折线图
折线图:是一种用于展示数据随时间或其他变量变化趋势的图表类型。它通过将数据点连接成线来显示数据之间的关系,通常用于分析和比较不同数据集的变化情况;以下为折线图的使用指南
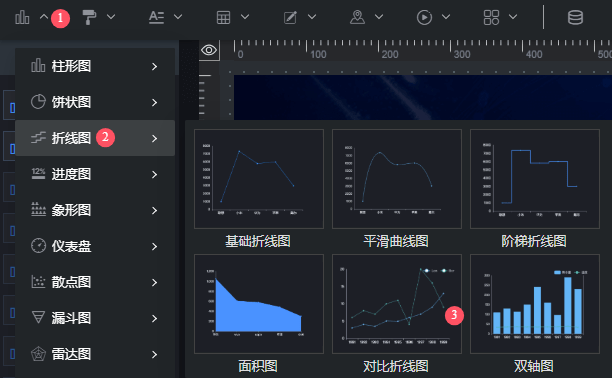
一、基础折线图
1、效果展示

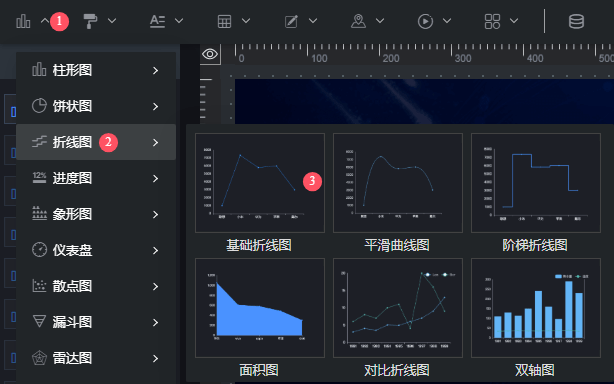
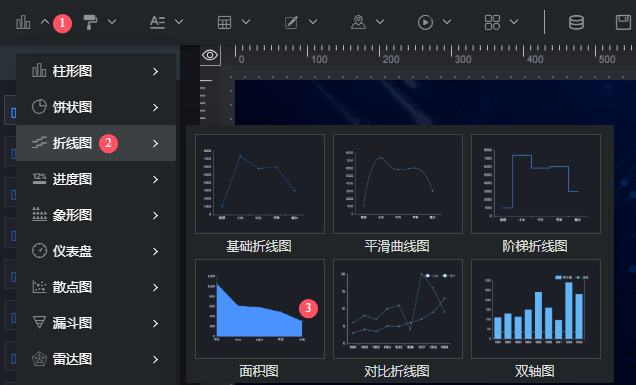
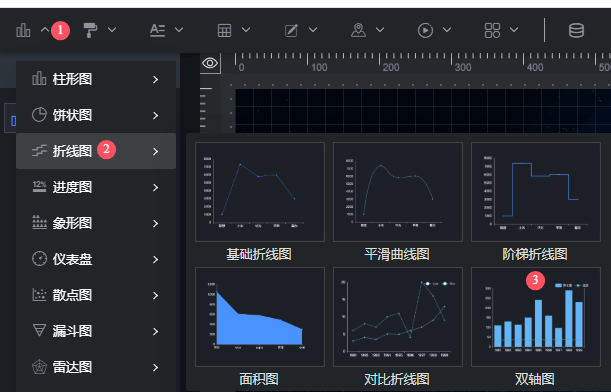
2、添加基础折线图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
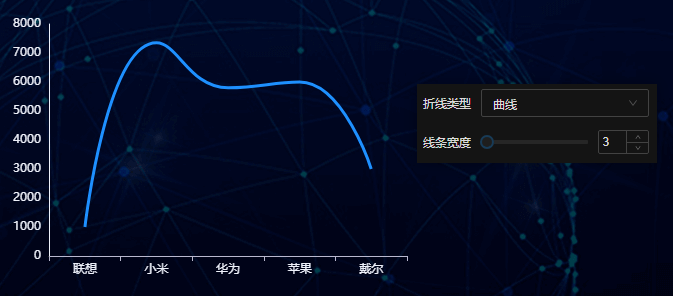
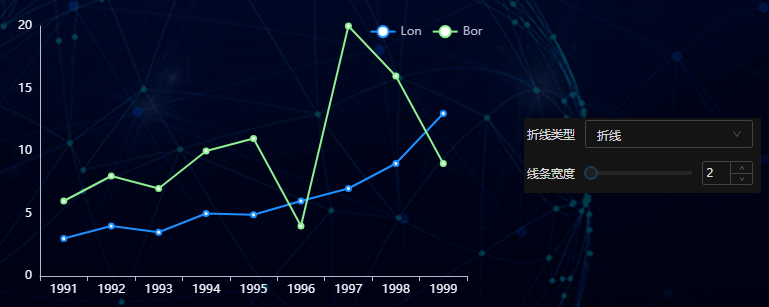
3.2 折线配置
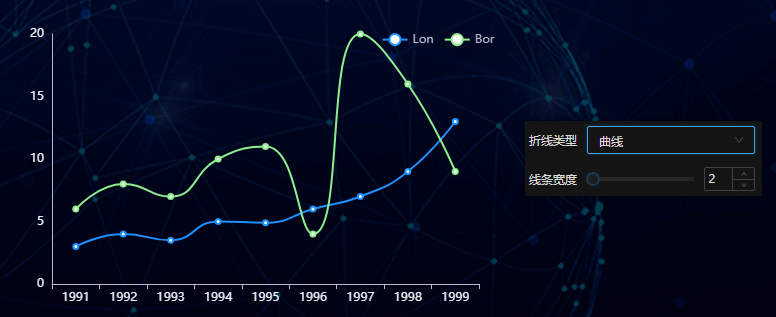
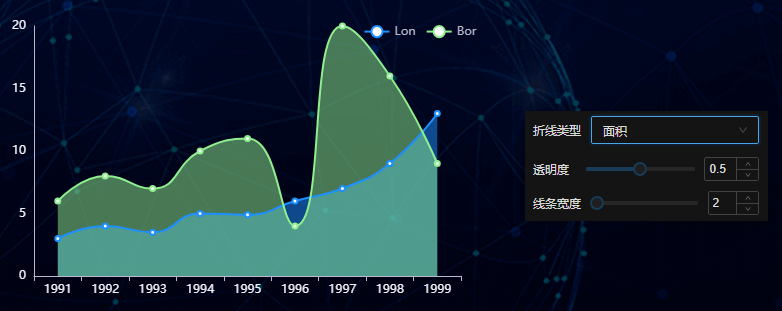
- 类型:支持折线、曲线、面积三种分格进行切换
- 折线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 曲线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 面积:支持设置折线下方区域的透明度,数值越大,面积显示越清晰;同时支持设置线条的宽度,数值越大,折线的宽度越粗

-
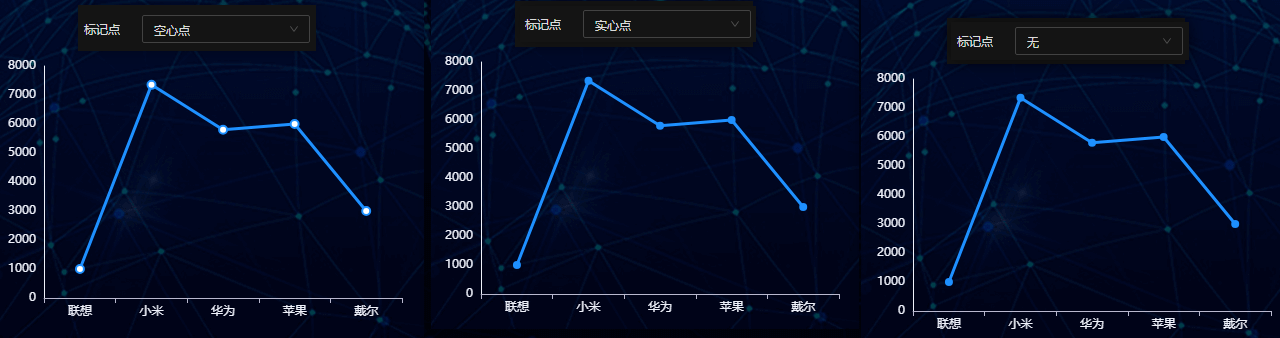
标记点:支持设置数据点的风格,包括空心点、实心点和无标记点

-
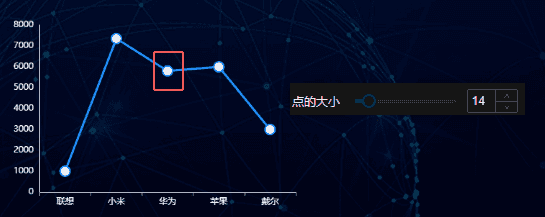
点的大小:标记点的大小

- 类型:支持折线、曲线、面积三种分格进行切换
4、数据格式
[
{
"value": 1000,
"name": "联想"
},
{
"value": 7350,
"name": "小米"
},
{
"value": 5800,
"name": "华为"
},
{
"value": 6000,
"name": "苹果"
},
{
"value": 3000,
"name": "戴尔"
}
]
二、平滑折线图
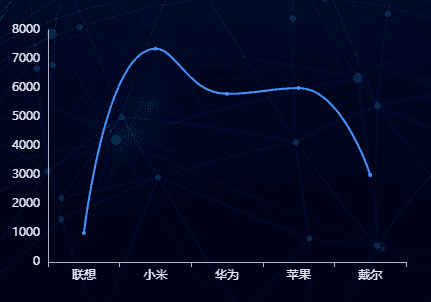
1、效果展示

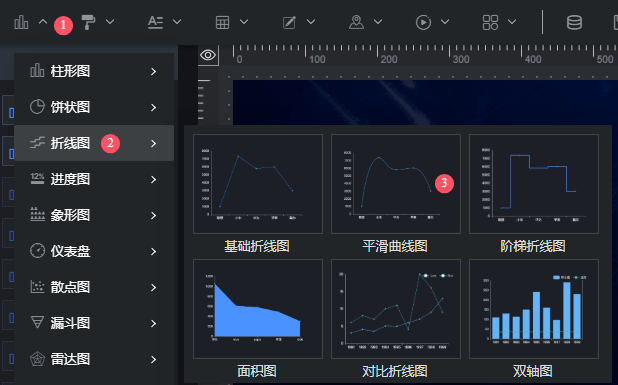
2、添加平滑折线图

3、样式配置
- 3.1 通用样式配置:(通用配置)
4、数据格式
- 与基本折线图的数据格式一致
三、阶梯折线图
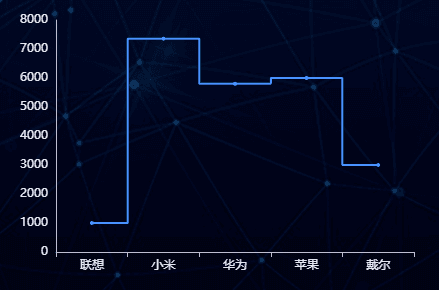
1、效果展示

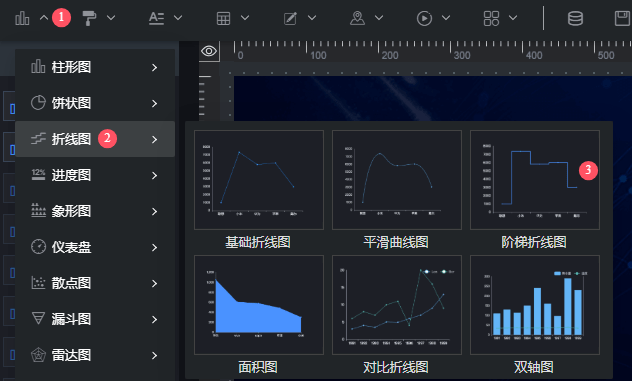
2、添加阶梯折线图

3、样式配置
- 3.1 通用样式配置:(通用配置)
4、数据格式
- 与基本折线图的数据格式一致
四、面积图
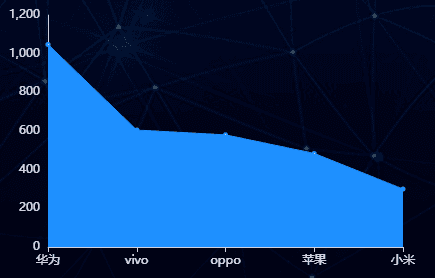
1、效果展示

2、添加面积图

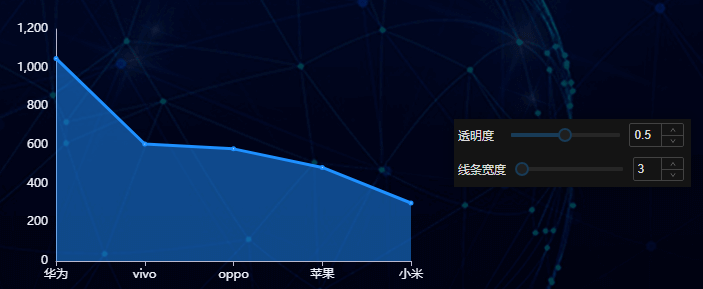
3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 折线配置
- 支持设置折线下方区域的透明度,数值越大,面积显示越清晰;同时支持设置线条的宽度,数值越大,折线的宽度越粗

- 标记点:和基本柱形图一致,支持设置数据点的风格,包括空心点、实心点和无标记点
- 点的大小:标记点的大小

4、数据格式
- 与基本折线图的数据格式一致
五、对比折线图
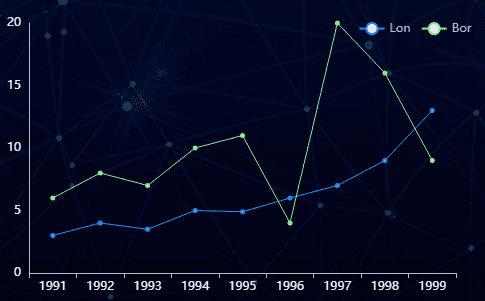
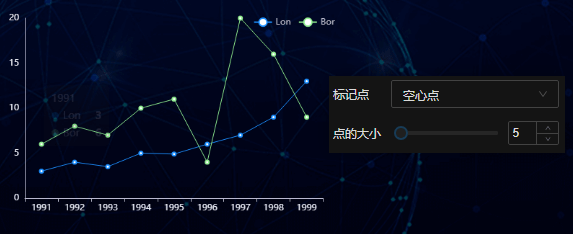
1、效果展示

2、添加对比折线图

3、样式配置
-
3.1 通用样式配置:(通用配置)
-
3.2 折线配置
-
类型:支持折线、曲线、面积三种分格进行切换
- 折线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 曲线:支持线条宽度的设置,数值越大,折线的宽度越粗

- 面积:支持设置折线下方区域的透明度,数值越大,面积显示越清晰;同时支持设置线条的宽度,数值越大,折线的宽度越粗

-
标记点:与基础折线图一致,支持设置数据点的风格,包括空心点、实心点和无标记点
-
点的大小:标记点的大小

-
4、数据格式
[
{
"name": "1991",
"value": 3,
"type": "Lon"
},
{
"name": "1992",
"value": 4,
"type": "Lon"
},
{
"name": "1991",
"value": 6,
"type": "Bor"
},
{
"name": "1992",
"value": 8,
"type": "Bor"
}
]
六、双轴图
1、效果展示
2、添加双轴图

3、样式配置
- 3.1 通用样式配置:(通用配置)
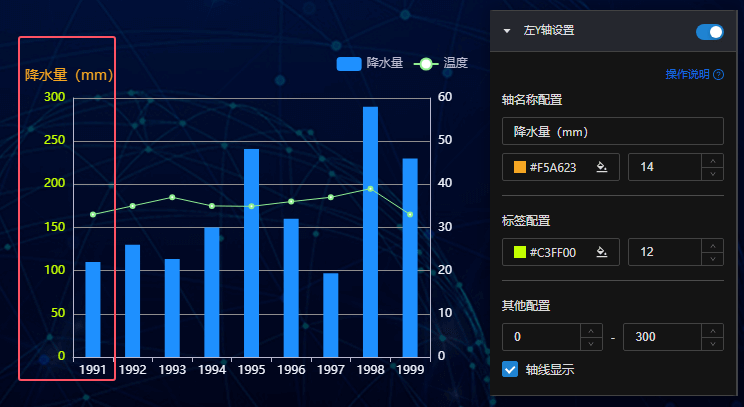
- 3.2 左Y轴设置:和通用配置中的Y轴样式一致
- 轴名称配置:轴名称、周名称的字体颜色和大小,本示例降水量(mm)
- 标签配置:标签的字体颜色和字体大小,适用于左侧的数值显示
- 其他设置:左侧Y轴的最小值和最大值
- 轴线显示:可选择是否显示左侧Y轴轴线

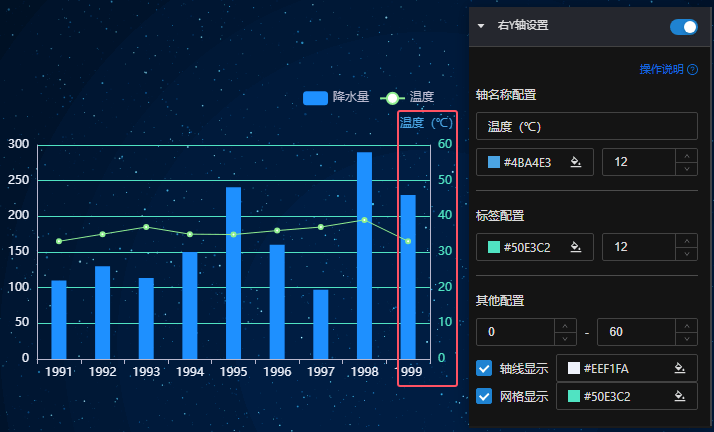
- 3.3 右Y轴设置:和通用配置中的Y轴样式一致
- 轴名称配置:轴名称、周名称的字体颜色和大小,本示例降水量(mm)
- 标签配置:标签的字体颜色和字体大小,适用于左侧的数值显示
- 其他设置:左侧Y轴的最小值和最大值
- 轴线显示:可选择是否显示右侧Y轴轴线
- 网格显示:可选择是否显示网格线

-
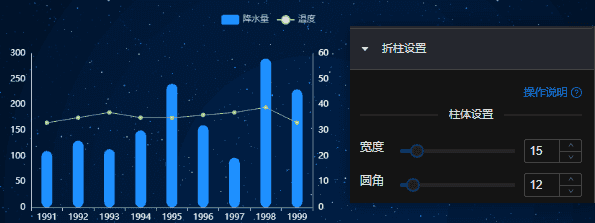
3.4 折柱设置
- 支持调整柱体的宽度,宽度值越大,柱体越显著;同时支持设置柱体的圆角,圆角值越大,圆角效果越明显

-
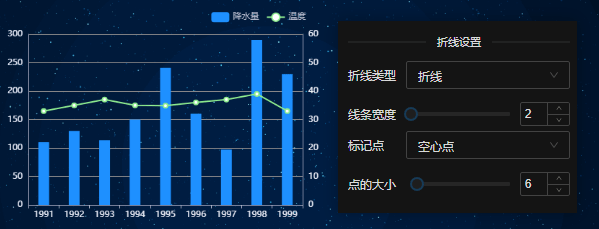
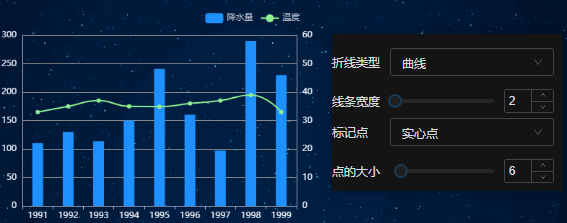
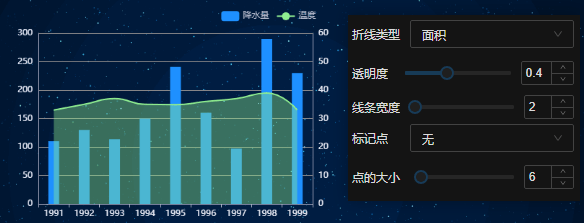
折线设置:与基础折线图的折线设置样式一致,支持配置折线类型、线条宽度、标记点样式以及点的大小设置
- 折线类型为折线和标记点为空心点的示意图

- 折线类型为曲线和标记点为实心点的示意图

- 折线类型为面积和无标记点的示意图

4、数据格式
[
{
"name": "1991",
"value": 110,
"type": "降水量",
"yAxisIndex": "0"
},
{
"name": "1992",
"value": 130,
"type": "降水量",
"yAxisIndex": "0"
},
{
"name": "1991",
"value": 33,
"type": "温度",
"yAxisIndex": "1"
},
{
"name": "1992",
"value": 35,
"type": "温度",
"yAxisIndex": "1"
}
]