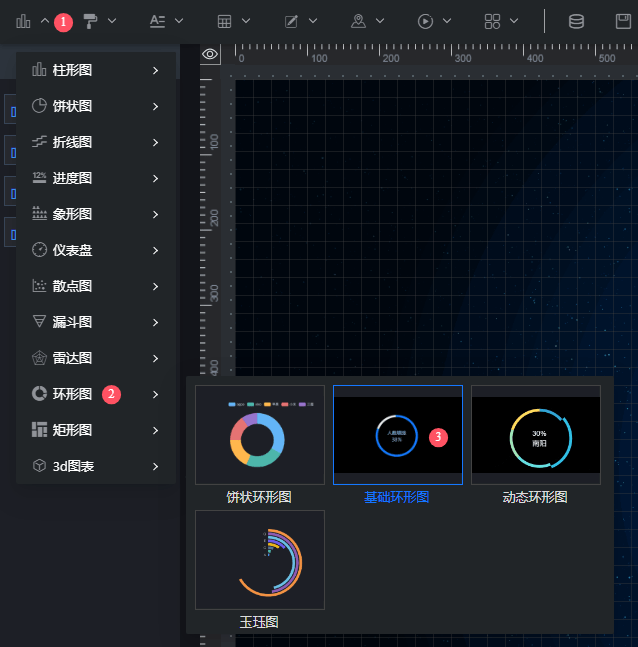
2、添加基础环形图

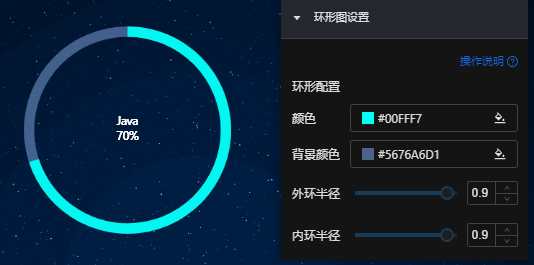
3、样式设置
- 3.1 通用样式配置:(通用配置)
- 3.2 环形图配置
- 环形配置:支持颜色(青蓝色部分)、背景色(浅蓝色部分)、内半径(环形图中心空心部分的半径)和外半径(环形图外缘的半径)

-
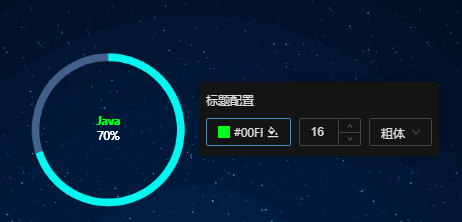
标题配置:支持自定义标题的颜色、字体、对齐方式和粗细程度配置,例如本示例中“Java”

-
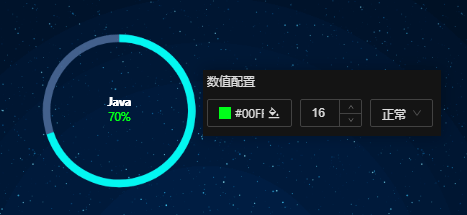
数值配置:支持自定义数值的颜色、字体、对齐方式和粗细程度配置,例如本示例“70%”

4、数据格式
[
{
"name": "Java",
"value": 70
}
]
三、动态环形图
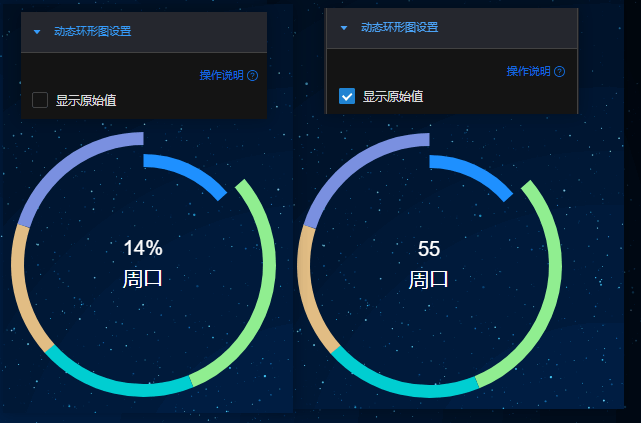
1、效果展示
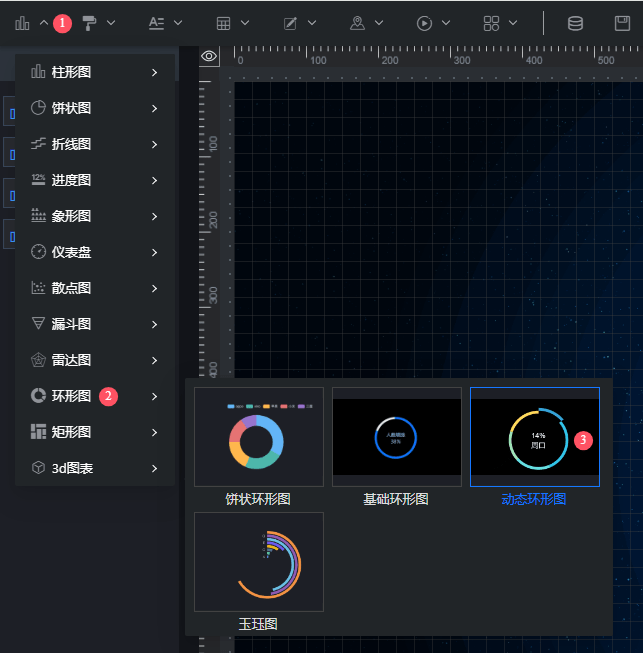
2、添加动态环形图

3、样式设置
-
3.1 通用样式配置:(通用配置)
-
3.2 动态环形图设置:
-
显示原始值:是否显示初始值,默认以百分比形式进行展示

-
文字样式:支持对中心区域文字的颜色和字体大小进行设置
-
线条宽度:环形图中每个部分的边界线的粗细程度
-
环半径:环形图中环的外半径和内半径
-
动态环半径:环形图中每个环跳动时的外半径和内半径

-
4、数据格式
[
{
"name": "周口",
"value": 55
},
{
"name": "南阳",
"value": 120
},
{
"name": "西峡",
"value": 78
}
]
四、玉珏图
1、效果展示

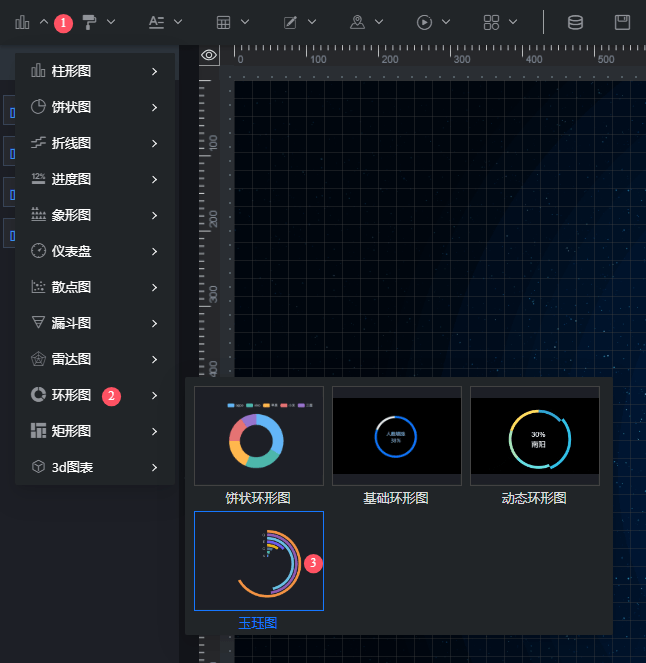
2、添加玉珏图

3、样式设置
-
3.1 通用样式配置:(通用配置)
-
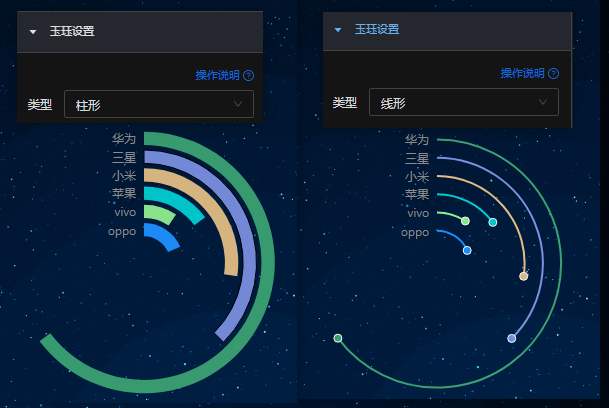
3.2 玉珏设置
- 类型:支持柱形和线性两种风格

- 圆角和背景:当类型为柱形时,支持配置圆角显示和背景展示。

- 外环半径:图表中心到环形图外边缘的距离
- 内环半径:图表中心到环形图内边缘的距离
- 最大旋转角:图表中环形部分可以旋转的最大角度

4、数据格式
[
{
"name": "oppo",
"value": 1000
},
{
"name": "vivo",
"value": 506
},
{
"name": "苹果",
"value": 805
}
]