进度图
进度图:是一种用于可视化展示任务、项目或流程的进展情况的图表或图形工具;以下是进度图的使用指南
一、 基础进度图
1、效果展示

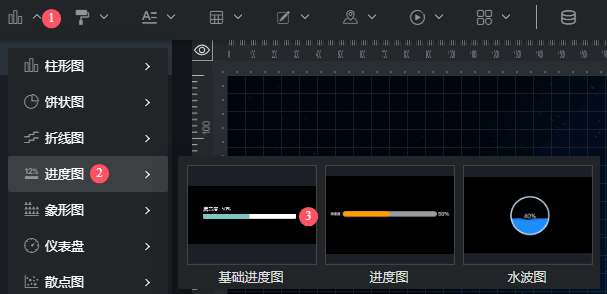
2、添加基础进度图

3、样式设置
-
3.1 通用样式配置:(通用配置)
-
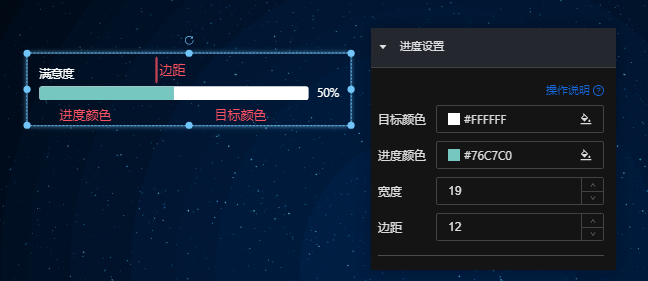
3.2 进度设置
- 目标颜色:表示任务未完成时的进度颜色
- 进度颜色:表示任务完成时的进度颜色
- 宽度:进度条的宽度
- 边距:进度条内边距(距边框上下左右的距离)

-
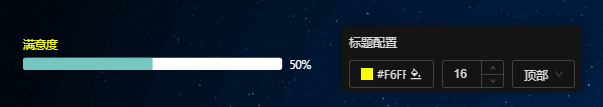
标题配置:可设置字体颜色、字体大小以及标题的显示位置属性,例如本示例中的“满意度”。

-
数值配置:可设置字体颜色、字体大小、数值显示位置属性配置,如本示例“50%”

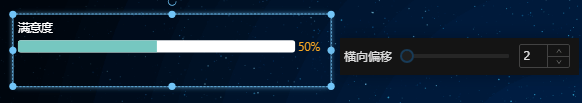
-
横向偏移:数值距右侧的边距

4、数据格式
[
{
"name": "满意度",
"value": 50
}
]
二、水波图
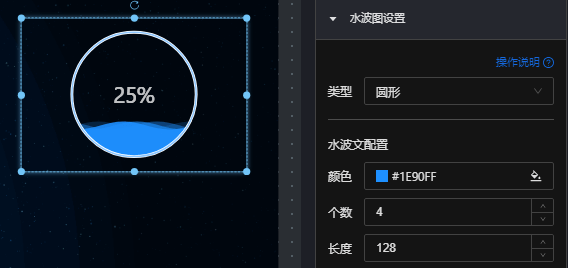
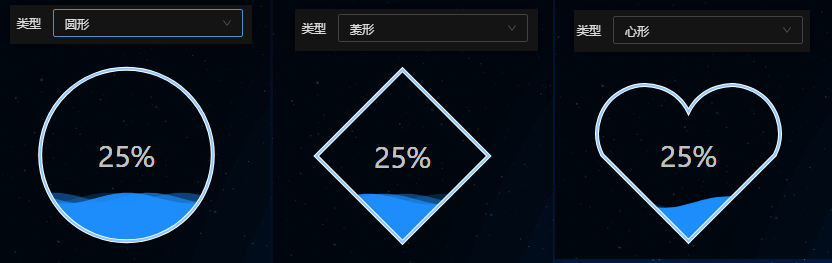
1、效果展示
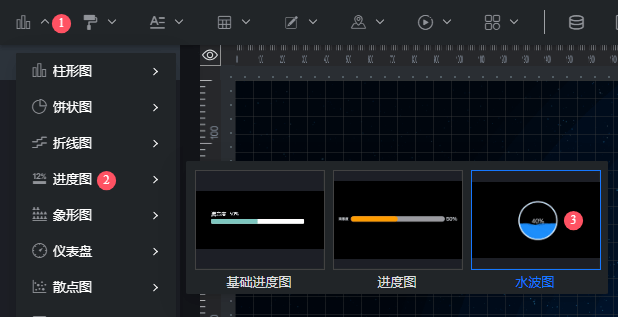
2、添加水波图

3、样式设置
- 3.1 通用样式配置:(通用配置)
- 3.2 水波图设置

- 类型:水波图展示的风格,包含圆形、菱形、方形、三角、心形、五星

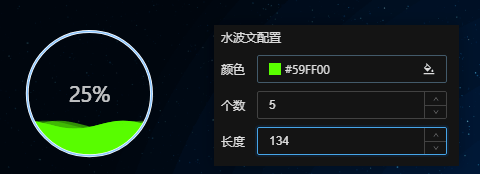
- 颜色:水波纹的颜色

- 个数:水波纹的个数

-
长度:水波纹的长度

-
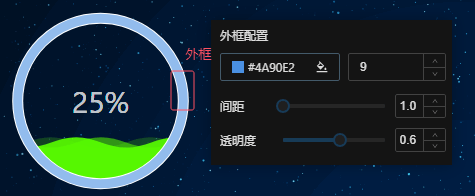
外框配置:支持外框的颜色设置、外框宽度(本示例9)、间距(外框的内边距)、及边框颜色透明度

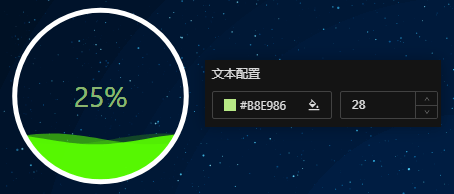
- 文本的配置:支持字体颜色和字体大小的配置(如本示例25%)

4、数据格式
[
{
"value": 25
}
]